Smar Documentation: Difference between revisions
m (→Third step:) |
|||
| (29 intermediate revisions by 3 users not shown) | |||
| Line 4: | Line 4: | ||
| __TOC__ | | __TOC__ | ||
|} | |} | ||
Smar.js is an add-on library, that helps implementing the Full Barion Pixel for Shopify webshop owners. | |||
== Prerequisites == | == Prerequisites == | ||
All pages (including the order summary) need to include the following libraries: | |||
* jQuery 1.1+ | * jQuery 1.1+ | ||
* bp.js | * bp.js | ||
== Installation == | == Installation == | ||
Paste the following snippet | ===First step=== | ||
Paste the following snippet somewhere between the opening and closing head tag in theme.liquid file. Click Layout > theme.liquid to edit the head section. Don't forget insert the base code here too: https://docs.barion.com/Implementing_the_Base_Barion_Pixel. | |||
''Smar.js snippet'' | |||
<nowiki><script src="https://pixel.barion.com/smar.js" id="barion_smar" async="true" grantconsent="<accept button selector>" rejectconsent="<reject button selector>" add2cart="<add to cart button selector>"></script></nowiki> | <nowiki><script src="https://pixel.barion.com/smar.js" id="barion_smar" async="true" grantconsent="<accept button selector>" rejectconsent="<reject button selector>" add2cart="<add to cart button selector>"></script></nowiki> | ||
Write the selectors for the buttons to the attributes respectively. | '''Important! The ''<accept button selector>'', ''<reject button selector>'' and ''<add to cart button selector>'' should be replaced in the snippet above according to the instruction of the third step.''' | ||
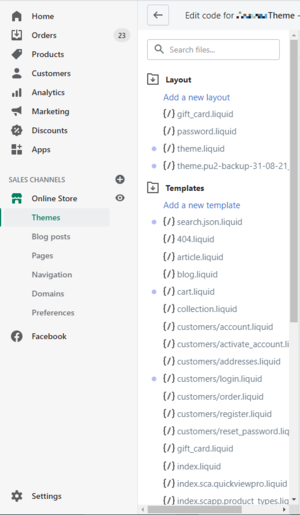
''theme.liquid''<br/> | |||
[[File:Shopify_theme.liquid.PNG|300px]]<br/> | |||
Inserting bp.js and smar.js from above to the textarea effect all the pages (excluding the checkout) will have the Barion Pixel and the Smar javascript snippets.<br/> | |||
<br/> | |||
===Second step=== | |||
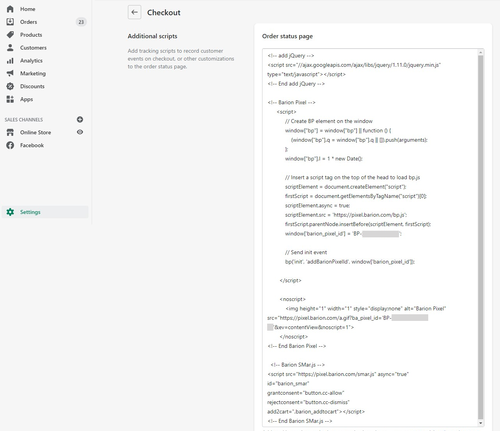
On the main admin page click ''Settings'' at the bottom of the left side menu, then select ''Checkout'' from the left side menu. Scroll to the bottom where you find the ''Order status page''. Insert the bp.js and smar.js again in the textarea of ''Additional scripts'' section. Copy and paste the bp.js and smar.js code snippet to the checkout page too. | |||
{{NotificationBox|title=IMPORTANT|text=Make sure to replace the placeholder for BarionPixel Id with the Barion Pixel Id of your shop!|color=#FF7A3D}} | |||
''Checkout additinonal scripts''<br/> | |||
[[File:Shopify_theme.liguid2.png|500px]]<br/> | |||
<br/> | |||
===Third step=== | |||
Write the selectors for the buttons to the attributes respectively in both checkout additional script section and theme.liquid file. | |||
* ''grantconsent'': The selector of the element on which the user clicks a ''grantConsent'' event should be sent | * ''grantconsent'': The selector of the element on which the user clicks a ''grantConsent'' event should be sent | ||
* ''rejectconsent'': The selector of the element on which the user clicks a ''rejectConsent'' event should be sent | * ''rejectconsent'': The selector of the element on which the user clicks a ''rejectConsent'' event should be sent. If rejectConsent event is not applicable in your site, then let it be: rejectConsent="" | ||
* ''add2cart'': The selector of the element on which the user clicks an ''addToCart'' event should be sent. This attribute is optional. | * ''add2cart'': The selector of the element on which the user clicks an ''addToCart'' event should be sent. This attribute is optional. | ||
As the smar.js library relies on jQuery, all the selector or selectors can be used here. More information on selectors can be found here: [https://api.jquery.com/category/selectors/ jQuery selectors] | As the smar.js library relies on jQuery, all the selector or selectors can be used here. More information on selectors can be found here: [https://api.jquery.com/category/selectors/ jQuery selectors] | ||
| Line 27: | Line 46: | ||
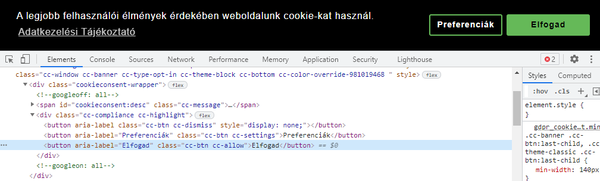
The selectors can be checked with the help of Google Chrome console (Ctrl + Shift + I on Windows), then click on the arrow icon in the top left corner, then click on the button as shown on the screenshot below. In the selected line, copy a unique label from the class attribute of the button tag to the appropriate attribute of the embedding script tag. | The selectors can be checked with the help of Google Chrome console (Ctrl + Shift + I on Windows), then click on the arrow icon in the top left corner, then click on the button as shown on the screenshot below. In the selected line, copy a unique label from the class attribute of the button tag to the appropriate attribute of the embedding script tag. | ||
[[File:Smar_screenshot.png|600px]] | |||
The ''grantConsent'' event listener is attached to a button with ''cc-allow'' class: | The ''grantConsent'' event listener is attached to a button with ''cc-allow'' class: | ||
<nowiki><button class="cc-btn cc-allow">Accept</button></nowiki> | <nowiki><button class="cc-btn cc-allow">Accept</button></nowiki> | ||
The ''addToCart'' event listener is attached to any element with add-to-cart class and a button with ''add-to-cart'' id. | The ''addToCart'' event listener is attached to any element with add-to-cart class and a button with ''add-to-cart'' id (if the ''add to cart'' button redirects to the /cart page, then this attribute can be omitted.). | ||
<nowiki><span class="add-to-cart">Add to cart</span> | <nowiki><span class="add-to-cart">Add to cart</span> | ||
<button id="add-to-cart">Add to cart</button></nowiki> | <button id="add-to-cart">Add to cart</button></nowiki> | ||
== Events == | |||
{| class="wikitable" | {| class="wikitable" | ||
! Event | ! Event | ||
| Line 39: | Line 61: | ||
! Identifiers | ! Identifiers | ||
|- | |- | ||
! | ! grantConsent | ||
| | | Customer grants access to storing marketing cookies | ||
| <p>Fill the ''grantconsent'' attribute with the appropriate selector</p><p>A ''grantconsent'' is also sent, when the user clicks on a button with ''.cc-btn-accept-all'' class</p><p>A ''grantconsent'' is also sent, if the checkbox with ''#marketing-cookies-checkbox'' is checked</p> | |||
|- | |||
! rejectConsent | |||
| Customer rejects access to storing marketing cookies | |||
| <p>Fill the ''rejectconsent'' attribute with the appropriate selector</p><p>A ''rejectConsent'' is also sent, if the checkbox with ''#marketing-cookies-checkbox'' is unchecked</p> | |||
|- | |||
! contentView | |||
| Product page | |||
| Automatic | |||
|- | |||
! categorySelection | |||
| Category page | |||
| Automatic | |||
|- | |||
! addToCart | |||
| Add product(s) to cart | |||
| <p>If clicking the ''add to cart'' button redirects to the ''/cart'' page, then it is automatic</p> or <p>Fill the ''add2cart'' attribute with the appropriate selector</p> | |||
|- | |||
! removeFromCart | |||
| Remove product(s) from cart | |||
| Automatic | |||
|- | |||
! initiateCheckout | |||
| Does not send | |||
| | |||
|- | |- | ||
! | ! initiatePurchase | ||
| | | Does not send | ||
| | |||
|- | |- | ||
! | ! purchase | ||
| | | Customer reaches the thank you page after ordering | ||
| | | Automatic | ||
|} | |} | ||
== Troubleshooting == | |||
After inserting the embedding snippet to the source of the webpage, hit the refresh button. The following message should appear in the console: ''Smar.js (v<current version>)'' loaded. | |||
Latest revision as of 15:29, 14 July 2022
Documentation of smar.js
Smar.js is an add-on library, that helps implementing the Full Barion Pixel for Shopify webshop owners.
Prerequisites
All pages (including the order summary) need to include the following libraries:
- jQuery 1.1+
- bp.js
Installation
First step
Paste the following snippet somewhere between the opening and closing head tag in theme.liquid file. Click Layout > theme.liquid to edit the head section. Don't forget insert the base code here too: https://docs.barion.com/Implementing_the_Base_Barion_Pixel.
Smar.js snippet
<script src="https://pixel.barion.com/smar.js" id="barion_smar" async="true" grantconsent="<accept button selector>" rejectconsent="<reject button selector>" add2cart="<add to cart button selector>"></script>
Important! The <accept button selector>, <reject button selector> and <add to cart button selector> should be replaced in the snippet above according to the instruction of the third step.
Inserting bp.js and smar.js from above to the textarea effect all the pages (excluding the checkout) will have the Barion Pixel and the Smar javascript snippets.
Second step
On the main admin page click Settings at the bottom of the left side menu, then select Checkout from the left side menu. Scroll to the bottom where you find the Order status page. Insert the bp.js and smar.js again in the textarea of Additional scripts section. Copy and paste the bp.js and smar.js code snippet to the checkout page too.
Third step
Write the selectors for the buttons to the attributes respectively in both checkout additional script section and theme.liquid file.
- grantconsent: The selector of the element on which the user clicks a grantConsent event should be sent
- rejectconsent: The selector of the element on which the user clicks a rejectConsent event should be sent. If rejectConsent event is not applicable in your site, then let it be: rejectConsent=""
- add2cart: The selector of the element on which the user clicks an addToCart event should be sent. This attribute is optional.
As the smar.js library relies on jQuery, all the selector or selectors can be used here. More information on selectors can be found here: jQuery selectors
Examples
Here is an example of the embedding code:
<script src="https://pixel.barion.com/smar.js" async="true" id="barion_smar" grantconsent="button.cc-allow" rejectconsent="button.cc-dismiss" add2cart=".add-to-cart, button#add-to-cart"></script>
The selectors can be checked with the help of Google Chrome console (Ctrl + Shift + I on Windows), then click on the arrow icon in the top left corner, then click on the button as shown on the screenshot below. In the selected line, copy a unique label from the class attribute of the button tag to the appropriate attribute of the embedding script tag.
The grantConsent event listener is attached to a button with cc-allow class:
<button class="cc-btn cc-allow">Accept</button>
The addToCart event listener is attached to any element with add-to-cart class and a button with add-to-cart id (if the add to cart button redirects to the /cart page, then this attribute can be omitted.).
<span class="add-to-cart">Add to cart</span> <button id="add-to-cart">Add to cart</button>
Events
| Event | Description | Identifiers |
|---|---|---|
| grantConsent | Customer grants access to storing marketing cookies | Fill the grantconsent attribute with the appropriate selector A grantconsent is also sent, when the user clicks on a button with .cc-btn-accept-all class A grantconsent is also sent, if the checkbox with #marketing-cookies-checkbox is checked |
| rejectConsent | Customer rejects access to storing marketing cookies | Fill the rejectconsent attribute with the appropriate selector A rejectConsent is also sent, if the checkbox with #marketing-cookies-checkbox is unchecked |
| contentView | Product page | Automatic |
| categorySelection | Category page | Automatic |
| addToCart | Add product(s) to cart | If clicking the add to cart button redirects to the /cart page, then it is automatic orFill the add2cart attribute with the appropriate selector |
| removeFromCart | Remove product(s) from cart | Automatic |
| initiateCheckout | Does not send | |
| initiatePurchase | Does not send | |
| purchase | Customer reaches the thank you page after ordering | Automatic |
Troubleshooting
After inserting the embedding snippet to the source of the webpage, hit the refresh button. The following message should appear in the console: Smar.js (v<current version>) loaded.