Google Pay: Difference between revisions
(removing Amex) |
|||
| (19 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
{{PageTitle|title=Google Pay integration}} | {{PageTitle|title=Google Pay integration}} | ||
__NOTOC__ | |||
Google Pay™ is a payment option for the customer. Google securely stores the customer's card information and hands it over to the merchant for processing. The process ensures that the card information stays secure and encrypted, the merchant does not know the details of the card. | Google Pay™ is a payment option for the customer. Google securely stores the customer's card information and hands it over to the merchant for processing. The process ensures that the card information stays secure and encrypted, the merchant does not know the details of the card. | ||
{{NotificationBox|title=NOTE|text=We currently only support Google Pay for the web, | {{NotificationBox|title=NOTE|text=We currently only support Google Pay for the web, Android support is coming soon.|color=#1993c7}} | ||
= Payment Process = | = Payment Process = | ||
| Line 21: | Line 19: | ||
= Integration = | = Integration = | ||
{{NotificationBox|title=IMPORTANT|text=To integrate this feature you have to develop the integration yourself! You need to understand Javascript code and | {{NotificationBox|title=IMPORTANT|text=To integrate this feature you have to develop the integration yourself! You need to understand Javascript code and it is also required to modify your webshop's server code!|color=#FF7A3D}} | ||
These are the steps that you have to complete to use Google Pay on your website: | These are the steps that you have to complete to use Google Pay on your website: | ||
# [[#Creating_a_shop_in_Barion | Register a wallet in Barion and create a shop]] | # [[#Obtain_Google_Pay_MerchantId |Obtain a MerchantId from Google]] | ||
# [[#Creating_a_shop_in_Barion |Register a wallet in Barion and create a shop]] | |||
# [[#Implementing_the_Google_Pay_button|Implement the Google Pay button on your webshop's client side]] | # [[#Implementing_the_Google_Pay_button|Implement the Google Pay button on your webshop's client side]] | ||
# [[#Implementing_the_Barion_API_call|Implement the Barion API call on your webshop's server side]] | # [[#Implementing_the_Barion_API_call|Implement the Barion API call on your webshop's server side]] | ||
== Obtain Google Pay MerchantId == | |||
To be able to use Barion as a Google Pay token processor you have to register to [https://pay.google.com/business/console/ Google Pay Console], register your website, and obtain a Google Pay MerchantId. | |||
* You have to have a [https://pay.google.com/business/console/ Google Pay Console] account | |||
* Your domain, you want to use Google Pay processor mode on have to be submitted and approved by Google | |||
** Enter your website url, you'd like to integrate with | |||
** Choose Gateway/Átjáró as your Integration type | |||
** Provide screenshots of you buyflow | |||
** Wait for the approval | |||
* You must use the Google Pay MerchantId in your requests, that is provided after the approval | |||
== Creating a shop in Barion == | == Creating a shop in Barion == | ||
| Line 39: | Line 48: | ||
== Implementing the Google Pay button == | == Implementing the Google Pay button == | ||
First read through the [https://developers.google.com/pay/api/web/overview | First read through the: | ||
# [https://developers.google.com/pay/api/web/overview Introduction] | |||
# [https://developers.google.com/pay/api/web/guides/test-and-deploy/integration-checklist Integration checklist] | |||
# [https://developers.google.com/pay/api/web/guides/brand-guidelines Brand guidelines] | |||
in Google's documentation to see what you need to do to accept payments via Google Pay. If your system is ready, follow [https://developers.google.com/pay/api/web/guides/tutorial this Google tutorial] to create the JS code that renders the Google Pay button. | |||
To identify the request towards Google you have to provide two IDs: | To identify the request towards Google you have to provide two IDs: | ||
| Line 58: | Line 72: | ||
We support four card types: American Express, Discover, MasterCard and Visa. You have to specify this in your JS code: | We support four card types: American Express, Discover, MasterCard and Visa. You have to specify this in your JS code: | ||
<syntaxhighlight lang="javascript" line="line"> | |||
const allowedCardNetworks = ["MASTERCARD", "VISA", "DISCOVER"]; | |||
</syntaxhighlight> | |||
Currently, we only support cards that already been authenticated with 3DS or via ID&V as network tokens, so you have to specify this as well. | |||
<syntaxhighlight lang="javascript" line='line'> | <syntaxhighlight lang="javascript" line='line'> | ||
const | const allowedCardAuthMethods = ["CRYPTOGRAM_3DS", "PAN_ONLY"]; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
The system needs the billing address, for this the following parameterization must be used: | |||
<syntaxhighlight lang="javascript" line='line'> | <syntaxhighlight lang="javascript" line='line'> | ||
parameters: { | |||
billingAddressRequired: true, | |||
billingAddressParameters: { | |||
format: "FULL" | |||
} | |||
} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Please use the FULL value to specify the format. See [https://developers.google.com/pay/api/web/reference/request-objects#BillingAddressParameters BillingAddressParameters] for more information. | |||
<syntaxhighlight lang="javascript" line='line'> | |||
paymentDataRequest.merchantInfo = { | |||
merchantName: "<<shop name>>", | |||
merchantId: "<<merchantId provided by Google>>" | |||
}; | |||
</syntaxhighlight> | |||
Provide the above values for PaymentDataRequest. For further information see [https://developers.google.com/pay/api/web/reference/request-objects#MerchantInfo | Google Documentation] | |||
To be able to get the e-mail address of the customer, please specify the <code>"emailRequired": true</code> in the [https://developers.google.com/pay/api/web/reference/request-objects#PaymentDataRequest PaymentDataRequest]. This will the Google API to send back the e-mail address of the Google wallet in the [https://developers.google.com/pay/api/web/reference/response-objects#PaymentData PaymentData] object. | |||
Make sure to comply with the [https://developers.google.com/pay/api/web/guides/brand-guidelines Google Brand Guidelines] when you place the pay button on your webshop. | Make sure to comply with the [https://developers.google.com/pay/api/web/guides/brand-guidelines Google Brand Guidelines] when you place the pay button on your webshop. | ||
=== Performing 3DS authentication === | |||
Barion is performing 3DS authentication on all transaction. In case of Google Pay, merchants need to implement our | |||
[https://docs.barion.com/Token_payment_3D_Secure#Off-site_3DS_v2_authentication Off-site 3DS authentication] process by using the described css and javascript files in the code of their site. | |||
== Implementing the Barion API call == | == Implementing the Barion API call == | ||
| Line 74: | Line 116: | ||
To be able to pass on the encrypted token to Barion you have to implement a Barion API call. For the technical communication guide please read the this: [[Calling_the_API|Calling the API]]. | To be able to pass on the encrypted token to Barion you have to implement a Barion API call. For the technical communication guide please read the this: [[Calling_the_API|Calling the API]]. | ||
The endpoint you have to implement is the [[Payment-StartPaymentWithGoogleToken-v3|v3/ | The endpoint you have to implement is the [[Payment-StartPaymentWithGoogleToken-v3|/v3/Payment/StartPaymentWithGoogleToken]]. The data that you have to provide here has three key elements: | ||
* all the information about the goods you want to sell | * all the information about the goods you want to sell | ||
* the e-mail address of the customer (provided by Google) | * the e-mail address of the customer (provided by Google) | ||
* the Google Pay token (provided by Google) | * the Google Pay token (provided by Google) | ||
=== Possible error responses === | |||
The endpoint can result in any error described [https://docs.barion.com/Responsive_web_payment#Processing_the_error_response at the web payment scenario]. Besides those these are the specific error messages for this scenario | |||
{| class="wikitable api-table" | |||
! Error code || Description | |||
|- | |||
| OR_BIBED_11 || The domain registered to Google is invalid. Check your domain in [https://pay.google.com/business/console/ Google Pay Console], and if you've registered it with "www" prefix, try to re-register it without it. Should the problem persist, contact Google. | |||
|- | |||
| InvalidGoogleToken || The token provided was invalid. Either | |||
* malformed | |||
* or contained invalid structure | |||
|- | |||
| InvalidGoogleMessage || The content of the token was invalid. Either | |||
* contained data that was not recognized | |||
* or the message was expired | |||
|- | |||
|} | |||
Latest revision as of 06:41, 7 October 2025
Google Pay integration
Google Pay™ is a payment option for the customer. Google securely stores the customer's card information and hands it over to the merchant for processing. The process ensures that the card information stays secure and encrypted, the merchant does not know the details of the card.
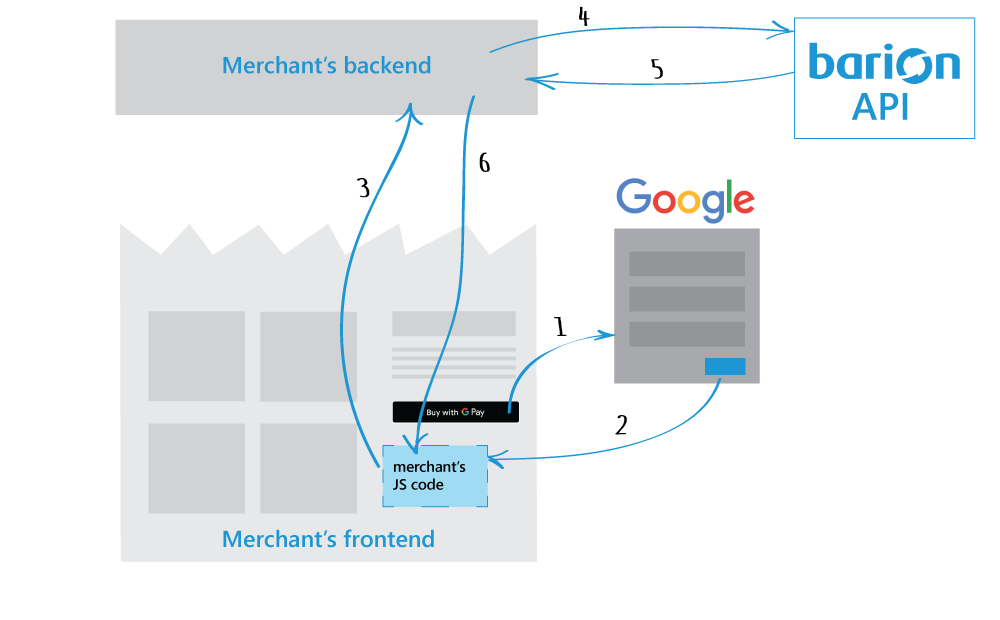
Payment Process
This picture describes the payment process:
- The customer clicks the Google Pay button. A window will pop up where the customer can choose a previously saved card to charge or even provide a new one.
- The JS code receives the encrypted card information.
- The JS code send the encrypted information to the merchant's server side
- The merchant's server side gathers all the information to start a payment and calls the Barion API
- The Barion API handles the request, decrypts the packages and charges the card. The result of the payment is sent back to the caller.
- The merchant's server communicates the result to the client side and the webshop renders the result of the payment.
Integration
These are the steps that you have to complete to use Google Pay on your website:
- Obtain a MerchantId from Google
- Register a wallet in Barion and create a shop
- Implement the Google Pay button on your webshop's client side
- Implement the Barion API call on your webshop's server side
Obtain Google Pay MerchantId
To be able to use Barion as a Google Pay token processor you have to register to Google Pay Console, register your website, and obtain a Google Pay MerchantId.
- You have to have a Google Pay Console account
- Your domain, you want to use Google Pay processor mode on have to be submitted and approved by Google
- Enter your website url, you'd like to integrate with
- Choose Gateway/Átjáró as your Integration type
- Provide screenshots of you buyflow
- Wait for the approval
- You must use the Google Pay MerchantId in your requests, that is provided after the approval
Creating a shop in Barion
To be able to use Barion as a Google Pay token processor you have to register a wallet and open a shop for your webshop.
- You must register a Barion wallet at the Barion website or in the Sandbox environment. Learn more about the Sandbox environment here.
- For this wallet you have to create a shop which should be approved by Barion.
- For every currency you plan to conduct payments in you have to make sure there is an account created in your Barion wallet. This means that if you plan to have USD payments then there should be an USD account created in your wallet.
- To make sure every corner case scenario works for your webshop it is best to topup that account with a small amount (approx. 5-10EUR or your choice of currency around the same value).
Implementing the Google Pay button
First read through the:
in Google's documentation to see what you need to do to accept payments via Google Pay. If your system is ready, follow this Google tutorial to create the JS code that renders the Google Pay button.
To identify the request towards Google you have to provide two IDs:
- gateway id, the ID that identifies the gateway you are using to process the charges. This is
barion - the gateway merchant id, the ID that identifies your webshop. This can be copied from the detail page of your shop (in Barion)

These IDs must be set in your JS code, like this:
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
'gateway': 'barion',
'gatewayMerchantId': 'PUT HERE YOUR SHOPS MERCHANT ID FROM BARION'
}
};We support four card types: American Express, Discover, MasterCard and Visa. You have to specify this in your JS code:
const allowedCardNetworks = ["MASTERCARD", "VISA", "DISCOVER"];Currently, we only support cards that already been authenticated with 3DS or via ID&V as network tokens, so you have to specify this as well.
const allowedCardAuthMethods = ["CRYPTOGRAM_3DS", "PAN_ONLY"];The system needs the billing address, for this the following parameterization must be used:
parameters: {
billingAddressRequired: true,
billingAddressParameters: {
format: "FULL"
}
}Please use the FULL value to specify the format. See BillingAddressParameters for more information.
paymentDataRequest.merchantInfo = {
merchantName: "<<shop name>>",
merchantId: "<<merchantId provided by Google>>"
};Provide the above values for PaymentDataRequest. For further information see | Google Documentation
To be able to get the e-mail address of the customer, please specify the "emailRequired": true in the PaymentDataRequest. This will the Google API to send back the e-mail address of the Google wallet in the PaymentData object.
Make sure to comply with the Google Brand Guidelines when you place the pay button on your webshop.
Performing 3DS authentication
Barion is performing 3DS authentication on all transaction. In case of Google Pay, merchants need to implement our Off-site 3DS authentication process by using the described css and javascript files in the code of their site.
Implementing the Barion API call
To be able to pass on the encrypted token to Barion you have to implement a Barion API call. For the technical communication guide please read the this: Calling the API.
The endpoint you have to implement is the /v3/Payment/StartPaymentWithGoogleToken. The data that you have to provide here has three key elements:
- all the information about the goods you want to sell
- the e-mail address of the customer (provided by Google)
- the Google Pay token (provided by Google)
Possible error responses
The endpoint can result in any error described at the web payment scenario. Besides those these are the specific error messages for this scenario
| Error code | Description |
|---|---|
| OR_BIBED_11 | The domain registered to Google is invalid. Check your domain in Google Pay Console, and if you've registered it with "www" prefix, try to re-register it without it. Should the problem persist, contact Google. |
| InvalidGoogleToken | The token provided was invalid. Either
|
| InvalidGoogleMessage | The content of the token was invalid. Either
|