Barion for Shopify: Difference between revisions
No edit summary |
|||
| (62 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
=Barion for Shopify= | =[DEPRECATED] Barion for Shopify= | ||
==New to Shopify? Upgrade your business with a fully functional webshop in no time== | {{NotificationBox|title=WARNING| text=As of January 6, 2025, Shopify has begun phasing out additional scripts, meaning Barion can no longer be used as a payment method for new integrations on the Shopify platform. However, existing integrations will continue to be supported by Shopify until June 30, 2026.|color=#FF0000}} | ||
== New to Shopify? Upgrade your business with a fully functional webshop in no time == | |||
| Line 11: | Line 13: | ||
- Payments made international: Enjoy the benefits of Barion's many features. For example multiple languages and currencies, card payments, wire transfer payment, and mobile payments | - Payments made international: Enjoy the benefits of Barion's many features. For example multiple languages and currencies, card payments, wire transfer payment, and mobile payments | ||
==Have a Shopify shop? Downgrade your payment costs with Barion== | ==Have a Shopify shop? Downgrade your payment costs with Barion== | ||
| Line 25: | Line 25: | ||
# [https://www.barion.com/en/help/business/open-and-manage-a-shop/how-can-i-create-a-barion-shop-does-this-require-any-approval/ Create a Shop] | # [https://www.barion.com/en/help/business/open-and-manage-a-shop/how-can-i-create-a-barion-shop-does-this-require-any-approval/ Create a Shop] | ||
=== Add Barion logo to your Shop's footer === | |||
# [https://download.barion.com/barion/barion-smart-payment-banners.zip Get the Barion logo in multiple formats] | # [https://download.barion.com/barion/barion-smart-payment-banners.zip Get the Barion logo in multiple formats] | ||
# [https://community.shopify.com/c/Shopify-Design/Adding-image-in-Supply-theme-Footer/td-p/352036 Insert them as image into your Shopify footer] | # [https://community.shopify.com/c/Shopify-Design/Adding-image-in-Supply-theme-Footer/td-p/352036 Insert them as image into your Shopify footer] | ||
=== Add Barion Pixel to your Shop's header === | |||
# [https://docs.barion.com/Getting_started_with_the_Barion_Pixel Getting started with the Pixel] | # [https://docs.barion.com/Getting_started_with_the_Barion_Pixel Getting started with the Pixel] | ||
# [https:// | # [https://docs.barion.com/Implementing_the_Base_Barion_Pixel Adding code into your Shopify shop's theme] | ||
# [https://docs.barion.com/Smar_Documentation Implement Full Pixel features with our Shopify-Pixel plugin] | # [https://docs.barion.com/Smar_Documentation Implement Full Pixel features with our Shopify-Pixel plugin] | ||
=== | === Add Barion to your General Terms and Conditions document === | ||
# [https://www.barion.com/en/help/business/ | # The General Terms and Conditions/Terms of Purchase has a section on paying by Barion bank card. | ||
# Use the language of your website: [https://www.barion.com/en/help/business/open-and-manage-a-shop/why-are-appropriate-general-terms-and-conditionsterms-of-purchase-necessary-for-the-approval-of-the-shop/ English], [https://www.barion.com/hu/ugyfelszolgalat/elfogadohely/elfogadohely-letrehozasa-es-kezelese/miert-szukseges-megfelelo-aszfvasarlasi-feltetel-az-elfogadohely-jovahagyasahoz/ Hungarian], [https://www.barion.com/sk/podpora/firmy/prijimanie-peniazi-za-nakup--barion-obchod-integracia/pre%C4%8Do-su-potrebne-spravne-vop--podmienky-nakupu-na-schvalenie// Slovakian], [https://www.barion.com/cs/podpory/firmy/p%C5%99ijimani-pen%C4%9Bz-za-nakup-%E2%80%93-integrace-barion-shopu/pro%C4%8D-jsou-t%C5%99eba-spravne-vop--obchodni-podminky-nakupu-ke-schvaleni/ Czech], [https://www.barion.com/de/support/business/erstellen-und-verwalten-einer-akzeptanzstelle/warum-sind-angemessene-agbkaufbedingungen-fur-die-genehmigung-der-akzeptanzstelle-erforderlich/ German]. | |||
=== Maintain Shopify admin settings to enable Barion Payment Gateway === | |||
{{NotificationBox|title=IMPORTANT| text=The shop in Barion system must be checked and approved for a live payment method.|color=#FF7A3D}} | |||
==== Create a private application ==== | |||
On the main admin interface click ''Settings'' at the bottom of the left side menu, then select ''Apps and sales channels'' from the left side menu. | |||
Click the ''Develop apps' button, then the ''Create an app'' button. | |||
[[File:Create_private_app_007.png|1000px]] | [[File:Create_private_app_007.png|1000px]] | ||
| Line 67: | Line 69: | ||
[[File:Create_private_app_003.png|1000px]] | [[File:Create_private_app_003.png|1000px]] | ||
When the private app has been created successfully the | When the private app has been created successfully you need to ''Install the app'' in order to get the Shopify API key and Shopify Password. | ||
[[File: | [[File:Shopify-newAppDevelopment-preAccessKey.png|Shopify-newAppDevelopment-preAccessKey.png]] | ||
{{NotificationBox|title=IMPORTANT|text=Mark down both codes as they will be needed to configure your shop at https://shopify.barion.com/|color=#FF7A3D}} | |||
* Shopify API key is provided in the API credentials tab, under API key and secret block. | |||
* Shopify Password must be revealed first, then provided as Shopify Password. | |||
[[File:Shopify_key_and_password.png|Shopify_key_and_password.png]] | |||
==== Adding the integration code to Shopify Admin interface ==== | |||
=== Adding the integration code to Shopify Admin interface === | |||
<span id="april_24_update"></span> | |||
{{NotificationBox|title=DEPRECATION WARNING| text=Some Shopify APIs that affect the scripts in this section are no longer supported past April 1 2024. The barion.js and barion_v2.js scripts in this section have been updated to comply with the changes.|color=#FF7A3D}} | |||
On the main admin page click ''Settings'' at the bottom of the left side menu, then select ''Checkout'' from the left side menu and add the following code to the section ''Additional scripts'': | |||
<br>(Here you should already have the text added during Pixel installation) | |||
{{NotificationBox|title=IMPORTANT|text=The below steps will differ whether you create an Application for SANDBOX (see https://docs.barion.com/Sandbox) or PRODUCTION environments!|color=#FF7A3D}} | |||
''' | '''SANDBOX''' script: | ||
<pre><script src="https://shopify.test.barion.com/js/barion/barion.js"></script> | <pre><script src="https://shopify.test.barion.com/js/barion/barion.js"></script> | ||
<script>Barion.init({ | <script>Barion.init({ | ||
orderId: {{ order.id }}, | orderId: '{{ order.id }}', | ||
domain: '{{shop.permanent_domain}}', | domain: '{{shop.permanent_domain}}', | ||
gateway: '{{order.gateway}}', | gateway: '{{order.transactions[0].gateway}}', | ||
orderStatus: '{{order.financial_status}}', | orderStatus: '{{order.financial_status}}', | ||
sandboxMode: true | sandboxMode: true | ||
| Line 102: | Line 104: | ||
<pre><script src="https://shopify.barion.com/js/barion/barion.js"></script> | <pre><script src="https://shopify.barion.com/js/barion/barion.js"></script> | ||
<script>Barion.init({ | <script>Barion.init({ | ||
orderId: {{ order.id }}, | orderId: '{{ order.id }}', | ||
domain: '{{shop.permanent_domain}}', | domain: '{{shop.permanent_domain}}', | ||
gateway: '{{order.gateway}}', | gateway: '{{order.transactions[0].gateway}}', | ||
orderStatus: '{{order.financial_status}}' | orderStatus: '{{order.financial_status}}' | ||
})</script></pre> | })</script></pre> | ||
'''PRODUCTION script(alternative version):''' | |||
If you experience issues with the redirection to the Barion Smart Gateway, you can use this code snippet instead of the production version above. It is important to place this script at the beginning of the ''Order status page'' section. | |||
{{NotificationBox|title=IMPORTANT|text=Be careful, this script uses reload on the ''Thank you'' page, so it can confuse your measuring.|color=#FF7A3D}} | |||
<pre><script src="https://shopify.barion.com/js/barion/barion_v2.js"></script> | |||
<script>Barion.init({ | |||
orderId: '{{ order.id }}', | |||
domain: '{{shop.permanent_domain}}', | |||
gateway: '{{order.transactions[0].gateway}}', | |||
orderStatus: '{{order.financial_status}}' | |||
})</script></pre>[[File:Settings checkout additional-scripts.png]] | |||
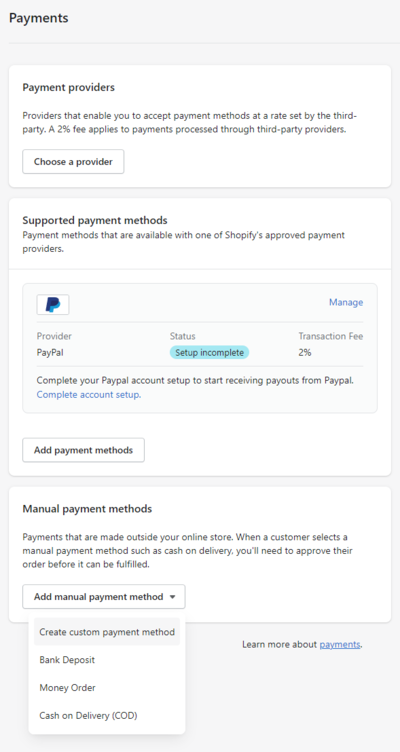
== Add Barion as a payment method on the Shopify Admin interface == | |||
On Shopify admin page click ''Settings'' at the bottom of the left side menu, then select ''Payments'' from the left side menu. | |||
From the ''Manual payment methods' area click the ''Add manual payment method'' button and choose ''Create custom payment method'' | |||
[[File: | [[File:Shopify_Admin_Add_Custom_payment_method.png|400px]] | ||
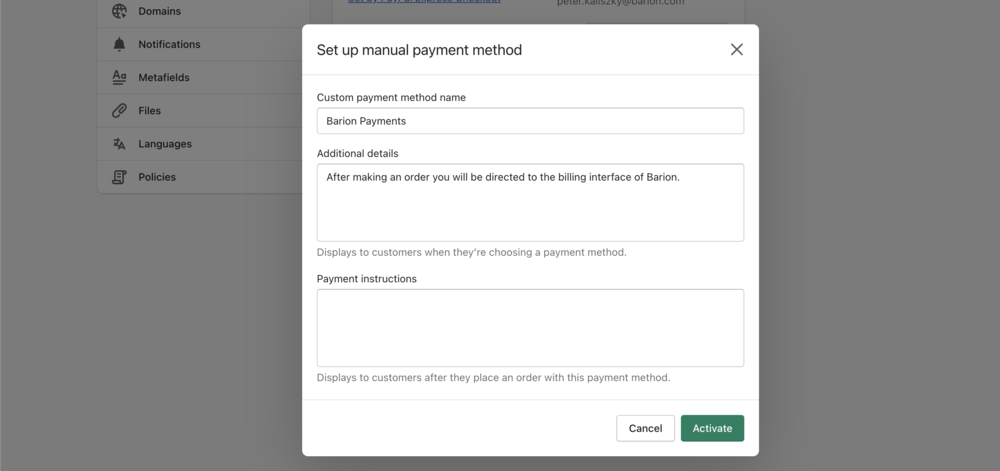
Provide the following details: | Provide the following details: | ||
* Custom payment method name: '''Barion Payments''' | |||
* Additional details: after making an order you will be directed to the billing interface of Barion. | |||
After you have provided everything, click to | After you have provided everything, click to ''Active'' button. | ||
[[File:Create_manual_payment_002.png|1000px]] | [[File:Create_manual_payment_002.png|1000px]] | ||
== Get verified == | |||
# [https://www.barion.com/en/help/business/raise-the-limits-of-your-business-account/ Get verified], | |||
# [https://www.barion.com/en/help/business/raise-the-limits-of-your-business-account/required-documents-for-video-identification/ The documents you need] | |||
== Link your Shopify shop with Barion == | |||
You need to create the link between Shopify and Barion at https://shopify.barion.com/ | |||
<strong> | |||
{{NotificationBox|title=IMPORTANT|text=In order to be able to log in here, kindly open a ticket at https://secure.barion.com/Remark and request that Barion API shall be accessed with username and password as well. | |||
Also note, that your shop must be open to be able to save these settings!|color=#FF7A3D}}</strong> | |||
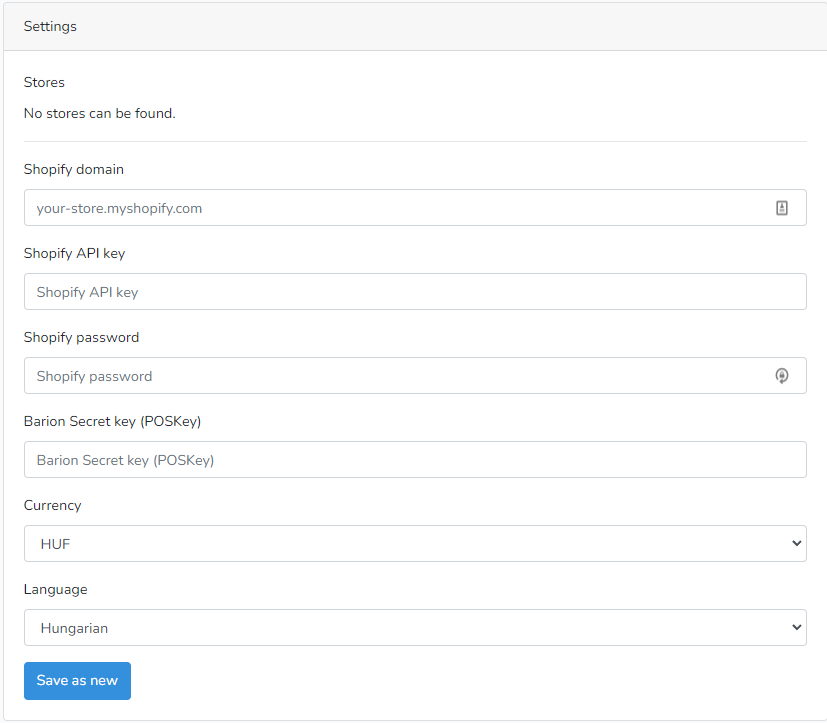
Once logged in you shall see the following landing page:<br> | |||
[[File:shopify.barion.com_-_main_page.png]] | |||
* '''Shopify domain''' - you shall type here your Shopify domain that you see in your browser address bar. | |||
** i.e.: ''<nowiki>https://myfirstbarionshop.myshopify.com/</nowiki>'' should end up here as ''myfirstbarionshop.myshopify.com'' | |||
For following two fields you need the values you saved from [https://docs.barion.com/Barion_for_Shopify#Create_a_private_application Create a private application] step. | |||
* '''Shopify API Key''' - Here you need the ''API key and secret key'' value. | |||
* '''Shopify password''' - Here you need the ''Admin API access token'' value. | |||
* '''Barion Secret key (POSKey)''' - You can find the POS Key of your Barion shop as described [https://docs.barion.com/Barion_for_Shopify#Retrieving_the_POS_key here] | |||
* '''Currency''' - Add the currency that will be used in your shop transactions. | |||
{{NotificationBox|title=IMPORTANT|text=Please bear in mind that the number of digits accepted may differ by currency. At the moment we accept two digits for CZK, EUR, USD and zero digits for HUF. This applies to any discount logic that reduce the sum by some percent. The final amount within Shopify must comply with the digits restrictions!|color=#FF7A3D}} | |||
* '''Language''' - this will determine the language Barion Payment Gateway is shown the your clients | |||
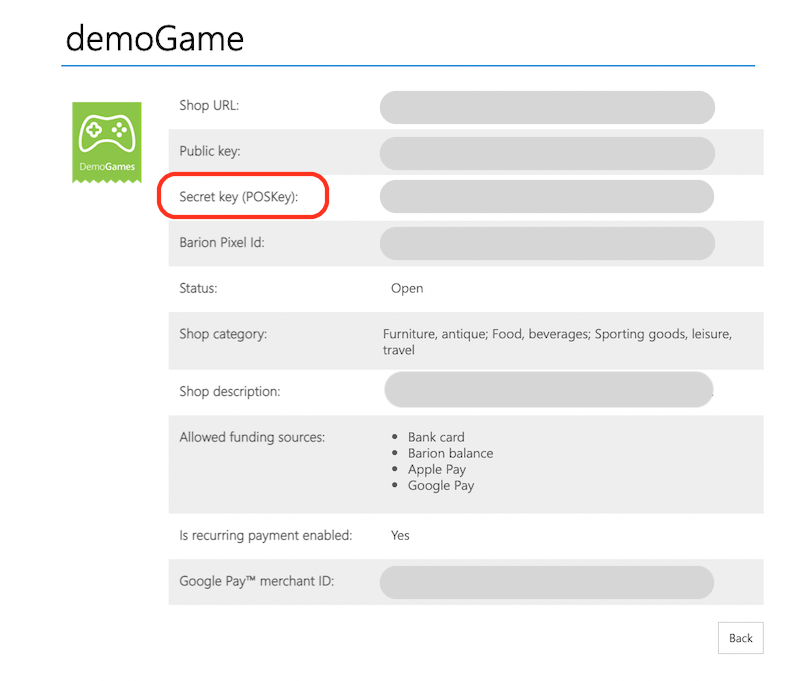
=== Retrieving the POS key === | |||
To get your Barion Shop's Secret key (POSKey), go to [https://secure.barion.com/Shop your Barion shops] click on the ''Actions'' and ''Details'' to find your key. Copy it to the Shopify plugins Settings page, set there the primary currency and the shops language. | |||
[[File:Barion_shop_poskey_2.png]] | |||
'''Once done, do not forget to save your entry!''' | |||
= TROUBLESHOOTING = | = TROUBLESHOOTING = | ||
Latest revision as of 07:08, 7 August 2025
[DEPRECATED] Barion for Shopify
New to Shopify? Upgrade your business with a fully functional webshop in no time
- Bring your business online: Create an e-commerce website backed by powerful tools that help you find customers, drive sales, and manage your day-to-day
- Make the most out of your online business: Powerful tools already integrated into Shopify shops like insights, order management, and many integrated payment solutions
- Online payment with Barion: Make the most out of your online business by providing online payment for customers. Barion Smart Gateway has you covered
- Payments made international: Enjoy the benefits of Barion's many features. For example multiple languages and currencies, card payments, wire transfer payment, and mobile payments
Have a Shopify shop? Downgrade your payment costs with Barion
- Join Barion and integrate our safe, secure and cost-effective solution with your shop in a few steps and start paying less fees.
Onboarding steps
Register » Create a Shop
Add Barion Pixel to your Shop's header
- Getting started with the Pixel
- Adding code into your Shopify shop's theme
- Implement Full Pixel features with our Shopify-Pixel plugin
Add Barion to your General Terms and Conditions document
- The General Terms and Conditions/Terms of Purchase has a section on paying by Barion bank card.
- Use the language of your website: English, Hungarian, Slovakian, Czech, German.
Maintain Shopify admin settings to enable Barion Payment Gateway
Create a private application
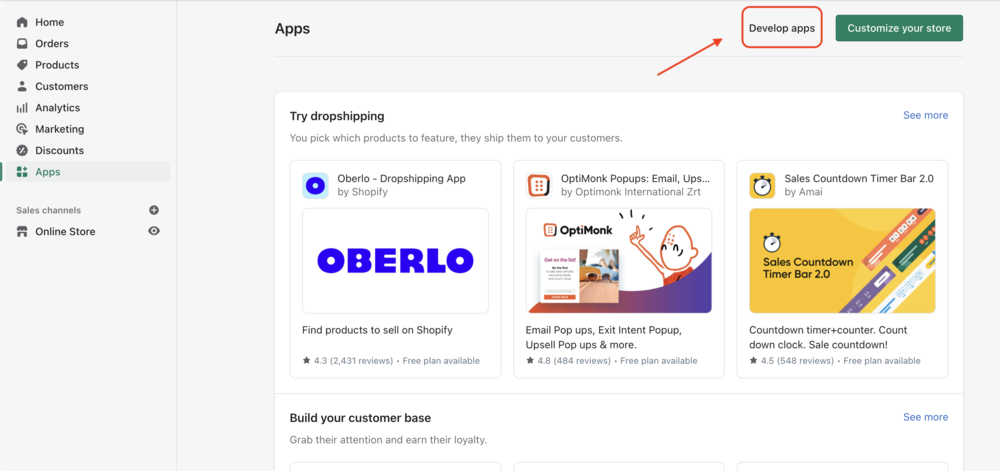
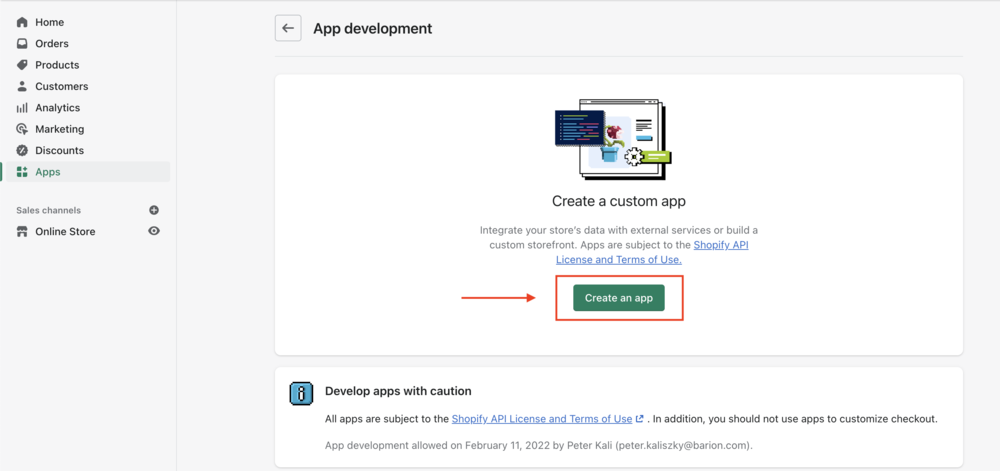
On the main admin interface click Settings at the bottom of the left side menu, then select Apps and sales channels from the left side menu. Click the Develop apps' button, then the Create an app button.
Then click on "Create an app" button:
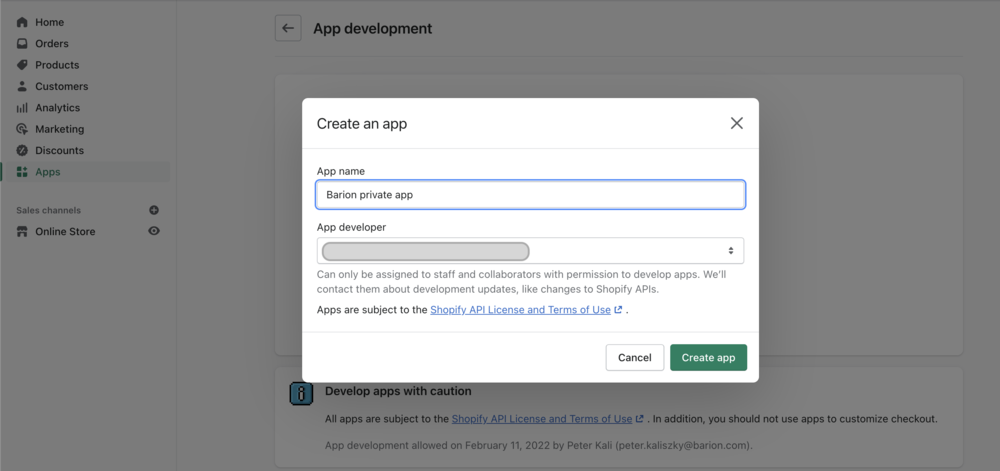
Define a name and an e-mail address you wish to use:
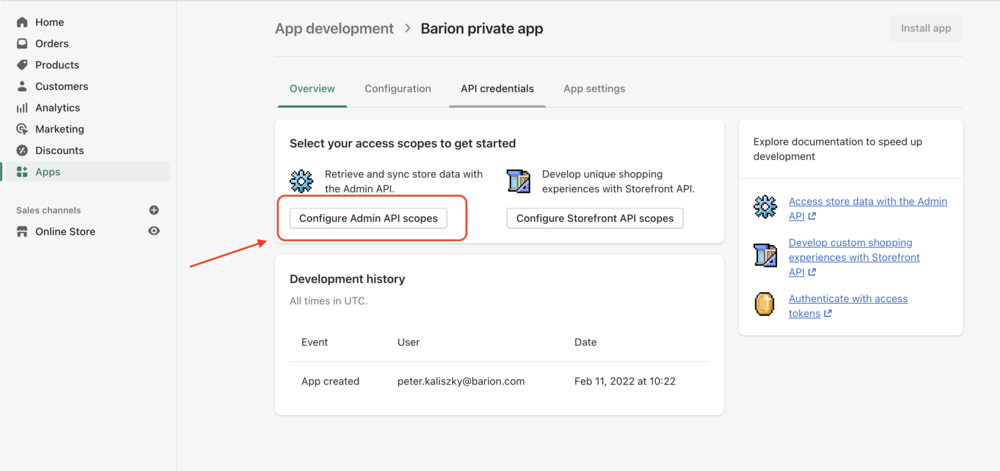
Go to your private app and click on "Configure Admin Api Scopes":
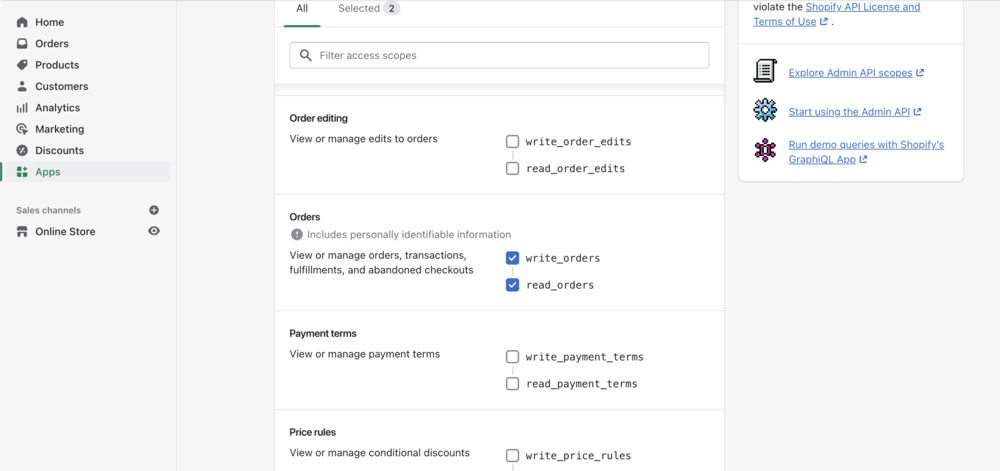
Enable the option of "write_orders" and "read_orders" under Orders:
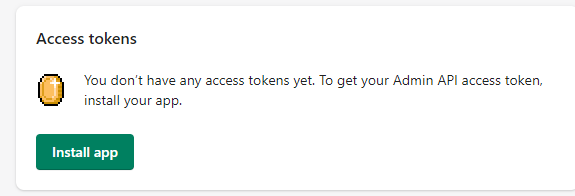
When the private app has been created successfully you need to Install the app in order to get the Shopify API key and Shopify Password.
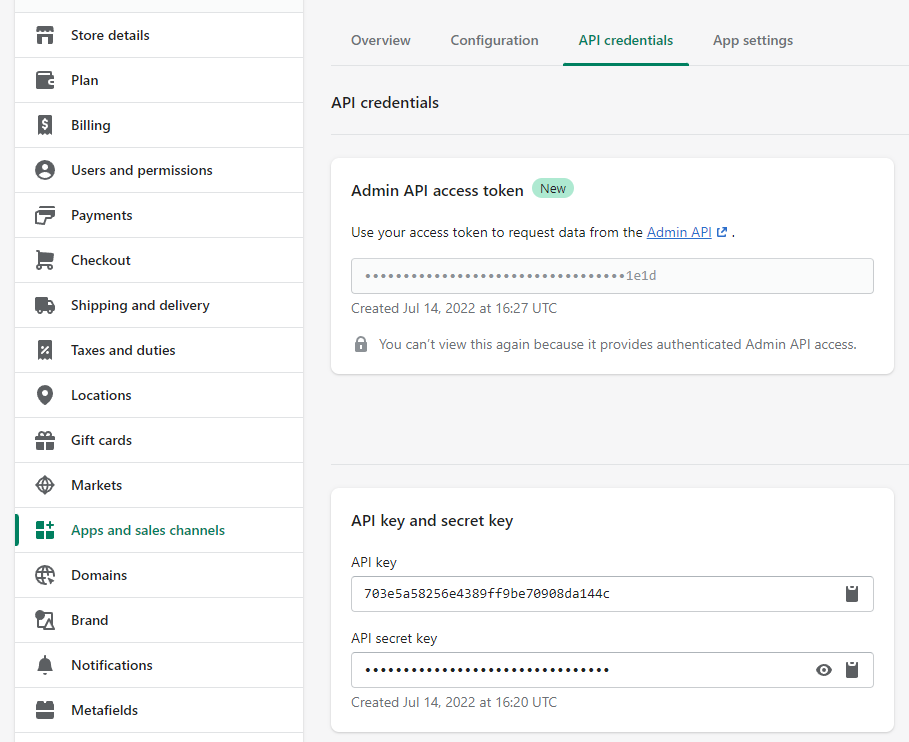
- Shopify API key is provided in the API credentials tab, under API key and secret block.
- Shopify Password must be revealed first, then provided as Shopify Password.
Adding the integration code to Shopify Admin interface
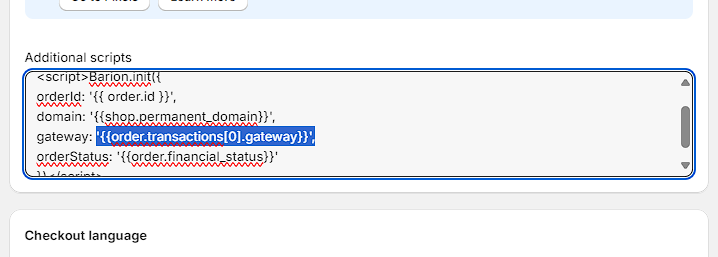
On the main admin page click Settings at the bottom of the left side menu, then select Checkout from the left side menu and add the following code to the section Additional scripts:
(Here you should already have the text added during Pixel installation)
SANDBOX script:
<script src="https://shopify.test.barion.com/js/barion/barion.js"></script>
<script>Barion.init({
orderId: '{{ order.id }}',
domain: '{{shop.permanent_domain}}',
gateway: '{{order.transactions[0].gateway}}',
orderStatus: '{{order.financial_status}}',
sandboxMode: true
})</script>
PRODUCTION script:
<script src="https://shopify.barion.com/js/barion/barion.js"></script>
<script>Barion.init({
orderId: '{{ order.id }}',
domain: '{{shop.permanent_domain}}',
gateway: '{{order.transactions[0].gateway}}',
orderStatus: '{{order.financial_status}}'
})</script>
PRODUCTION script(alternative version):
If you experience issues with the redirection to the Barion Smart Gateway, you can use this code snippet instead of the production version above. It is important to place this script at the beginning of the Order status page section.
<script src="https://shopify.barion.com/js/barion/barion_v2.js"></script>
<script>Barion.init({
orderId: '{{ order.id }}',
domain: '{{shop.permanent_domain}}',
gateway: '{{order.transactions[0].gateway}}',
orderStatus: '{{order.financial_status}}'
})</script>Add Barion as a payment method on the Shopify Admin interface
On Shopify admin page click Settings at the bottom of the left side menu, then select Payments from the left side menu. From the Manual payment methods' area click the Add manual payment method button and choose Create custom payment method
Provide the following details:
- Custom payment method name: Barion Payments
- Additional details: after making an order you will be directed to the billing interface of Barion.
After you have provided everything, click to Active button.
Get verified
Link your Shopify shop with Barion
You need to create the link between Shopify and Barion at https://shopify.barion.com/
Once logged in you shall see the following landing page:

- Shopify domain - you shall type here your Shopify domain that you see in your browser address bar.
- i.e.: https://myfirstbarionshop.myshopify.com/ should end up here as myfirstbarionshop.myshopify.com
For following two fields you need the values you saved from Create a private application step.
- Shopify API Key - Here you need the API key and secret key value.
- Shopify password - Here you need the Admin API access token value.
- Barion Secret key (POSKey) - You can find the POS Key of your Barion shop as described here
- Currency - Add the currency that will be used in your shop transactions.
- Language - this will determine the language Barion Payment Gateway is shown the your clients
Retrieving the POS key
To get your Barion Shop's Secret key (POSKey), go to your Barion shops click on the Actions and Details to find your key. Copy it to the Shopify plugins Settings page, set there the primary currency and the shops language.
Once done, do not forget to save your entry!
TROUBLESHOOTING
Error messages and actions
The store is closed in the Barion system, payment is not allowed. In this case your Barion Shop is not approved yet. If the POSKey you used is for the right shop, you have to wait until it is approved.
Application not installed
- The javascript code you pasted from here to the Shopify Checkout settings / Additional scripts field is most likely wrong. Keep in mind that the script is a bit different for the test/sandbox and for production.
- Order API rights were not set to read/write for the private app
- The plugin (shopify.barion.com) is set to a different domain than the shop itself (has to match the domain that is visible on the checkout page).