Google Pay: Difference between revisions
| Line 67: | Line 67: | ||
const allowedCardAuthMethods = ["CRYPTOGRAM_3DS"]; | const allowedCardAuthMethods = ["CRYPTOGRAM_3DS"]; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
To be able to get the e-mail address of the customer, please specify the <code>"emailRequired": true</code> in the [https://developers.google.com/pay/api/web/reference/request-objects#PaymentDataRequest PaymentDataRequest]. This will the the Google API to send back the e-mail address of the Google wallet int the [https://developers.google.com/pay/api/web/reference/response-objects#PaymentData PaymentData] object. | |||
Make sure to comply with the [https://developers.google.com/pay/api/web/guides/brand-guidelines Google Brand Guidelines] when you place the pay button on your webshop. | Make sure to comply with the [https://developers.google.com/pay/api/web/guides/brand-guidelines Google Brand Guidelines] when you place the pay button on your webshop. | ||
Revision as of 08:51, 1 October 2020
Google Pay integration
Google Pay™ is a payment option for the customer. Google securely stores the customer's card information and hands it over to the merchant for processing. The process ensures that the card information stays secure and encrypted, the merchant does not know the details of the card.
Payment Process
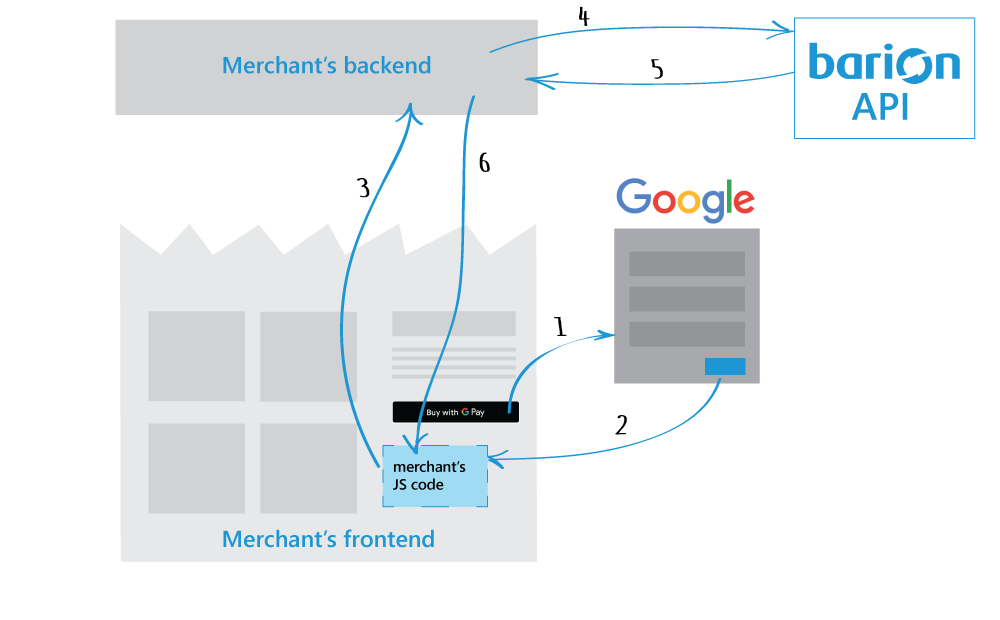
This picture describes the payment process:
- The customer clicks the Google Pay button. A window will pop up where the customer can choose a previously saved card to charge or even provide a new one.
- The JS code receives the encrypted card information.
- The JS code send the encrypted information to the merchant's server side
- The merchant's server side gathers all the information to start a payment and calls the Barion API
- The Barion API handles the request, decrypts the packages and charges the card. The result of the payment is sent back to the caller.
- The merchant's server communicates the result to the client side and the webshop renders the result of the payment.
Integration
These are the steps that you have to complete to use Google Pay on your website:
- Register a wallet in Barion and create a shop
- Implement the Google Pay button on your webshop's client side
- Implement the Barion API call on your webshop's server side
Creating a shop in Barion
To be able to use Barion as a Google Pay token processor you have to register a wallet and open a shop for your webshop.
- You must register a Barion wallet at the Barion website or in the Sandbox environment. Learn more about the Sandbox environment here.
- For this wallet you have to create a shop which should be approved by Barion.
- For every currency you plan to conduct payments in you have to make sure there is an account created in your Barion wallet. This means that if you plan to have USD payments then there should be an USD account created in your wallet.
- To make sure every corner case scenario works for your webshop it is best to topup that account with a small amount (approx. 5-10EUR or your choice of currency around the same value).
Implementing the Google Pay button
First read through the introduction in Google's documentation to see what you need to do to accept payments via Google Pay. If your system is ready, follow this Google tutorial to create the JS code that renders the Google Pay button.
To identify the request towards Google you have to provide two IDs:
- gateway id, the ID that identifies the gateway you are using to process the charges. This is
barion - the gateway merchant id, the ID that identifies your webshop. This can be copied from the detail page of your shop (in Barion)

These IDs must be set in your JS code, like this:
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
'gateway': 'barion',
'gatewayMerchantId': 'PUT HERE YOUR SHOPS MERCHANT ID FROM BARION'
}
};We support four card types: American Express, Discover, MasterCard and Visa. You have to specify this in your JS code:
const allowedCardNetworks = ["AMEX", "DISCOVER", "MASTERCARD", "VISA"];Currently we only support card that already been authenticated with 3DS, so you have to specify this as well
const allowedCardAuthMethods = ["CRYPTOGRAM_3DS"];To be able to get the e-mail address of the customer, please specify the "emailRequired": true in the PaymentDataRequest. This will the the Google API to send back the e-mail address of the Google wallet int the PaymentData object.
Make sure to comply with the Google Brand Guidelines when you place the pay button on your webshop.
Implementing the Barion API call
To be able to pass on the encrypted token to Barion you have to implement a Barion API call. For the technical communication guide please read the this: Calling the API.
The endpoint you have to implement is the v3/payment/startpaymentwithgoogletoken. The data that you have to provide here has three key elements:
- all the information about the goods you want to sell
- the e-mail address of the customer (provided by Google)
- the Google Pay token (provided by Google)