Token payment 3D Secure: Difference between revisions
| (82 intermediate revisions by 10 users not shown) | |||
| Line 1: | Line 1: | ||
{{PageTitle|title=Token Payment with 3D Secure}} | {{PageTitle|title=Token Payment with 3D Secure}} | ||
__TOC__ | |||
This payment scenario allows the integrator shop to register a token for a customer (and a funding source) in the Barion system and then, later on, using this token, charge the customer without redirecting her to the Barion Smart Gateway UI. The user may be present at the site of the merchant or she can be off-session as well, so the merchant can charge her e.g. for subscriptions. This means that the customer authorizes the shop to charge her card or Barion balance without typing in the card information or Barion login again. | This payment scenario allows the integrator shop to register a token for a customer (and a funding source) in the Barion system and then, later on, using this token, charge the customer without redirecting her to the Barion Smart Gateway UI. The user may be present at the site of the merchant or she can be off-session as well, so the merchant can charge her e.g. for subscriptions. This means that the customer authorizes the shop to charge her card or Barion balance without typing in the card information or Barion login again. | ||
== Token payment scenarios | [[File:3ds-recurring.png|1500px]] | ||
{{NotificationBox|title=Premium feature|text=If you want to use this scenario, you have to specifically request it from Barion.|color=#1993c7}} | |||
= Token payment scenarios = | |||
Token payment can be used in three use cases: | Token payment can be used in three use cases: | ||
* '''Customer Initiated Payments''': when the user is present on the website of the merchant and she decides to pay : | * '''Customer Initiated Payments''': when the user is present on the website of the merchant and she decides to pay : | ||
| Line 12: | Line 15: | ||
* '''Merchant Initiated Payments''': when the merchant initiates the payment without the user being present. It has two subtypes: | * '''Merchant Initiated Payments''': when the merchant initiates the payment without the user being present. It has two subtypes: | ||
** '''Recurring payment''': the user is charged with the same amount on a regular basis, typically in case of subscriptions. Subsequent payments are exempted from PSD2 SCA, but liability still shifts to the card issuer. | ** '''Recurring payment''': the user is charged with the same amount on a regular basis, typically in case of subscriptions. Subsequent payments are exempted from PSD2 SCA, but liability still shifts to the card issuer. | ||
** '''MIT (merchant initiated transaction)''': the user is charged on an irregular basis and/or with a different amount. Subsequent payments of this type are excluded from PSD2 SCA, the liability is on the merchant. | ** '''MIT (merchant-initiated transaction)''': the user is charged on an irregular basis and/or with a different amount. Subsequent payments of this type are excluded from PSD2 SCA, the liability is on the merchant. | ||
== Customer participation == | |||
Since the token scenario is suitable for both customer and merchant-initiated payments here is a comparison about who starts the payment. This includes the regular, non-tokenized payment scenario as well: | |||
{|class=wikitable | {|class=wikitable | ||
| Line 38: | Line 43: | ||
<div style="border: 1px solid #aaa; background-color:#eee; font-size: 0.8em; padding:5px 10px; display:inline-block;"> | <div style="border: 1px solid #aaa; background-color:#eee; font-size: 0.8em; padding:5px 10px; display:inline-block;"> | ||
<sup>1</sup> Token payment scenarios can be initiated with already registered <code>RecurrenceId</code>. | <sup>1</sup> Token payment scenarios can be initiated with already registered <code>RecurrenceId</code> as well, in this case, the customer may remain on the merchant's site. | ||
</div> | </div> | ||
These scenarios have different requirements, | == Requirements for the scenarios == | ||
These token payment scenarios have different requirements, the table below summarizes the key differences. | |||
{|class="wikitable" | {|class="wikitable" | ||
|- | |- | ||
! Scenario | ! Scenario | ||
! | ! Payment amount | ||
! | ! Payment frequency | ||
! Liability | ! Liability in case of fraud | ||
|- | |- | ||
| | | One-click payment || Various || Various || Card issuer | ||
|- | |- | ||
| Recurring payment || | | Recurring payment || Subsequent amounts must be equal or less than the initial amount || Initial payment must define a minimum amount of days to wait between charges || Card issuer | ||
|- | |- | ||
| Merchant initiated payment || Various || Various || Merchant | | Merchant initiated payment || Various || Various || Merchant | ||
| Line 58: | Line 65: | ||
|} | |} | ||
== 3DS authentication of the payer == | |||
< | |||
The new more secure 3DS v2 authentication must be performed for every online card payment. These token payment scenarios also have to use this new secure way of authentication. | |||
The initial payment of a token scenario must be authenticated every time although the subsequent payments may be exempted in certain cases. | |||
''' | |||
Here is a table to compare the 3DS authentication requirements: | |||
{|class="wikitable" | |||
|- | |||
! Scenario | |||
! Initial payment | |||
! Subsequent payments | |||
|- | |||
| One-click payment || ✔️ || ✔️ | |||
|- | |||
| Recurring payment || ✔️ || | |||
|- | |||
| Merchant initiated payment || ✔️ || | |||
|- | |||
|} | |||
''IMPORTANT:'' When performing subsequent One-click payments with the <code>ChallengePreference</code> parameter set to <code>NoChallengeNeeded</code> (indicating a request for Transaction Risk Analysis), only a fraud analysis is performed, and the customer is not required to undergo a 3DS challenge. | |||
== Real life examples == | |||
'''Phone bill''' | |||
The payer has a usage-based phone subscription that wants to pay without being present for every charge. They authorize the phone company to charge her card every month. | |||
* Scenario: Merchant Initiated Transaction | |||
* Explanation: Despite the frequency of the charges is monthly, the amount of the subsequent payments may exceed the initial payment. | |||
'''TV subscription''' | |||
Payer subscribes to online streaming of a television channel. She authorizes the tv company to charge her card every month. The subscription fee is the same for every month. | |||
* Scenario: Recurring payment | |||
* Explanation: The amount of the subsequent payments will not exceed the initial payment and the charge is regularly monthly-based. | |||
'''Bookclub with "free first month" bonus''' | |||
Payer subscribes to a book renting service. he authorizes the book club to charge her card for a selection of books each month. The subscription fee is the same for every month however, the first month is free. To ensure the subscription the service requires her to register her card details. | |||
* Scenario: Merchant Initiated Transaction | |||
* Explanation: Despite the frequency of the charges is monthly, and the fee will stay the same, the initial payment is zero. So the amount of the next payment will exceed the initial payment. | |||
'''Online food delivery service''' | |||
The food delivery company wants to provide a quick and easy experience for its customer. They decide that the order will be quicker if the customers don't leave the website to pay for the goods. | |||
* Scenario: OneClick payment | |||
* Explanation: The customer will always be there so the other two scenarios are not available. | |||
== How to decide == | |||
To help you decide on a suitable scenario, please use the decision graph below: | To help you decide on a suitable scenario, please use the decision graph below: | ||
[[File:3ds-recurrencetype-decision.png| | [[File:3ds-recurrencetype-decision.png|520px]] | ||
= Prerequisites = | |||
To be able to integrate your webshop with the Barion Payment Gateway: | To be able to integrate your webshop with the Barion Payment Gateway: | ||
* You must [[Creating_an_account|register a Barion wallet]] at the Barion website or in the Sandbox environment. Learn more about the Sandbox environment [[Sandbox|here]]. | * You must [[Creating_an_account|register a Barion wallet]] at the Barion website or in the Sandbox environment. Learn more about the Sandbox environment [[Sandbox|here]]. | ||
| Line 77: | Line 128: | ||
* For the technical communication guide please read this: [[Calling_the_API|Calling the API]] | * For the technical communication guide please read this: [[Calling_the_API|Calling the API]] | ||
= The payment process = | |||
The process is divided into two major steps: | The process is divided into two major steps: | ||
<ol> | |||
<li>[[#Step 1: Creating the funding source token|Creating the token]] that represents one of the customer's funding sources (bank card or e-money wallet) | |||
<ol> | |||
<li>Preparing the payment via the Barion API</li> | |||
<li>Redirecting the customer to the Barion Smart Gateway to select a funding source</li> | |||
<li>Processing the callback and requesting information about the result of the payment</li> | |||
</ol> | |||
</li> | |||
<li>[[#Step 2: Using the token|Using the registered token]] to charge the customer</li> | |||
</ol> | |||
== Step 1: Creating the funding source token == | |||
To be able to use a token payment scenario first the merchant has to register the token with Barion. The merchant has to make sure that the customer is well aware of the fact that they are giving consent to a tokenized payment. The Barion Smart Gateway UI does not indicate in any way that the payment is a token payment. | |||
The token is registered to the shop and not to the merchant's Barion account. So if the merchant has multiple shops in its Barion account, the registered tokens can not be shared among them even if the customer is the same. If you want to use tokens in multiple shops, please contact Barion in the Customer center. | |||
=== 1.1 Preparing the payment=== | |||
The token registration is basically a [[Responsive_web_payment|normal payment]] with three extra properties in the [[Payment-Start-v2|Payment/Start]] request: | |||
* InitiateRecurrence | |||
* RecurrenceId | |||
* RecurrenceType | |||
==== InitiateRecurrence==== | |||
The <code>InitiateRecurrence</code> is a bool property. If you set it to '''true''' then the payment gateway will consider the payment as a token registration. | |||
''This happens even if the customer is already has a registered token, so you are able to re-register a funding source or even a customer. '' | |||
The | ==== RecurrenceId ==== | ||
The next required property for a token registration is the token itself. This is generated by the shop and has to be unique for every registration. The token should be specified in the <code>RecurrenceId</code> property of the [[Payment-Start-v2|Payment/Start]] request. This token must be saved in the webshops database. A <code>RecurrenceId</code> token represents the funding source (bank card or Barion balance) of a customer. Since a customer can have multiple cards and accounts as a funding source make sure that in the webshop's system multiple tokens can belong to a single customer. | |||
The | ==== RecurrenceType ==== | ||
The third required property is the [[RecurrenceType|Recurrence Type]]. This specifies the scenario. In case of Recurring Payment <code>PurchaseInformation.RecurringExpiry</code> and <code>PurchaseInformation.RecurringFrequency</code> must also be set. | |||
==== Example JSON request for a Merchant Initiated Payment scenario ==== | |||
<source lang=json line highlight="5-7"> | |||
<source lang=json line highlight="5- | |||
{ | { | ||
"POSKey": " | "POSKey": "[[SECRET_POS_KEY]]", | ||
"PaymentType": "Immediate", | "PaymentType": "Immediate", | ||
"PaymentRequestId": "EXMPLSHOP-PM-001", | "PaymentRequestId": "EXMPLSHOP-PM-001", | ||
"InitiateRecurrence": true, | "InitiateRecurrence": true, | ||
"RecurrenceId": "SHOP-XMLP-TOKEN-ABC-123", | "RecurrenceId": "SHOP-XMLP-TOKEN-ABC-123", | ||
"RecurrenceType": "MerchantInitiatedPayment", | |||
"FundingSources": ["All"], | "FundingSources": ["All"], | ||
"GuestCheckOut" : true, | |||
"Currency": "EUR", | "Currency": "EUR", | ||
"Transactions": [ | "Transactions": [ | ||
{ | { | ||
"POSTransactionId": "EXMPLSHOP-PM-001/TR001", | "POSTransactionId": "EXMPLSHOP-PM-001/TR001", | ||
"Payee": " | "Payee": "[[MERCHANTS_BARION_EMAIL]]", | ||
"Total": 25.2, | "Total": 25.2, | ||
"Comment": " | "Comment": "Subscription fee for the first month", | ||
"Items": [ | "Items": [ | ||
{ | { | ||
| Line 132: | Line 202: | ||
</source> | </source> | ||
The response will be the same as to a [[Responsive_web_payment#Processing_the_successful_response|basic '''Immediate''' scenario]]. The <code>RecurrenceResult</code> property at this point is '''None''' since the token is not registered to a funding source yet. | |||
=== | ==== Example JSON request for a Recurring Payment scenario ==== | ||
The '''Recurring Payment''' scenario has some extra restrictions. The merchant has to specify two additional properties in the [[Payment-Start-v2|Payment/Start]] request: | |||
* <code>RecurringExpiry</code>: The date after subsequent charges should not be accepted. | |||
* <code>RecurringFrequency</code>: The minimum days the merchant has to wait between payments. | |||
Both properties are located in the [[PurchaseInformation]] property and must be specified if this scenario is selected. | |||
<source lang=json line highlight="5-7, 30-33"> | |||
{ | |||
"POSKey": "[[SECRET_POS_KEY]]", | |||
"PaymentType": "Immediate", | |||
"PaymentRequestId": "EXMPLSHOP-PM-001", | |||
"InitiateRecurrence": true, | |||
"RecurrenceId": "SHOP-XMLP-TOKEN-ABC-123", | |||
"RecurrenceType": "RecurringPayment", | |||
"FundingSources": ["All"], | |||
"GuestCheckOut" : true, | |||
"Currency": "EUR", | |||
"Transactions": [ | |||
{ | |||
"POSTransactionId": "EXMPLSHOP-PM-001/TR001", | |||
"Payee": "[[MERCHANTS_BARION_EMAIL]]", | |||
"Total": 25.2, | |||
"Comment": "Subscription fee for the first month", | |||
"Items": [ | |||
{ | |||
"Name": "Website subscription", | |||
"Description": "Website subscription for one month", | |||
"Quantity": 1, | |||
"Unit": "month", | |||
"UnitPrice": 25.2, | |||
"ItemTotal": 25.2, | |||
"SKU": "EXMPLSHOP/SKU/PHC-01" | |||
} | |||
] | |||
} | |||
], | |||
"PurchaseInformation":{ | |||
"RecurringFrequency": 10, | |||
"RecurringExpiry": "2022-10-01" | |||
} | |||
} | |||
</source> | |||
=== Possible error responses === | ==== Possible error responses ==== | ||
{| class="wikitable api-table" | {| class="wikitable api-table" | ||
| Line 157: | Line 258: | ||
|} | |} | ||
=== 1.2 Redirecting the customer to the Barion Smart Gateway to select a funding source === | |||
After a successful payment preparation, the customer is redirected to the secure Barion Smart Gateway to choose a funding source. The funding source the customer selects will be registered to the token. The funding source can either be a Barion e-money balance or a bank card. This means that even though the customer may own multiple cards only the one that was registered to the token can be used for future token payments. To change the funding source attached to the token a new registration should be requested. | |||
== | === 1.3 Processing the callback and requesting information about the result of the payment === | ||
When the payment is completed (either successfully or unsuccessfully) a callback message is sent to the merchant's system. Once received a [[Payment-PaymentState-v4|/v4/Payment/<PaymentId>/PaymentState]] request must be sent to the Barion API. On how to implement this please read the article about the [[Callback_mechanism|Callback mechanism]]. | |||
The full response of the GetPaymentState request depends on the payment scenario and the structure of the payment. When it comes to token payment there are several properties to look out for. | |||
* In case the <code>Status</code> is '''Succeeded''' the funding source token is registered and ready to use. | |||
* The <code>TraceId</code> contains the ID of the token process. This specifies the nature of the token payment. | |||
==== TraceId ==== | |||
In case of Recurring payment or Merchant initiated payment scenarios the [[Payment-PaymentState-v4|PaymentState]] response returns an additional field called <code>TraceId</code>. The value of this property is generated by the card issuer and is up to a 100 characters, and should be left intact (whitespaces and 0s can't be trimmed). The merchant has to save it and submit it in all subsequent Recurring or Merchant initiated payments of the same type, otherwise, the payments can be declined by the issuer. The <code>TraceId</code> represents the first, customer-present payment and helps the issuer to connect subsequent payments to this initial payment. | |||
< | |||
< | |||
====Example GetPaymentState response==== | |||
<source lang= | <source lang=json line highlight="8, 11-12"> | ||
{ | |||
"PaymentId": "2a9f3260bc2feb118bc3001dd8b71cc4", | |||
"PaymentRequestId": "EXMPLSHOP-PM-001", | |||
"OrderNumber": null, | |||
"POSId": "[[SHOPS_PUBLIC_KEY]]", | |||
"POSName": "[[MERCHANTS_BARION_SHOPNAME]]", | |||
"POSOwnerEmail": "[[MERCHANTS_BARION_EMAIL]]", | |||
"Status": "Succeeded", | |||
"PaymentType": "Immediate", | |||
"FundingSource": "BankCard", | |||
"RecurrenceType": "MerchantInitiatedPayment", | |||
"TraceId": "FGTRR55322843442124780", | |||
"FundingInformation": { | |||
"BankCard": { | |||
"MaskedPan": "0425", | |||
"BankCardType": "Visa", | |||
"ValidThruYear": "2020", | |||
"ValidThruMonth": "12" | |||
}, | |||
"AuthorizationCode": "512244", | |||
"ProcessResult": "Successful" | |||
}, | }, | ||
"AllowedFundingSources": [ | |||
"All" | |||
], | |||
"GuestCheckout": true, | |||
"CreatedAt": "2020-11-26T07:52:48.9Z", | |||
"ValidUntil": "2020-11-26T08:22:48.9Z", | |||
"CompletedAt": "2020-11-26T08:11:54.118Z", | |||
"ReservedUntil": null, | |||
"DelayedCaptureUntil": null, | |||
"Transactions": [ | |||
{ | |||
... | |||
], | |||
"Total": 25.20, | |||
"SuggestedLocale": "hu-HU", | |||
"FraudRiskScore": null, | |||
"RedirectUrl": "https://merchanturl/Redirect?paymentId=2a9f3260bc2feb118bc3001dd8b71cc4", | |||
"CallbackUrl": "https://merchanturl/Callback?paymentId=2a9f3260bc2feb118bc3001dd8b71cc4", | |||
"Currency": "EUR", | |||
"Errors": [] | |||
} | } | ||
</source> | |||
==== Displaying the funding source in a GUI ==== | |||
We strongly advise saving the complete response for future reference. The <code>FundingSource</code> field tells if the funding source is a Barion balance or a card. If it is a card, it is useful to save [[FundingInformation]] for displaying it for the user, when requesting future payments. The usual way to display funding sources is to show the last 4 digits of the card, with 4 stars, eg: *** 1234. The card used can be obtained from FundingInformation's [[BankCard]] field. The [[CardType]] field can be used to display the appropriate card logo. You can even show, if the card is expired, and offer to register another one. | |||
''' FundingInformation part of the GetPaymentState response ''' | |||
<source lang=json> | |||
... | |||
"FundingInformation": { | |||
"BankCard": { | |||
"MaskedPan": "0425", | |||
"BankCardType": "Visa", | |||
"ValidThruYear": "2020", | |||
"ValidThruMonth": "12" | |||
}, | |||
"AuthorizationCode": "512244", | |||
"ProcessResult": "Successful" | |||
} | |||
... | |||
</source> | </source> | ||
This can be displayed for example as <code>VISA **** 0425 (12/20)</code> | |||
To use an already registered token for a payment, you have to | |||
< | This is a request-response diagram of the token registration process: | ||
[[File:Token_payment_initiation.jpg]] | |||
= Step 2: Using the token = | |||
To use an already registered token for a payment, you have to use the same [[Payment-Start-v2|/Payment/Start]] API endpoint but the <code>InitiateRecurrence</code> should be set to <code>false</code>. This tells the Barion API to use the token for payment instead of only registering it. The token should be specified in the <code>RecurrenceId</code> property. To be able to use a token, the initial payment must be in a successful state. | |||
At this point, the merchant has to decide whether this subsequent payment is used for the same token payment scenario or something changed. This is important because the <code>TraceId</code> can only be used for the same scenario, otherwise, the card issuer will decline the charge. | |||
A <code>TraceId</code> can only be used again if: | |||
* the funding source is the same (technically the <code>RecurrenceId</code> is the same) | |||
* the token payment scenario is the same (technically the <code>RecurrenceType</code> is the same) | |||
* this subsequent request complies with the scenario restrictions (eg: in case of recurring payment the amount of the subsequent payment does not exceed the initial amount) | |||
If the funding source changes, new <code>RecurrenceId</code> must be requested. The process to do that is [[#Changing the funding source|described in detail here]]. If the funding source stays the same but the scenario changes or the restrictions are no longer met new <code>TraceId</code> must be requested. The process to do that is [[#Changing the token payment scenario with an existing token|described here]]. | |||
== Subsequent payments in case of Recurring payment scenario == | |||
In this case, three extra conditions must be met: | |||
* the amount of the subsequent payment must not be higher than the initial amount | |||
* at least that much days must be spent as defined in the initial <code>RecurringFrequency</code> property | |||
* the date of the payment must not exceed the day specified in the initial <code>RecurringExpiry</code> property | |||
Please be aware that in case any of these are no longer valid the merchant has to request a new <code>TraceId</code> as [[#Changing the token payment scenario with an existing token|described here]]. | |||
{{NotificationBox|title=IMPORTANT|text=These conditions are not enforced by the Barion system so the violation of them will result in a declined charge.|color=#FF7A3D}} | |||
Payment/start must not include the <code>RecurringFrequency</code> and <code>RecurringExpiry</code> properties (since they are already fixed during the initial payment). | |||
==== Example payment/start of a subsequent Recurring payment ==== | |||
<source lang=json line highlight="5-8"> | <source lang=json line highlight="5-8"> | ||
{ | { | ||
"POSKey": " | "POSKey": "[[SECRET_POS_KEY]]", | ||
"PaymentType" : "Immediate", | "PaymentType": "Immediate", | ||
"PaymentRequestId": "EXMPLSHOP-PM-002", | "PaymentRequestId": "EXMPLSHOP-PM-002", | ||
"InitiateRecurrence" : false | "InitiateRecurrence": false, | ||
"RecurrenceId": "SHOP-XMLP-TOKEN-ABC-123", | |||
"RecurrenceId" : "SHOP-XMLP-TOKEN-ABC-123", | "RecurrenceType": "RecurringPayment", | ||
"TraceId" : " | "TraceId": "FGTRR55322843442124780", | ||
"FundingSources": ["All"], | "FundingSources": ["All"], | ||
"GuestCheckOut" : true, | |||
"Currency": "EUR", | "Currency": "EUR", | ||
"Transactions": [ | "Transactions": [ | ||
{ | { | ||
"POSTransactionId": "EXMPLSHOP-PM-002/ | "POSTransactionId": "EXMPLSHOP-PM-002/TR001", | ||
"Payee": " | "Payee": "[[MERCHANTS_BARION_EMAIL]]", | ||
"Total": 25.2, | "Total": 25.2, | ||
"Comment": " | "Comment": "Subscription fee for the second month", | ||
"Items": [ | "Items": [ | ||
{ | { | ||
| Line 226: | Line 399: | ||
"UnitPrice": 25.2, | "UnitPrice": 25.2, | ||
"ItemTotal": 25.2, | "ItemTotal": 25.2, | ||
"SKU": "EXMPLSHOP/SKU/PHC- | "SKU": "EXMPLSHOP/SKU/PHC-02" | ||
} | } | ||
] | ] | ||
| Line 234: | Line 407: | ||
</source> | </source> | ||
===== | ==== Example response to this request ==== | ||
<source lang=json line highlight="4,8,11"> | |||
{ | |||
"PaymentId": "fb582913dc2feb11a49f309c23734b1c", | |||
"PaymentRequestId": "EXMPLSHOP-PM-002", | |||
"Status": "Succeeded", | |||
"Transactions": [ | |||
... | |||
], | |||
"RecurrenceResult": "Successful", | |||
"ThreeDSAuthClientData": null, | |||
... | |||
"TraceId": "FGTRR55322843442124780", | |||
"Errors": [] | |||
} | |||
</source> | |||
The structure of the response is the same as the normal <tt>/Payment/Start</tt> response just the statuses will be different. In this case | |||
* the payment level <code>Status</code> will be '''Succeeded''' instead of '''Prepared''' | |||
* the <code>RecurrenceResult</code> will be '''Successful''' (or '''Failed''') instead of '''None''' | |||
The value of the <code>TraceId</code> will be the same as in the request. | |||
== Subsequent payments in case of Merchant Initiated Payment scenario == | |||
In this scenario there are no restrictions. | |||
==== Example payment/start of a subsequent Merchant Initiated Payment ==== | |||
<source lang=json line highlight="5-8"> | |||
{ | |||
"POSKey": "[[SECRET_POS_KEY]]", | |||
"PaymentType": "Immediate", | |||
"PaymentRequestId": "EXMPLSHOP-PM-002", | |||
"InitiateRecurrence": false, | |||
"RecurrenceId": "SHOP-XMLP-TOKEN-ABC-123", | |||
"RecurrenceType": "MerchantInitiatedPayment", | |||
"TraceId": "KBYRR55322844552124780", | |||
"FundingSources": ["All"], | |||
"GuestCheckOut" : true, | |||
"Currency": "EUR", | |||
"Transactions": [ | |||
{ | |||
"POSTransactionId": "EXMPLSHOP-PM-002/TR001", | |||
"Payee": "[[MERCHANTS_BARION_EMAIL]]", | |||
"Total": 75, | |||
"Comment": "Usage fee for 2020/12", | |||
"Items": [ | |||
{ | |||
"Name": "Phone bill", | |||
"Description": "Usage fee for 2020/12", | |||
"Quantity": 1, | |||
"Unit": "month", | |||
"UnitPrice": 75, | |||
"ItemTotal": 75, | |||
"SKU": "EXMPLSHOP/SKU/PHC-02" | |||
} | |||
] | |||
} | |||
] | |||
} | |||
</source> | |||
==== Example response to this request ==== | |||
<source lang=json line highlight="4,8,11"> | |||
<source lang=json line | |||
{ | { | ||
"PaymentId" : " | "PaymentId": "fb582913dc2feb11a49f309c23734b1c", | ||
"ThreeDSAuthClientData" : " | "PaymentRequestId": "EXMPLSHOP-PM-002", | ||
"Status": "Succeeded", | |||
"Transactions": [ | |||
... | |||
], | |||
"RecurrenceResult": "Successful", | |||
"ThreeDSAuthClientData": null, | |||
... | |||
"TraceId": "KBYRR55322844552124780", | |||
"Errors": [] | |||
} | } | ||
</source> | </source> | ||
==== | The structure of the response is the same as the normal <tt>/Payment/Start</tt> response just the statuses will be different. In this case | ||
* the payment level <code>Status</code> will be '''Succeeded''' instead of '''Prepared''' | |||
<source lang= | * the <code>RecurrenceResult</code> will be '''Successful''' (or '''Failed''') instead of '''None''' | ||
The value of the <code>TraceId</code> will be the same as in the request. | |||
== Subsequent payments in case of OneClick Payment scenario == | |||
In this scenario, the merchant has to prepare to perform the [[#Off-site 3DS v2 authentication|off-site 3DS v2 authentication]] of the payer. 3DS authentication is not required in the following cases: | |||
* the token (<code>RecurrenceId</code>) was requested before 3DS came into effect, | |||
* the original payment was not initialized by bank card, | |||
} | |||
The <code>TraceId</code> is not used in this scenario since the payer is present during the transaction. | |||
==== Example payment/start of a subsequent OneClick Payment ==== | |||
<source lang=json line highlight="5-7"> | |||
{ | |||
"POSKey": "[[SECRET_POS_KEY]]", | |||
"PaymentType": "Immediate", | |||
"PaymentRequestId": "EXMPLSHOP-PM-002", | |||
"InitiateRecurrence": false, | |||
"RecurrenceId": "SHOP-XMLP-TOKEN-ABC-123", | |||
"RecurrenceType": "OneClickPayment", | |||
"FundingSources": ["All"], | |||
"GuestCheckOut" : true, | |||
"Currency": "EUR", | |||
"Transactions": [ | |||
{ | |||
"POSTransactionId": "EXMPLSHOP-PM-002/TR001", | |||
"Payee": "[[MERCHANTS_BARION_EMAIL]]", | |||
"Total": 17, | |||
"Comment": "Book: How to shop online", | |||
"Items": [ | |||
{ | |||
"Name": "How to shop online", | |||
"Description": "Book about shopping online", | |||
"Quantity": 1, | |||
"Unit": "piece", | |||
"UnitPrice": 17, | |||
"ItemTotal": 17, | |||
"SKU": "EXMPLSHOP/SKU/PHC-02" | |||
} | |||
] | |||
} | |||
] | |||
} | |||
</source> | </source> | ||
=== | ==== Example response to this request ==== | ||
In this scenario, the response contains the <code>ThreeDSAuthClientData</code> property that is used to perform an [[#Off-site 3DS v2 authentication|off-site 3DS v2 authentication]]. | |||
<source lang=json line highlight="4,8-9"> | |||
[ | { | ||
"PaymentId": "fb582913dc2feb11a49f309c23734b1c", | |||
"PaymentRequestId": "EXMPLSHOP-PM-002", | |||
"Status": "Succeeded", | |||
"Transactions": [ | |||
... | |||
], | |||
"RecurrenceResult": "ThreeDSAuthenticationRequired", | |||
"ThreeDSAuthClientData": "ewoJIkNhcmRQdWJs...WZXJzaW9uIjogIjIuMS4wIgp9Cg==", | |||
... | |||
"Errors": [] | |||
} | |||
</source> | |||
== Possible error responses for the subsequent payment requests == | |||
{| class="wikitable api-table" | {| class="wikitable api-table" | ||
| Line 295: | Line 573: | ||
|- | |- | ||
|InvalidCurrency || If the original payment was paid with e-money and the current token payment is in a currency that the wallet does not have an account in this error happens. | |InvalidCurrency || If the original payment was paid with e-money and the current token payment is in a currency that the wallet does not have an account in this error happens. | ||
|- | |||
|CardExpired || The card that was used to fulfill the initial payment is no longer valid. The <code>RecurrenceId</code> has to be re-initialized. | |||
|- | |||
|TopUpFailed || The attempt to charge the card that was use to fulfill the initial payment was unsuccessful. Often accompanied by other more specific errors. | |||
|- | |||
|ThreeDsNotEnabled || The card issuer rejected the card due to lack of Strong Customer Authentication. Check whether the <code>TraceId</code> is specified correctly (in case the scenario requires it). | |||
|- | |||
|InvalidUser || The payee defined in the transaction is not a valid Barion wallet. Either does not exist or not fully activated. | |||
|- | |||
|UserCantMakeOutgoingTransaction || The payee specified in the transaction is not allowed to make payeetransactions since the wallet is suspended or does not exist. | |||
|- | |||
|CardError || An error happened in the 3DSecure authentication system or the bank system when trying to process the card that has been used to complete the initial payment. This can mean a few things, from security settings to active limits on the card. The possible reasons should be discussed with the customer. | |||
|- | |||
|PingFailed || The bank system (or other third party) did not respond to the request, so the Barion API cancelled it. | |||
|- | |- | ||
|} | |} | ||
This is the request-response diagram of the subsequent payments: | |||
[[File:Token_payment_2.png]] | |||
'''Important:''' when requesting Transaction Risk Analysis (TRA) during a subsequent payment, and all conditions have been met, challenge is not shown to the user. | |||
== RecurrenceResult: ThreeDSAuthenticationRequired == | |||
In response to a subsequent payment, this RecurrenceResult can be received. This means that the payment can not be processed due to the lack of 3DS v2 information. | |||
This can happen if the initial payment was successfully authenticated via 3DS v2 but the subsequent payment does not refer to the original authentication with the <code>TraceId</code>. | |||
To fix this, request and store the <code>TraceId</code> of the initial payment and then specify it in the subsequent [[Payment-Start-v2]]. | |||
To learn the <code>TraceId</code> of a previous payment just simply request the payment information via the [[Payment-PaymentState-v4|/v4/Payment/<PaymentId>/PaymentState]] endpoint. | |||
= Changing funding source or token scenarios = | |||
==Changing the funding source== | |||
This could happen if the funding source becomes invalid for some reason (card gets deleted or expires) or the merchant decides to use that token for another payment. In this case, the merchant has to register the <code>RecurrenceId</code> again. | |||
To do this a new payment must be started and in the [[Payment-Start-v2|Payment/Start]] request the following setup should be specified: | |||
* the <code>InitiateRecurrence</code> field has to be set to <code>true</code> | |||
* the <code>RecurrenceId</code> has to be specified. | |||
* and the <code>TraceId</code> should not be specified. | |||
[[File:Funding-source-change.png|1500px]] | |||
Since the <code>TraceId</code> is bound to the payer and the process if the funding source changes new <code>TraceId</code> will be generated. This new ID must be saved to this payment and must be used from this moment on for subsequent payments. | |||
==Changing the token payment scenario with an existing token== | |||
This could occur when the merchant wants to get authorization from the payer to a new token scenario for the already registered funding source. To be able to do this the merchant has to have a valid and registered <code>RecurrenceId</code>. | |||
Let's see some examples when this may be necessary: | |||
* The payer subscribed to the merchant's service beforehand and the merchant decided to use the recurring payment token scenario. The payer wants to subscribe to another service and this requires a different payment schedule. This means that the <code>RecurringFrequency</code> that was specified initially can not be maintained so it is required to acquire a new <code>TraceId</code> | |||
* The payer bought something on the merchant's website and uses the one-click feature for subsequent fast non-redirect payments. After a while, the payer decides to subscribe to a service provided by this same merchant. This means that the merchant has to create a new token scenario (not a one-click payment but a recurring payment). For this, the merchant has to acquire a new <code>TraceId</code>. This can be done without redirecting the payer to Barion using the existing <code>RecurrenceId</code> and performing a 3DS authentication on the merchant's website. | |||
To do these a new payment must be started and in the [[Payment-Start-v2|Payment/Start]] request the following setup should be specified: | |||
* the <code>InitiateRecurrence</code> field has to be set to <code>false</code> | |||
* the <code>RecurrenceId</code> has to be specified. | |||
* and the <code>TraceId</code> should not be specified. | |||
After this, a 3DS authentication has to be completed to acquire a new trace ID. This can be done on the merchant's site if the merchant implements the barion.offsitegw.js for off-site 3DS authentication. | |||
This means that it can be achieved to acquire different Trace IDs for different scenarios with only one <code>RecurrenceId</code>. | |||
This is basically categorizing the different token scenarios as opposed to using every subsequent payment as an unmarked charge. | |||
[[File:Mutiple-traceid.png|1500px]] | |||
= Off-site 3DS v2 authentication = | |||
In certain scenarios, the payer has to be authenticated to lower the risk of the card transaction. This can be either performed | |||
* on the Barion Smart Gateway (on-site) by redirecting the customer to Barion | |||
* or on the merchant's website (off-site) by integrating the Barion Off-site client library. | |||
This section describes how to integrate the Barion off-site authentication library into the merchant's site. | |||
== Step 1 : Initialize the off-site authentication library == | |||
You have to include the following css and javascript files in the code of your site. | |||
<source lang=html> | |||
<link href="https://secure.barion.com/static/barion.offsitegw.min.css" rel="stylesheet"> | |||
<script src="https://secure.barion.com/static/barion.offsitegw.min.js"></script> | |||
</source > | |||
These files include all the necessary javascript code and styling to handle the 3DS authentication and display the challenge if necessary. | |||
Then you have to initialize the Barion javascript client. To do that, you have to define a configuration object that specifies your functions that handle the off-site authentication events. | |||
''' Authentication events''' | |||
* <code>onAuthenticationSucceeded</code>: the 3DS v2 authentication successfully completed | |||
* <code>onAuthenticationFailed</code>: the 3DS v2 authentication failed | |||
<source lang=javascript> | |||
const configuration = { | |||
onAuthenticationSucceeded: function () { | |||
// handle successful authentication by calling the Barion API via merchant's backend | |||
// Call the v2/payment/complete endpoint | |||
}, | |||
onAuthenticationFailed: function () { | |||
// Handle unsuccessful authentication result, no charge was made. | |||
// The payment might be still valid only the authentication failed | |||
} | |||
} | |||
</source> | |||
Then you have to pass this config object to the library. | |||
<source lang=javascript> | |||
const gw = new Barion.OffsiteGw(configuration); | |||
</source> | |||
Once the DOM is loaded you have to initialize the library: | |||
<source lang=javascript> | |||
document.addEventListener("DOMContentLoaded", function () { | |||
// Initiate the Barion Offiste GW library | |||
gw.init(); | |||
}); | |||
</source> | |||
== Step 2: Start the authentication process == | |||
Once the <code>ThreeDSAuthClientData</code> is acquired from the payment/start you can start the authentication process by calling the <code>authenticate()</code> method of the library. | |||
<source lang=javascript> | |||
gw.authenticate(threeDsClientData); | |||
</source> | |||
This will start the authentication process and present the challenge if needed. Visually this will create a modal window over the merchant's site and show the payer every necessary information. | |||
Once the authentication process finished (either with or without a challenge) the appropriate event will be fired. | |||
The sizing of the modal window is based on the viewport configured on the merchant's site. We highly recommend inserting and extending the following [https://developer.mozilla.org/en-US/docs/Web/HTML/Viewport_meta_tag viewport meta tag]: <code><meta name="viewport" content="width=device-width, initial-scale=1" /></code>. | |||
== Step 3: Completing the payment == | |||
In case of successful authentication, you have to call our [[Payment-Complete-v3|/Payment/Complete]] endpoint, where the actual charge will happen. | |||
=== Possible error responses for the subsequent payment requests === | |||
[https://docs.barion.com/Token_payment_3D_Secure#Possible_error_responses_for_the_subsequent_payment_requests Possible error responses for the subsequent payment requests] | |||
== Suggested implementation flow for off-site authentication == | |||
Ideally, an off-site authentication should be part of a client-side experience without any postbacks or page reloads. This is our recommendation to achieve this: | |||
# After the customer clicks on the "Pay" button make an AJAX call from your client-side code to your back-end. | |||
# Have your backend make a request to our payment/start endpoint (with the appropriate settings for the desired token scenario) | |||
# Have your backend process the response and pass the value of the <code>ThreeDSAuthClientData</code> property to your client-side code. | |||
# Use the Barion off-site library to perform the authentication | |||
# Once the authentication succeeds send another AJAX request from your client-side code to your back-end. | |||
# Have your back-end code call our [[Payment-Complete-v3|/Payment/Complete]] | |||
# Have your backend process the response and pass the result to your client-side code. | |||
# Display the result for the customer | |||
= Testing the integration = | |||
3D Secure has no environment for end-to-end testing, therefore merchants have to split their testings into two parts: Testing the payment flow with and without challenge. Getting a challenge is only possible with real-life cards, merchants have to use their own (there will be no real charging at the end on the Sandbox of the Payment Gateway, but using a real card will result initiating a real 3DS authentication). | |||
== Testing the whole payment flow, without challenge == | |||
Use the [[https://docs.barion.com/Sandbox#Test_cards Barion test cards]], they will always get a "frictionless" flow, where the 3DS process is presented on the UI, but you will never see a challenge screen. | |||
This is good for testing your integration itself because it will lead to a successful charge, and you will get a TraceId as well. | |||
== Testing the challenge itself == | |||
Use your own card, and let the card issuer decide whether your payment will get a challenge or not during the 3DS authentication procedure. Your payment will fail at the end, and you won't get the TraceId. | |||
This is good to test, how the challenge screens look like in your shop - especially when you integrated OneClick payment directly to your shop. You might also check how your customers see your checkout flow on popular devices. | |||
Latest revision as of 09:36, 21 August 2024
Token Payment with 3D Secure
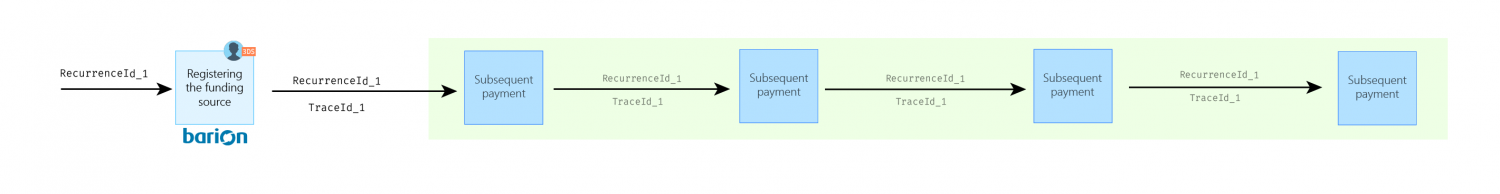
This payment scenario allows the integrator shop to register a token for a customer (and a funding source) in the Barion system and then, later on, using this token, charge the customer without redirecting her to the Barion Smart Gateway UI. The user may be present at the site of the merchant or she can be off-session as well, so the merchant can charge her e.g. for subscriptions. This means that the customer authorizes the shop to charge her card or Barion balance without typing in the card information or Barion login again.
Token payment scenarios
Token payment can be used in three use cases:
- Customer Initiated Payments: when the user is present on the website of the merchant and she decides to pay :
- OneClick payment: the user is charged upon her request initiated on the website of the merchant. Subsequent payments are subject to PSD2 SCA and as the user is present, she has to go through the authentication process.
- Merchant Initiated Payments: when the merchant initiates the payment without the user being present. It has two subtypes:
- Recurring payment: the user is charged with the same amount on a regular basis, typically in case of subscriptions. Subsequent payments are exempted from PSD2 SCA, but liability still shifts to the card issuer.
- MIT (merchant-initiated transaction): the user is charged on an irregular basis and/or with a different amount. Subsequent payments of this type are excluded from PSD2 SCA, the liability is on the merchant.
Customer participation
Since the token scenario is suitable for both customer and merchant-initiated payments here is a comparison about who starts the payment. This includes the regular, non-tokenized payment scenario as well:
| Scenario | Initial payment | Subsequent payments | ||
|---|---|---|---|---|
| Customer present | Customer at Barion Smart GW | Customer present | Customer at Barion Smart GW | |
| Non token (regular) payment | YES | YES | YES | YES |
| OneClick payment | YES | YES/NO1 | YES | NO |
| Recurring payment | YES | YES/NO1 | NO | NO |
| MIT | YES | YES/NO1 | NO | NO |
1 Token payment scenarios can be initiated with already registered RecurrenceId as well, in this case, the customer may remain on the merchant's site.
Requirements for the scenarios
These token payment scenarios have different requirements, the table below summarizes the key differences.
| Scenario | Payment amount | Payment frequency | Liability in case of fraud |
|---|---|---|---|
| One-click payment | Various | Various | Card issuer |
| Recurring payment | Subsequent amounts must be equal or less than the initial amount | Initial payment must define a minimum amount of days to wait between charges | Card issuer |
| Merchant initiated payment | Various | Various | Merchant |
3DS authentication of the payer
The new more secure 3DS v2 authentication must be performed for every online card payment. These token payment scenarios also have to use this new secure way of authentication. The initial payment of a token scenario must be authenticated every time although the subsequent payments may be exempted in certain cases.
Here is a table to compare the 3DS authentication requirements:
| Scenario | Initial payment | Subsequent payments |
|---|---|---|
| One-click payment | ✔️ | ✔️ |
| Recurring payment | ✔️ | |
| Merchant initiated payment | ✔️ |
IMPORTANT: When performing subsequent One-click payments with the ChallengePreference parameter set to NoChallengeNeeded (indicating a request for Transaction Risk Analysis), only a fraud analysis is performed, and the customer is not required to undergo a 3DS challenge.
Real life examples
Phone bill
The payer has a usage-based phone subscription that wants to pay without being present for every charge. They authorize the phone company to charge her card every month.
- Scenario: Merchant Initiated Transaction
- Explanation: Despite the frequency of the charges is monthly, the amount of the subsequent payments may exceed the initial payment.
TV subscription
Payer subscribes to online streaming of a television channel. She authorizes the tv company to charge her card every month. The subscription fee is the same for every month.
- Scenario: Recurring payment
- Explanation: The amount of the subsequent payments will not exceed the initial payment and the charge is regularly monthly-based.
Bookclub with "free first month" bonus
Payer subscribes to a book renting service. he authorizes the book club to charge her card for a selection of books each month. The subscription fee is the same for every month however, the first month is free. To ensure the subscription the service requires her to register her card details.
- Scenario: Merchant Initiated Transaction
- Explanation: Despite the frequency of the charges is monthly, and the fee will stay the same, the initial payment is zero. So the amount of the next payment will exceed the initial payment.
Online food delivery service
The food delivery company wants to provide a quick and easy experience for its customer. They decide that the order will be quicker if the customers don't leave the website to pay for the goods.
- Scenario: OneClick payment
- Explanation: The customer will always be there so the other two scenarios are not available.
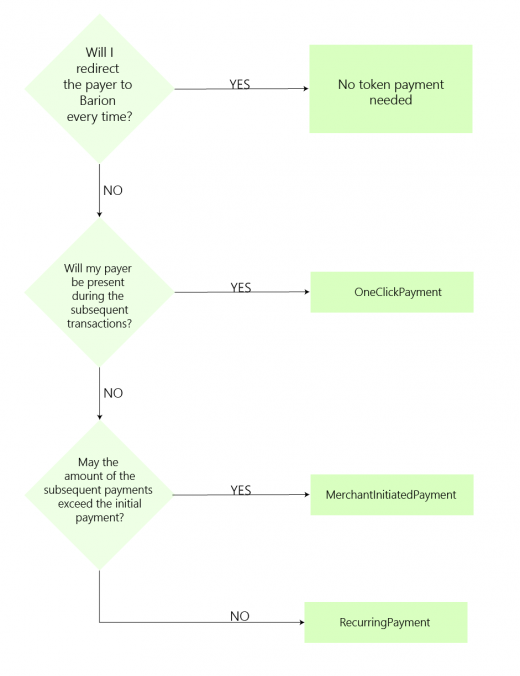
How to decide
To help you decide on a suitable scenario, please use the decision graph below:
Prerequisites
To be able to integrate your webshop with the Barion Payment Gateway:
- You must register a Barion wallet at the Barion website or in the Sandbox environment. Learn more about the Sandbox environment here.
- For this wallet you have to create a shop which should be approved by Barion.
- For every currency you plan to conduct payments in you have to make sure there is an account created in your Barion wallet. This means that if you plan to have USD payments then there should be a USD account created in your wallet.
- To make sure every corner case scenario works for your webshop it is best to top up that account with a small amount (approx. 5-10EUR or your choice of currency around the same value).
- For the technical communication guide please read this: Calling the API
The payment process
The process is divided into two major steps:
- Creating the token that represents one of the customer's funding sources (bank card or e-money wallet)
- Preparing the payment via the Barion API
- Redirecting the customer to the Barion Smart Gateway to select a funding source
- Processing the callback and requesting information about the result of the payment
- Using the registered token to charge the customer
Step 1: Creating the funding source token
To be able to use a token payment scenario first the merchant has to register the token with Barion. The merchant has to make sure that the customer is well aware of the fact that they are giving consent to a tokenized payment. The Barion Smart Gateway UI does not indicate in any way that the payment is a token payment.
The token is registered to the shop and not to the merchant's Barion account. So if the merchant has multiple shops in its Barion account, the registered tokens can not be shared among them even if the customer is the same. If you want to use tokens in multiple shops, please contact Barion in the Customer center.
1.1 Preparing the payment
The token registration is basically a normal payment with three extra properties in the Payment/Start request:
- InitiateRecurrence
- RecurrenceId
- RecurrenceType
InitiateRecurrence
The InitiateRecurrence is a bool property. If you set it to true then the payment gateway will consider the payment as a token registration.
This happens even if the customer is already has a registered token, so you are able to re-register a funding source or even a customer.
RecurrenceId
The next required property for a token registration is the token itself. This is generated by the shop and has to be unique for every registration. The token should be specified in the RecurrenceId property of the Payment/Start request. This token must be saved in the webshops database. A RecurrenceId token represents the funding source (bank card or Barion balance) of a customer. Since a customer can have multiple cards and accounts as a funding source make sure that in the webshop's system multiple tokens can belong to a single customer.
RecurrenceType
The third required property is the Recurrence Type. This specifies the scenario. In case of Recurring Payment PurchaseInformation.RecurringExpiry and PurchaseInformation.RecurringFrequency must also be set.
Example JSON request for a Merchant Initiated Payment scenario
{
"POSKey": "[[SECRET_POS_KEY]]",
"PaymentType": "Immediate",
"PaymentRequestId": "EXMPLSHOP-PM-001",
"InitiateRecurrence": true,
"RecurrenceId": "SHOP-XMLP-TOKEN-ABC-123",
"RecurrenceType": "MerchantInitiatedPayment",
"FundingSources": ["All"],
"GuestCheckOut" : true,
"Currency": "EUR",
"Transactions": [
{
"POSTransactionId": "EXMPLSHOP-PM-001/TR001",
"Payee": "[[MERCHANTS_BARION_EMAIL]]",
"Total": 25.2,
"Comment": "Subscription fee for the first month",
"Items": [
{
"Name": "Website subscription",
"Description": "Website subscription for one month",
"Quantity": 1,
"Unit": "month",
"UnitPrice": 25.2,
"ItemTotal": 25.2,
"SKU": "EXMPLSHOP/SKU/PHC-01"
}
]
}
]
}The response will be the same as to a basic Immediate scenario. The RecurrenceResult property at this point is None since the token is not registered to a funding source yet.
Example JSON request for a Recurring Payment scenario
The Recurring Payment scenario has some extra restrictions. The merchant has to specify two additional properties in the Payment/Start request:
RecurringExpiry: The date after subsequent charges should not be accepted.RecurringFrequency: The minimum days the merchant has to wait between payments.
Both properties are located in the PurchaseInformation property and must be specified if this scenario is selected.
{
"POSKey": "[[SECRET_POS_KEY]]",
"PaymentType": "Immediate",
"PaymentRequestId": "EXMPLSHOP-PM-001",
"InitiateRecurrence": true,
"RecurrenceId": "SHOP-XMLP-TOKEN-ABC-123",
"RecurrenceType": "RecurringPayment",
"FundingSources": ["All"],
"GuestCheckOut" : true,
"Currency": "EUR",
"Transactions": [
{
"POSTransactionId": "EXMPLSHOP-PM-001/TR001",
"Payee": "[[MERCHANTS_BARION_EMAIL]]",
"Total": 25.2,
"Comment": "Subscription fee for the first month",
"Items": [
{
"Name": "Website subscription",
"Description": "Website subscription for one month",
"Quantity": 1,
"Unit": "month",
"UnitPrice": 25.2,
"ItemTotal": 25.2,
"SKU": "EXMPLSHOP/SKU/PHC-01"
}
]
}
],
"PurchaseInformation":{
"RecurringFrequency": 10,
"RecurringExpiry": "2022-10-01"
}
}Possible error responses
| Error code | Description |
|---|---|
| RecurringPaymentNotAllowed | The token payment is not allowed for the shop identified by the POSKey. Contact Barion to request this feature. |
1.2 Redirecting the customer to the Barion Smart Gateway to select a funding source
After a successful payment preparation, the customer is redirected to the secure Barion Smart Gateway to choose a funding source. The funding source the customer selects will be registered to the token. The funding source can either be a Barion e-money balance or a bank card. This means that even though the customer may own multiple cards only the one that was registered to the token can be used for future token payments. To change the funding source attached to the token a new registration should be requested.
1.3 Processing the callback and requesting information about the result of the payment
When the payment is completed (either successfully or unsuccessfully) a callback message is sent to the merchant's system. Once received a /v4/Payment/<PaymentId>/PaymentState request must be sent to the Barion API. On how to implement this please read the article about the Callback mechanism.
The full response of the GetPaymentState request depends on the payment scenario and the structure of the payment. When it comes to token payment there are several properties to look out for.
- In case the
Statusis Succeeded the funding source token is registered and ready to use. - The
TraceIdcontains the ID of the token process. This specifies the nature of the token payment.
TraceId
In case of Recurring payment or Merchant initiated payment scenarios the PaymentState response returns an additional field called TraceId. The value of this property is generated by the card issuer and is up to a 100 characters, and should be left intact (whitespaces and 0s can't be trimmed). The merchant has to save it and submit it in all subsequent Recurring or Merchant initiated payments of the same type, otherwise, the payments can be declined by the issuer. The TraceId represents the first, customer-present payment and helps the issuer to connect subsequent payments to this initial payment.
Example GetPaymentState response
{
"PaymentId": "2a9f3260bc2feb118bc3001dd8b71cc4",
"PaymentRequestId": "EXMPLSHOP-PM-001",
"OrderNumber": null,
"POSId": "[[SHOPS_PUBLIC_KEY]]",
"POSName": "[[MERCHANTS_BARION_SHOPNAME]]",
"POSOwnerEmail": "[[MERCHANTS_BARION_EMAIL]]",
"Status": "Succeeded",
"PaymentType": "Immediate",
"FundingSource": "BankCard",
"RecurrenceType": "MerchantInitiatedPayment",
"TraceId": "FGTRR55322843442124780",
"FundingInformation": {
"BankCard": {
"MaskedPan": "0425",
"BankCardType": "Visa",
"ValidThruYear": "2020",
"ValidThruMonth": "12"
},
"AuthorizationCode": "512244",
"ProcessResult": "Successful"
},
"AllowedFundingSources": [
"All"
],
"GuestCheckout": true,
"CreatedAt": "2020-11-26T07:52:48.9Z",
"ValidUntil": "2020-11-26T08:22:48.9Z",
"CompletedAt": "2020-11-26T08:11:54.118Z",
"ReservedUntil": null,
"DelayedCaptureUntil": null,
"Transactions": [
{
...
],
"Total": 25.20,
"SuggestedLocale": "hu-HU",
"FraudRiskScore": null,
"RedirectUrl": "https://merchanturl/Redirect?paymentId=2a9f3260bc2feb118bc3001dd8b71cc4",
"CallbackUrl": "https://merchanturl/Callback?paymentId=2a9f3260bc2feb118bc3001dd8b71cc4",
"Currency": "EUR",
"Errors": []
}Displaying the funding source in a GUI
We strongly advise saving the complete response for future reference. The FundingSource field tells if the funding source is a Barion balance or a card. If it is a card, it is useful to save FundingInformation for displaying it for the user, when requesting future payments. The usual way to display funding sources is to show the last 4 digits of the card, with 4 stars, eg: *** 1234. The card used can be obtained from FundingInformation's BankCard field. The CardType field can be used to display the appropriate card logo. You can even show, if the card is expired, and offer to register another one.
FundingInformation part of the GetPaymentState response
...
"FundingInformation": {
"BankCard": {
"MaskedPan": "0425",
"BankCardType": "Visa",
"ValidThruYear": "2020",
"ValidThruMonth": "12"
},
"AuthorizationCode": "512244",
"ProcessResult": "Successful"
}
...This can be displayed for example as VISA **** 0425 (12/20)
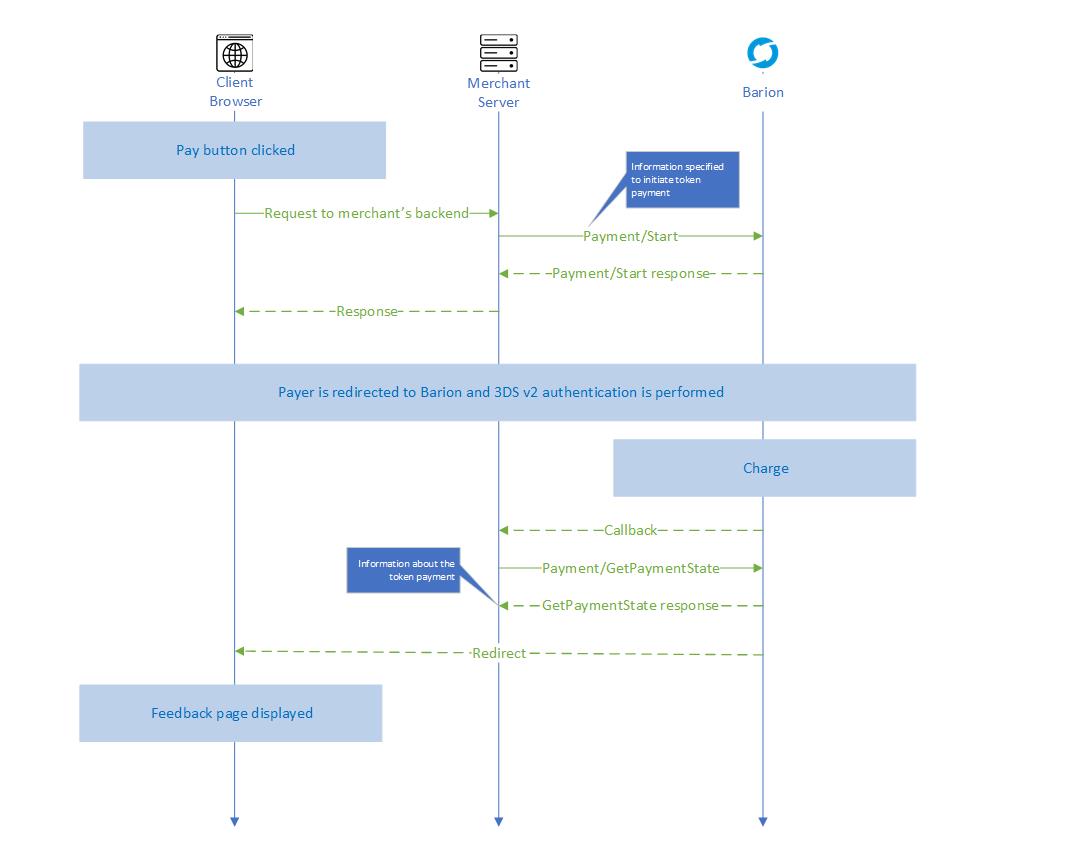
This is a request-response diagram of the token registration process:
Step 2: Using the token
To use an already registered token for a payment, you have to use the same /Payment/Start API endpoint but the InitiateRecurrence should be set to false. This tells the Barion API to use the token for payment instead of only registering it. The token should be specified in the RecurrenceId property. To be able to use a token, the initial payment must be in a successful state.
At this point, the merchant has to decide whether this subsequent payment is used for the same token payment scenario or something changed. This is important because the TraceId can only be used for the same scenario, otherwise, the card issuer will decline the charge.
A TraceId can only be used again if:
- the funding source is the same (technically the
RecurrenceIdis the same) - the token payment scenario is the same (technically the
RecurrenceTypeis the same) - this subsequent request complies with the scenario restrictions (eg: in case of recurring payment the amount of the subsequent payment does not exceed the initial amount)
If the funding source changes, new RecurrenceId must be requested. The process to do that is described in detail here. If the funding source stays the same but the scenario changes or the restrictions are no longer met new TraceId must be requested. The process to do that is described here.
Subsequent payments in case of Recurring payment scenario
In this case, three extra conditions must be met:
- the amount of the subsequent payment must not be higher than the initial amount
- at least that much days must be spent as defined in the initial
RecurringFrequencyproperty - the date of the payment must not exceed the day specified in the initial
RecurringExpiryproperty
Please be aware that in case any of these are no longer valid the merchant has to request a new TraceId as described here.
Payment/start must not include the RecurringFrequency and RecurringExpiry properties (since they are already fixed during the initial payment).
Example payment/start of a subsequent Recurring payment
{
"POSKey": "[[SECRET_POS_KEY]]",
"PaymentType": "Immediate",
"PaymentRequestId": "EXMPLSHOP-PM-002",
"InitiateRecurrence": false,
"RecurrenceId": "SHOP-XMLP-TOKEN-ABC-123",
"RecurrenceType": "RecurringPayment",
"TraceId": "FGTRR55322843442124780",
"FundingSources": ["All"],
"GuestCheckOut" : true,
"Currency": "EUR",
"Transactions": [
{
"POSTransactionId": "EXMPLSHOP-PM-002/TR001",
"Payee": "[[MERCHANTS_BARION_EMAIL]]",
"Total": 25.2,
"Comment": "Subscription fee for the second month",
"Items": [
{
"Name": "Website subscription",
"Description": "Website subscription for one month",
"Quantity": 1,
"Unit": "month",
"UnitPrice": 25.2,
"ItemTotal": 25.2,
"SKU": "EXMPLSHOP/SKU/PHC-02"
}
]
}
]
}Example response to this request
{
"PaymentId": "fb582913dc2feb11a49f309c23734b1c",
"PaymentRequestId": "EXMPLSHOP-PM-002",
"Status": "Succeeded",
"Transactions": [
...
],
"RecurrenceResult": "Successful",
"ThreeDSAuthClientData": null,
...
"TraceId": "FGTRR55322843442124780",
"Errors": []
}The structure of the response is the same as the normal /Payment/Start response just the statuses will be different. In this case
- the payment level
Statuswill be Succeeded instead of Prepared - the
RecurrenceResultwill be Successful (or Failed) instead of None
The value of the TraceId will be the same as in the request.
Subsequent payments in case of Merchant Initiated Payment scenario
In this scenario there are no restrictions.
Example payment/start of a subsequent Merchant Initiated Payment
{
"POSKey": "[[SECRET_POS_KEY]]",
"PaymentType": "Immediate",
"PaymentRequestId": "EXMPLSHOP-PM-002",
"InitiateRecurrence": false,
"RecurrenceId": "SHOP-XMLP-TOKEN-ABC-123",
"RecurrenceType": "MerchantInitiatedPayment",
"TraceId": "KBYRR55322844552124780",
"FundingSources": ["All"],
"GuestCheckOut" : true,
"Currency": "EUR",
"Transactions": [
{
"POSTransactionId": "EXMPLSHOP-PM-002/TR001",
"Payee": "[[MERCHANTS_BARION_EMAIL]]",
"Total": 75,
"Comment": "Usage fee for 2020/12",
"Items": [
{
"Name": "Phone bill",
"Description": "Usage fee for 2020/12",
"Quantity": 1,
"Unit": "month",
"UnitPrice": 75,
"ItemTotal": 75,
"SKU": "EXMPLSHOP/SKU/PHC-02"
}
]
}
]
}Example response to this request
{
"PaymentId": "fb582913dc2feb11a49f309c23734b1c",
"PaymentRequestId": "EXMPLSHOP-PM-002",
"Status": "Succeeded",
"Transactions": [
...
],
"RecurrenceResult": "Successful",
"ThreeDSAuthClientData": null,
...
"TraceId": "KBYRR55322844552124780",
"Errors": []
}The structure of the response is the same as the normal /Payment/Start response just the statuses will be different. In this case
- the payment level
Statuswill be Succeeded instead of Prepared - the
RecurrenceResultwill be Successful (or Failed) instead of None
The value of the TraceId will be the same as in the request.
Subsequent payments in case of OneClick Payment scenario
In this scenario, the merchant has to prepare to perform the off-site 3DS v2 authentication of the payer. 3DS authentication is not required in the following cases:
- the token (
RecurrenceId) was requested before 3DS came into effect, - the original payment was not initialized by bank card,
The TraceId is not used in this scenario since the payer is present during the transaction.
Example payment/start of a subsequent OneClick Payment
{
"POSKey": "[[SECRET_POS_KEY]]",
"PaymentType": "Immediate",
"PaymentRequestId": "EXMPLSHOP-PM-002",
"InitiateRecurrence": false,
"RecurrenceId": "SHOP-XMLP-TOKEN-ABC-123",
"RecurrenceType": "OneClickPayment",
"FundingSources": ["All"],
"GuestCheckOut" : true,
"Currency": "EUR",
"Transactions": [
{
"POSTransactionId": "EXMPLSHOP-PM-002/TR001",
"Payee": "[[MERCHANTS_BARION_EMAIL]]",
"Total": 17,
"Comment": "Book: How to shop online",
"Items": [
{
"Name": "How to shop online",
"Description": "Book about shopping online",
"Quantity": 1,
"Unit": "piece",
"UnitPrice": 17,
"ItemTotal": 17,
"SKU": "EXMPLSHOP/SKU/PHC-02"
}
]
}
]
}
Example response to this request
In this scenario, the response contains the ThreeDSAuthClientData property that is used to perform an off-site 3DS v2 authentication.
{
"PaymentId": "fb582913dc2feb11a49f309c23734b1c",
"PaymentRequestId": "EXMPLSHOP-PM-002",
"Status": "Succeeded",
"Transactions": [
...
],
"RecurrenceResult": "ThreeDSAuthenticationRequired",
"ThreeDSAuthClientData": "ewoJIkNhcmRQdWJs...WZXJzaW9uIjogIjIuMS4wIgp9Cg==",
...
"Errors": []
}Possible error responses for the subsequent payment requests
| Error code | Description |
|---|---|
| InvalidRecurrenceId | The token specified in the RecurrenceId is invalid. Check if the token registration was successful.
|
| RecurringPaymentDenied | Something happened to the user since the token registration, either deleted, suspended, or blocked. The payment s not allowed in these cases. |
| InsufficientFunds | If the original payment was with an e-money wallet and the customer doesn't have enough money to fulfill this charge this error happens. |
| OriginalPaymentWasntSuccessful | This means that the token belongs to an originally unsuccessful payment so this token can not be used anymore. This could only happen if the original payment was financed with a credit card. |
| InvalidCurrency | If the original payment was paid with e-money and the current token payment is in a currency that the wallet does not have an account in this error happens. |
| CardExpired | The card that was used to fulfill the initial payment is no longer valid. The RecurrenceId has to be re-initialized.
|
| TopUpFailed | The attempt to charge the card that was use to fulfill the initial payment was unsuccessful. Often accompanied by other more specific errors. |
| ThreeDsNotEnabled | The card issuer rejected the card due to lack of Strong Customer Authentication. Check whether the TraceId is specified correctly (in case the scenario requires it).
|
| InvalidUser | The payee defined in the transaction is not a valid Barion wallet. Either does not exist or not fully activated. |
| UserCantMakeOutgoingTransaction | The payee specified in the transaction is not allowed to make payeetransactions since the wallet is suspended or does not exist. |
| CardError | An error happened in the 3DSecure authentication system or the bank system when trying to process the card that has been used to complete the initial payment. This can mean a few things, from security settings to active limits on the card. The possible reasons should be discussed with the customer. |
| PingFailed | The bank system (or other third party) did not respond to the request, so the Barion API cancelled it. |
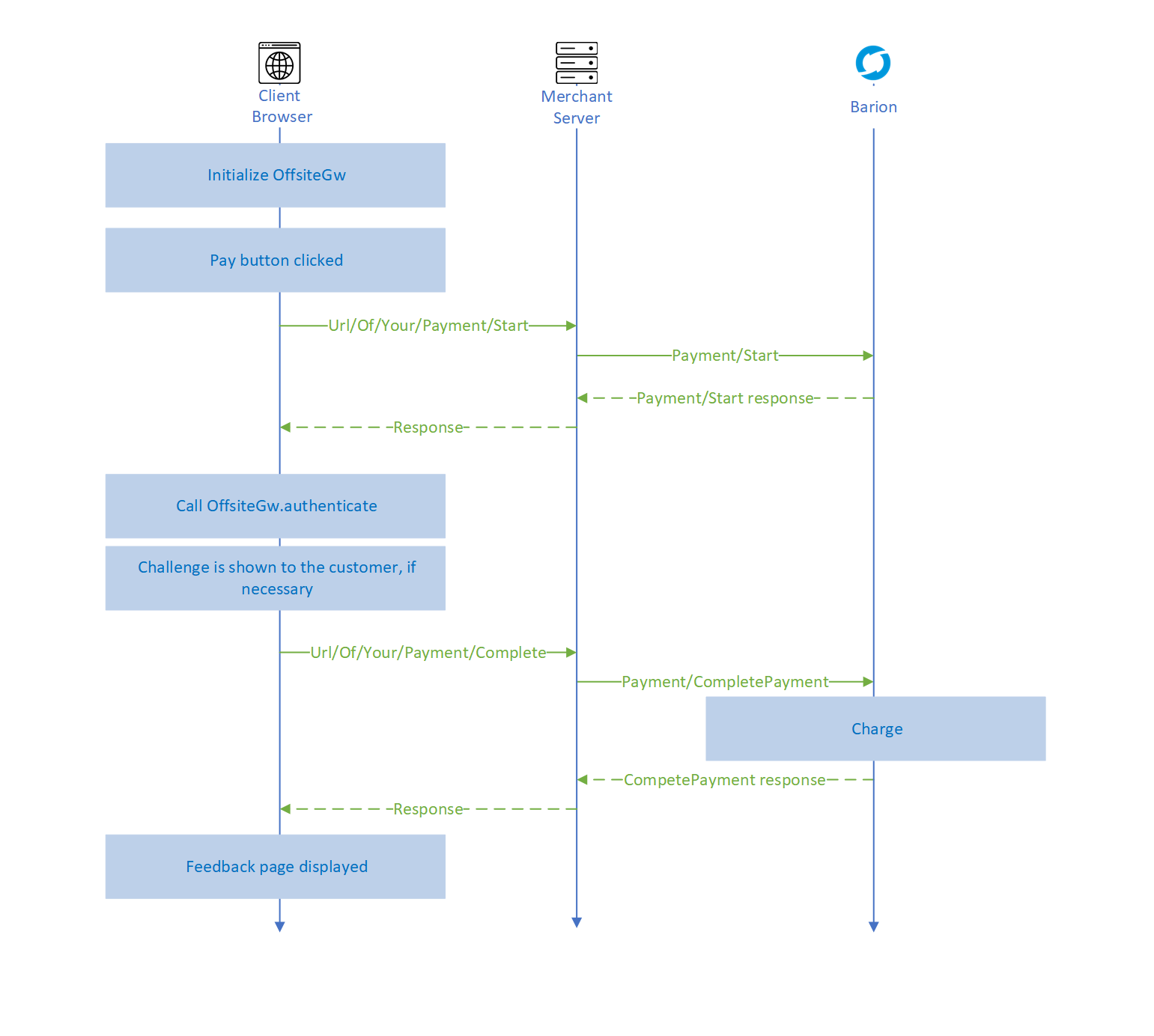
This is the request-response diagram of the subsequent payments:
Important: when requesting Transaction Risk Analysis (TRA) during a subsequent payment, and all conditions have been met, challenge is not shown to the user.
RecurrenceResult: ThreeDSAuthenticationRequired
In response to a subsequent payment, this RecurrenceResult can be received. This means that the payment can not be processed due to the lack of 3DS v2 information.
This can happen if the initial payment was successfully authenticated via 3DS v2 but the subsequent payment does not refer to the original authentication with the TraceId.
To fix this, request and store the TraceId of the initial payment and then specify it in the subsequent Payment-Start-v2.
To learn the TraceId of a previous payment just simply request the payment information via the /v4/Payment/<PaymentId>/PaymentState endpoint.
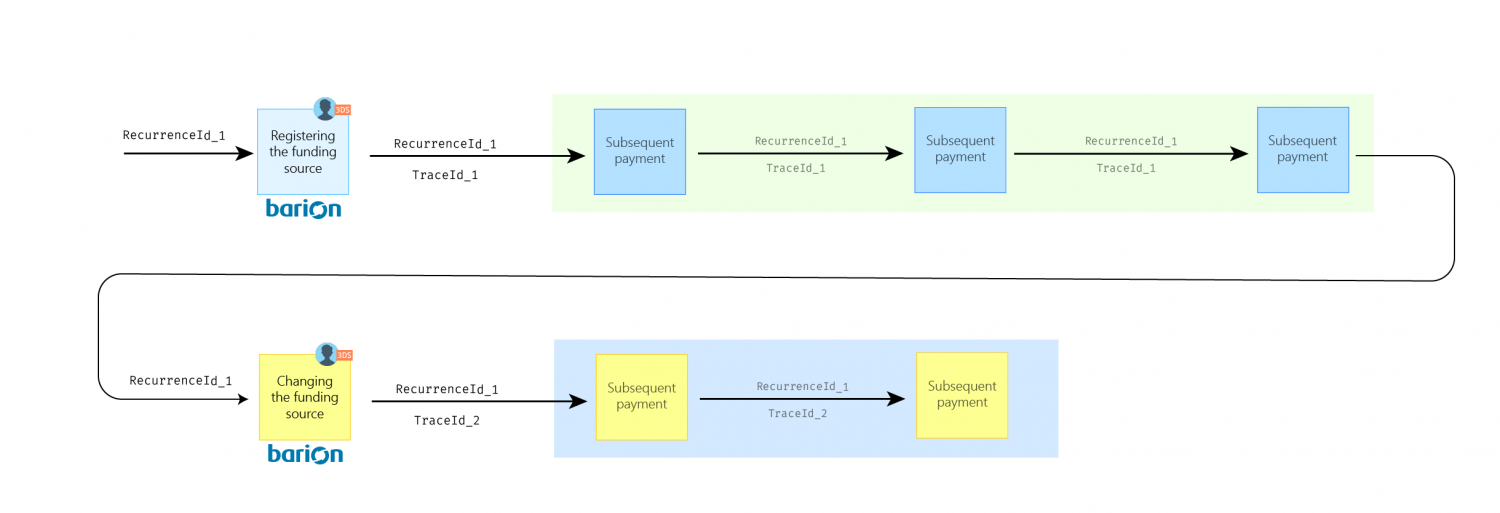
Changing funding source or token scenarios
Changing the funding source
This could happen if the funding source becomes invalid for some reason (card gets deleted or expires) or the merchant decides to use that token for another payment. In this case, the merchant has to register the RecurrenceId again.
To do this a new payment must be started and in the Payment/Start request the following setup should be specified:
- the
InitiateRecurrencefield has to be set totrue - the
RecurrenceIdhas to be specified. - and the
TraceIdshould not be specified.
Since the TraceId is bound to the payer and the process if the funding source changes new TraceId will be generated. This new ID must be saved to this payment and must be used from this moment on for subsequent payments.
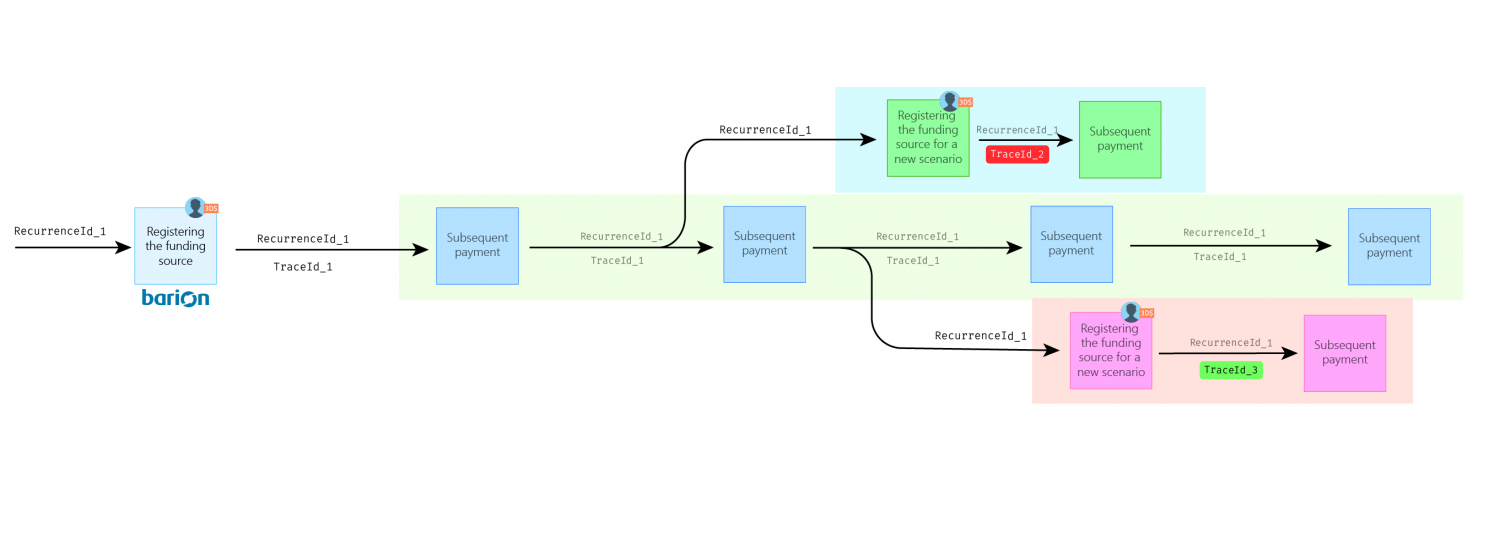
Changing the token payment scenario with an existing token
This could occur when the merchant wants to get authorization from the payer to a new token scenario for the already registered funding source. To be able to do this the merchant has to have a valid and registered RecurrenceId.
Let's see some examples when this may be necessary:
- The payer subscribed to the merchant's service beforehand and the merchant decided to use the recurring payment token scenario. The payer wants to subscribe to another service and this requires a different payment schedule. This means that the
RecurringFrequencythat was specified initially can not be maintained so it is required to acquire a newTraceId - The payer bought something on the merchant's website and uses the one-click feature for subsequent fast non-redirect payments. After a while, the payer decides to subscribe to a service provided by this same merchant. This means that the merchant has to create a new token scenario (not a one-click payment but a recurring payment). For this, the merchant has to acquire a new
TraceId. This can be done without redirecting the payer to Barion using the existingRecurrenceIdand performing a 3DS authentication on the merchant's website.
To do these a new payment must be started and in the Payment/Start request the following setup should be specified:
- the
InitiateRecurrencefield has to be set tofalse - the
RecurrenceIdhas to be specified. - and the
TraceIdshould not be specified.
After this, a 3DS authentication has to be completed to acquire a new trace ID. This can be done on the merchant's site if the merchant implements the barion.offsitegw.js for off-site 3DS authentication.
This means that it can be achieved to acquire different Trace IDs for different scenarios with only one RecurrenceId.
This is basically categorizing the different token scenarios as opposed to using every subsequent payment as an unmarked charge.
Off-site 3DS v2 authentication
In certain scenarios, the payer has to be authenticated to lower the risk of the card transaction. This can be either performed
- on the Barion Smart Gateway (on-site) by redirecting the customer to Barion
- or on the merchant's website (off-site) by integrating the Barion Off-site client library.
This section describes how to integrate the Barion off-site authentication library into the merchant's site.
Step 1 : Initialize the off-site authentication library
You have to include the following css and javascript files in the code of your site.
<link href="https://secure.barion.com/static/barion.offsitegw.min.css" rel="stylesheet">
<script src="https://secure.barion.com/static/barion.offsitegw.min.js"></script>These files include all the necessary javascript code and styling to handle the 3DS authentication and display the challenge if necessary.
Then you have to initialize the Barion javascript client. To do that, you have to define a configuration object that specifies your functions that handle the off-site authentication events.
Authentication events
onAuthenticationSucceeded: the 3DS v2 authentication successfully completedonAuthenticationFailed: the 3DS v2 authentication failed
const configuration = {
onAuthenticationSucceeded: function () {
// handle successful authentication by calling the Barion API via merchant's backend
// Call the v2/payment/complete endpoint
},
onAuthenticationFailed: function () {
// Handle unsuccessful authentication result, no charge was made.
// The payment might be still valid only the authentication failed
}
}Then you have to pass this config object to the library.
const gw = new Barion.OffsiteGw(configuration);Once the DOM is loaded you have to initialize the library:
document.addEventListener("DOMContentLoaded", function () {
// Initiate the Barion Offiste GW library
gw.init();
});Step 2: Start the authentication process
Once the ThreeDSAuthClientData is acquired from the payment/start you can start the authentication process by calling the authenticate() method of the library.
gw.authenticate(threeDsClientData);This will start the authentication process and present the challenge if needed. Visually this will create a modal window over the merchant's site and show the payer every necessary information. Once the authentication process finished (either with or without a challenge) the appropriate event will be fired.
The sizing of the modal window is based on the viewport configured on the merchant's site. We highly recommend inserting and extending the following viewport meta tag: <meta name="viewport" content="width=device-width, initial-scale=1" />.
Step 3: Completing the payment
In case of successful authentication, you have to call our /Payment/Complete endpoint, where the actual charge will happen.
Possible error responses for the subsequent payment requests
Possible error responses for the subsequent payment requests
Suggested implementation flow for off-site authentication
Ideally, an off-site authentication should be part of a client-side experience without any postbacks or page reloads. This is our recommendation to achieve this:
- After the customer clicks on the "Pay" button make an AJAX call from your client-side code to your back-end.
- Have your backend make a request to our payment/start endpoint (with the appropriate settings for the desired token scenario)
- Have your backend process the response and pass the value of the
ThreeDSAuthClientDataproperty to your client-side code. - Use the Barion off-site library to perform the authentication
- Once the authentication succeeds send another AJAX request from your client-side code to your back-end.
- Have your back-end code call our /Payment/Complete
- Have your backend process the response and pass the result to your client-side code.
- Display the result for the customer
Testing the integration
3D Secure has no environment for end-to-end testing, therefore merchants have to split their testings into two parts: Testing the payment flow with and without challenge. Getting a challenge is only possible with real-life cards, merchants have to use their own (there will be no real charging at the end on the Sandbox of the Payment Gateway, but using a real card will result initiating a real 3DS authentication).
Testing the whole payment flow, without challenge
Use the [Barion test cards], they will always get a "frictionless" flow, where the 3DS process is presented on the UI, but you will never see a challenge screen.
This is good for testing your integration itself because it will lead to a successful charge, and you will get a TraceId as well.
Testing the challenge itself
Use your own card, and let the card issuer decide whether your payment will get a challenge or not during the 3DS authentication procedure. Your payment will fail at the end, and you won't get the TraceId.
This is good to test, how the challenge screens look like in your shop - especially when you integrated OneClick payment directly to your shop. You might also check how your customers see your checkout flow on popular devices.