Barion Pixel API reference: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
{{PageTitle|title=Barion Pixel}} | {{PageTitle|title=Barion Pixel API reference}} | ||
{| style="margin-left:2em;" align="right" | {| style="margin-left:2em;" align="right" | ||
Revision as of 16:16, 27 January 2020
Barion Pixel API reference
The Barion Pixel is JavaScript code that allows you to track visitor activity on your website. It works by loading a JavaScript function which you can use whenever a site visitor takes an action that you want to track (this action is called an event).
In order to implement the Pixel, you will need:
- access to your website's HTML code base
- your Barion Pixel ID that you can access from your Barion Wallet
By default, the Pixel will track pages visited, and the devices your visitors use. In addition, you can use the Pixel's JavaScript function to track other events that are associated with webshop usage and e-commerce. Without collecting the consent of the website visitor you must still use the Barion Pixel on your website for fraud management purposes. (Tracking visitor behavior for the purposes of preventing fraud is considered a legitimate interest of Barion and the merchant in contract with Barion). The implementation of the base code is considered mandatory for using the Barion Smart Gateway.
Implementing the base code for fraud prevention
Implementing the base code is not only required for you to be considered for special offers relating to the Barion Pixel, but also for using the Barion Smart Gateway at all. This is based on the fact that both Barion and you as the website owner have a legitimate interest in fraud management, and the data provided by the Barion Pixel greatly helps these efforts. This, as a legitimate interest case, is fully compliant with the GDPR, and must be implemented independently of any consent management software that your site may use.
Init (init)
- User intent: View pages on your site
- To be implemented at: Every page load, in the document head tag
- Why do we need this: This provides very basic information on user sessions, and can be implemented very easily
To use the Pixel, you need to add the following code (referred to as the base code) between the opening and closing <head> tags on every page of your site. Most developers add it to their website's persistent header, so that it appears automatically on all loaded pages.
Placing the code within your <head> tags reduces the chances of browsers or third-party code blocking the Pixel's
execution. It also executes the code sooner, increasing the chance that your visitors are tracked before they leave your
page. Sending the data happens asynchronously in the client's browser so that it does not affect user experience.
Implementation of the base code
<script>
(function(i,s,o,g,r,a,m){i['BarionAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window, document, 'script', 'https://pixel.barion.com/bp.js', 'bp');
// send page view event
bp('init', 'addBarionPixelId', 'BP-0000000000-00');
</script>
<noscript>
<img height="1" width="1" style="display:none" src="https://pixel.barion.com/a.gif?__ba_pixel_id='BP-0000000000-00'&ev=contentView&noscript=1"/>
</noscript>
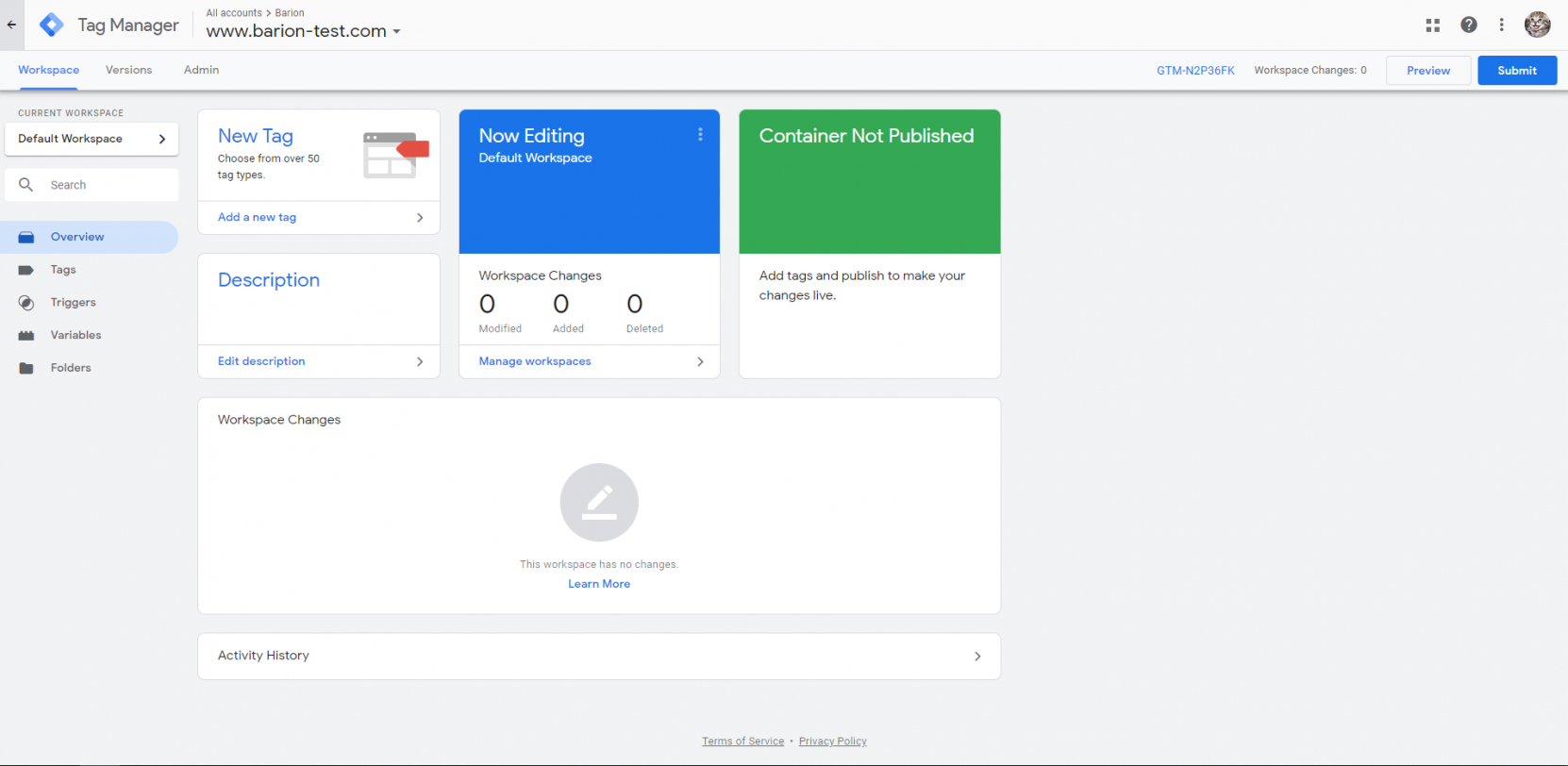
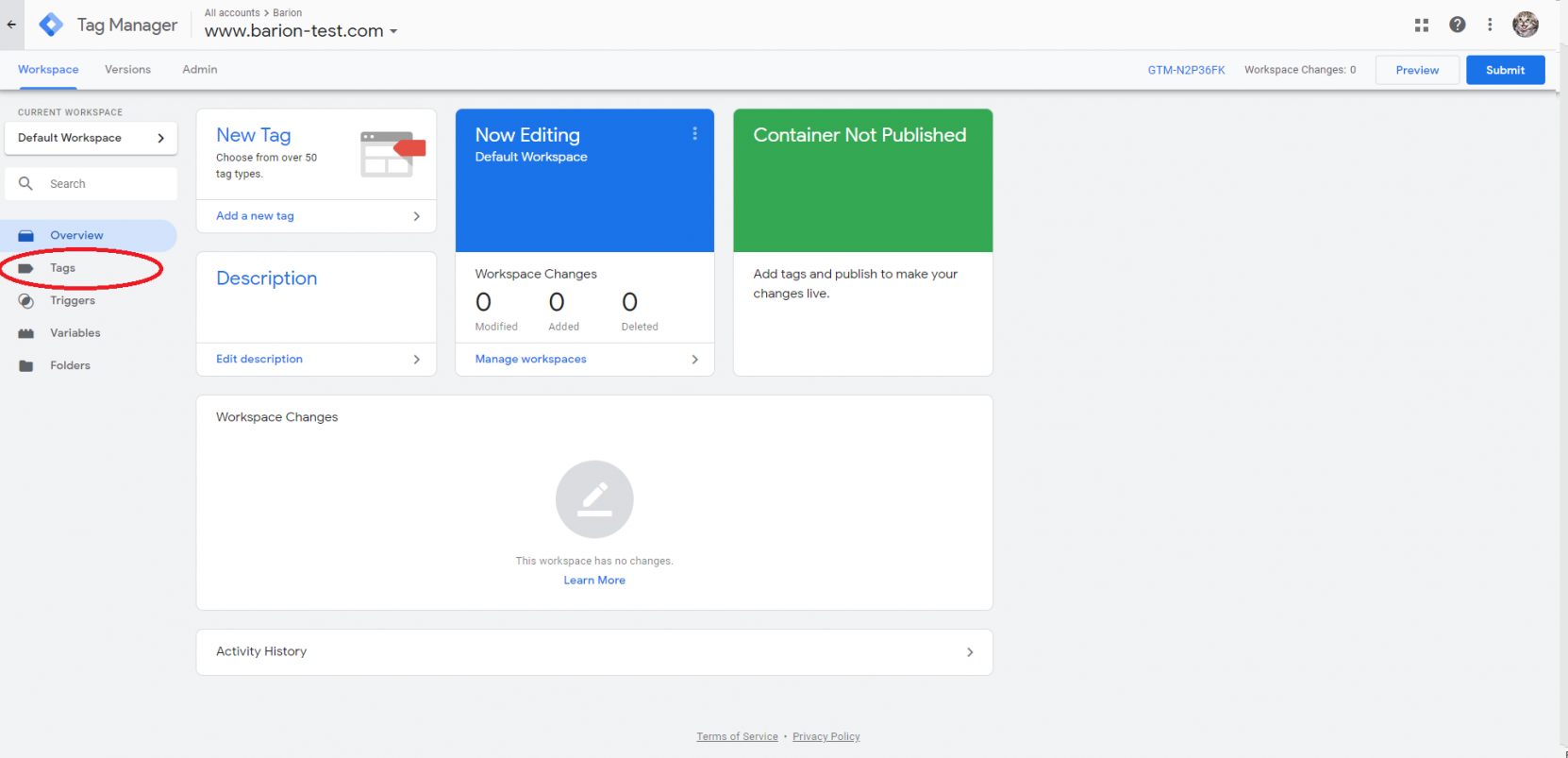
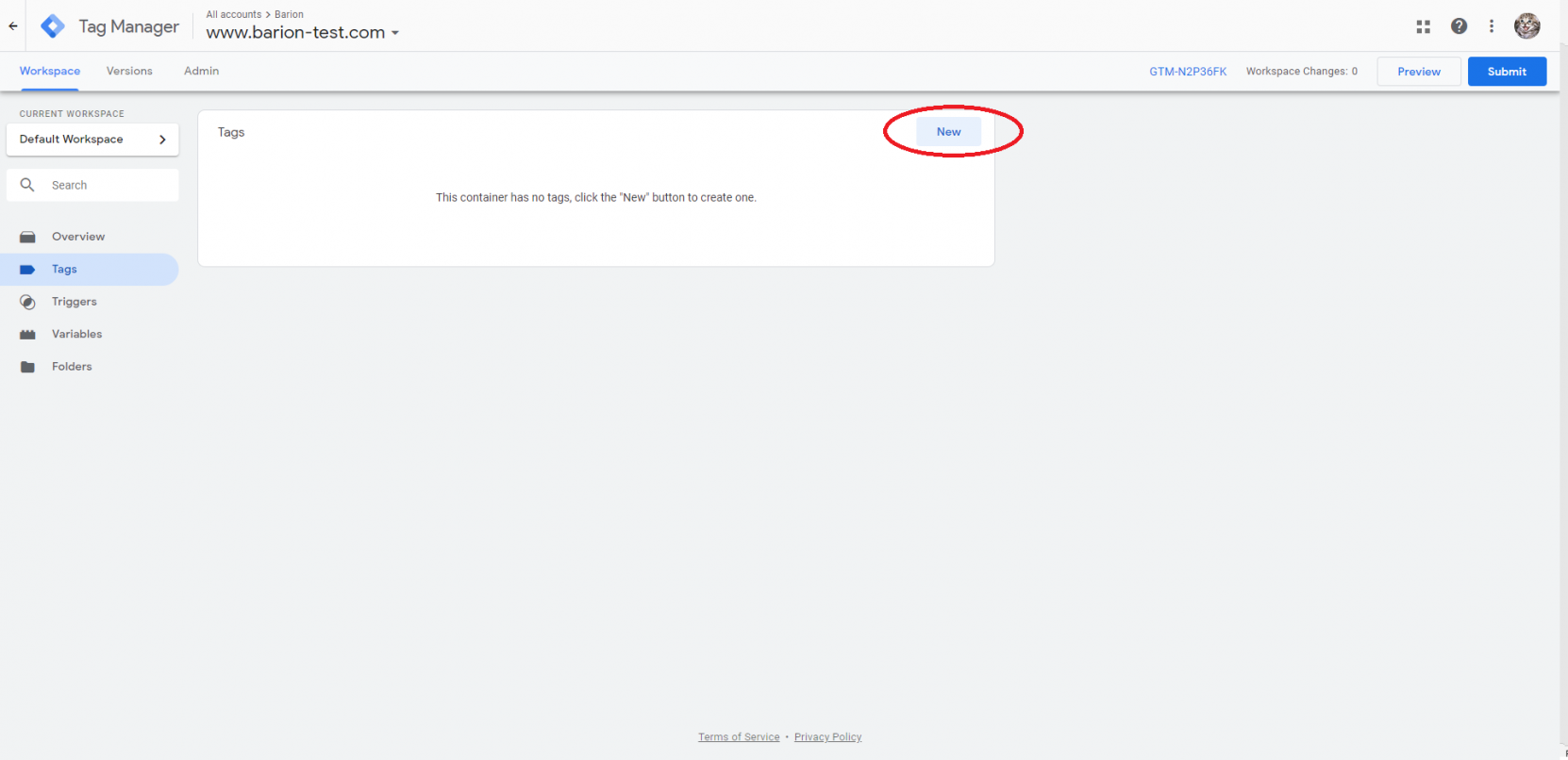
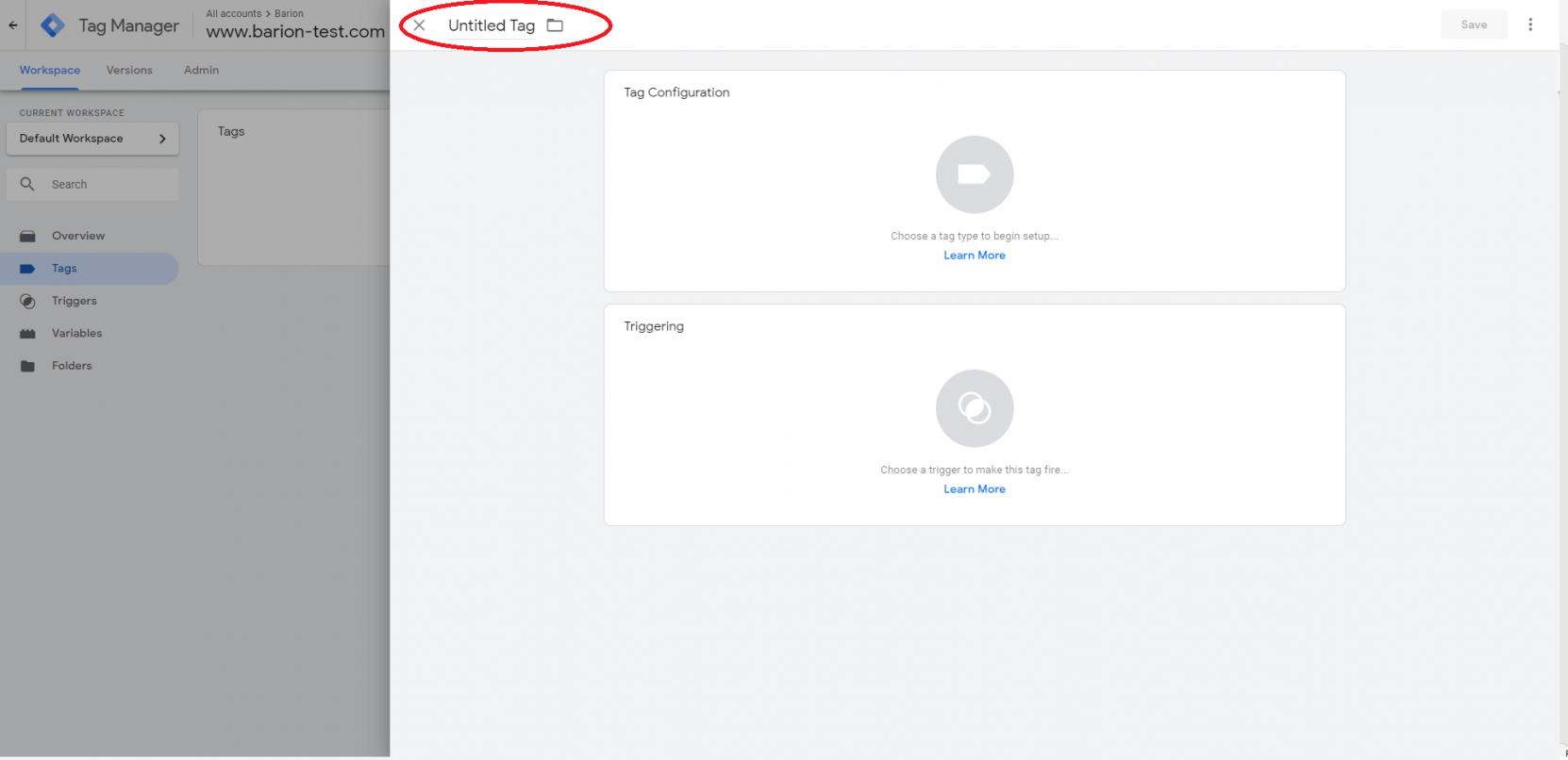
If you use an ecommerce plugin (e.g. Woocommerce) and Google Tag Manager is enabled on your site you can easily implement the base code through it. See the example below.
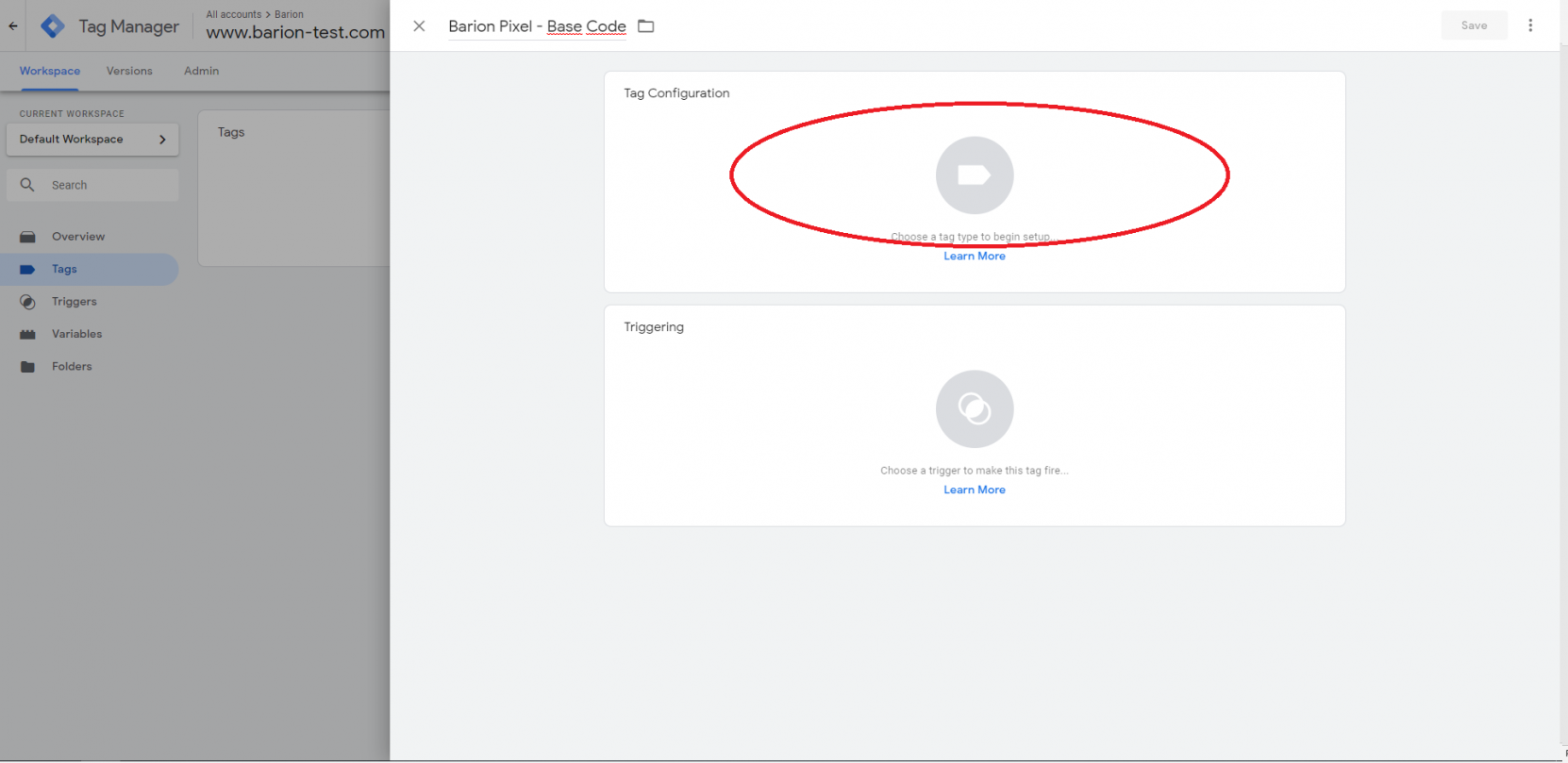
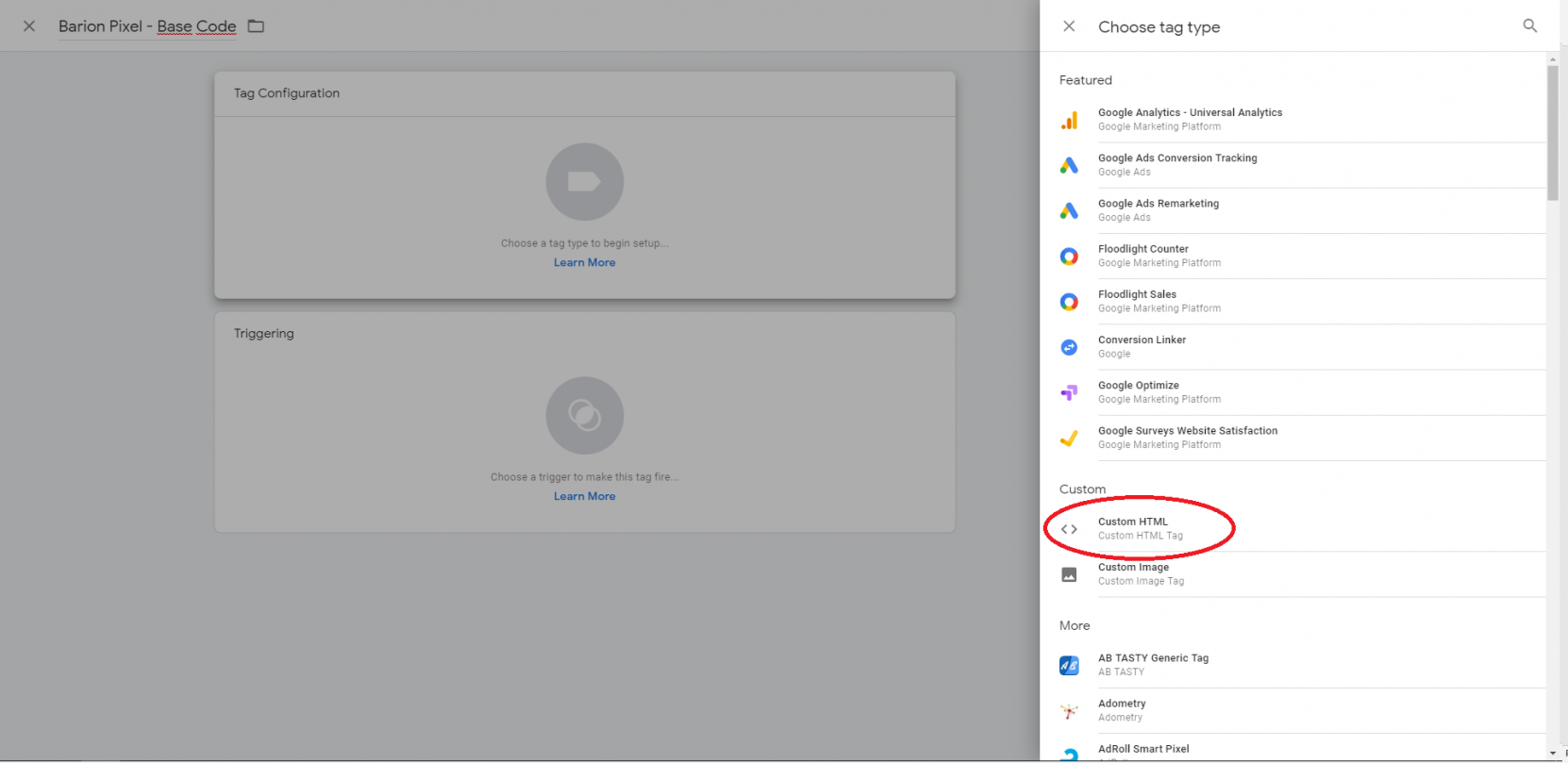
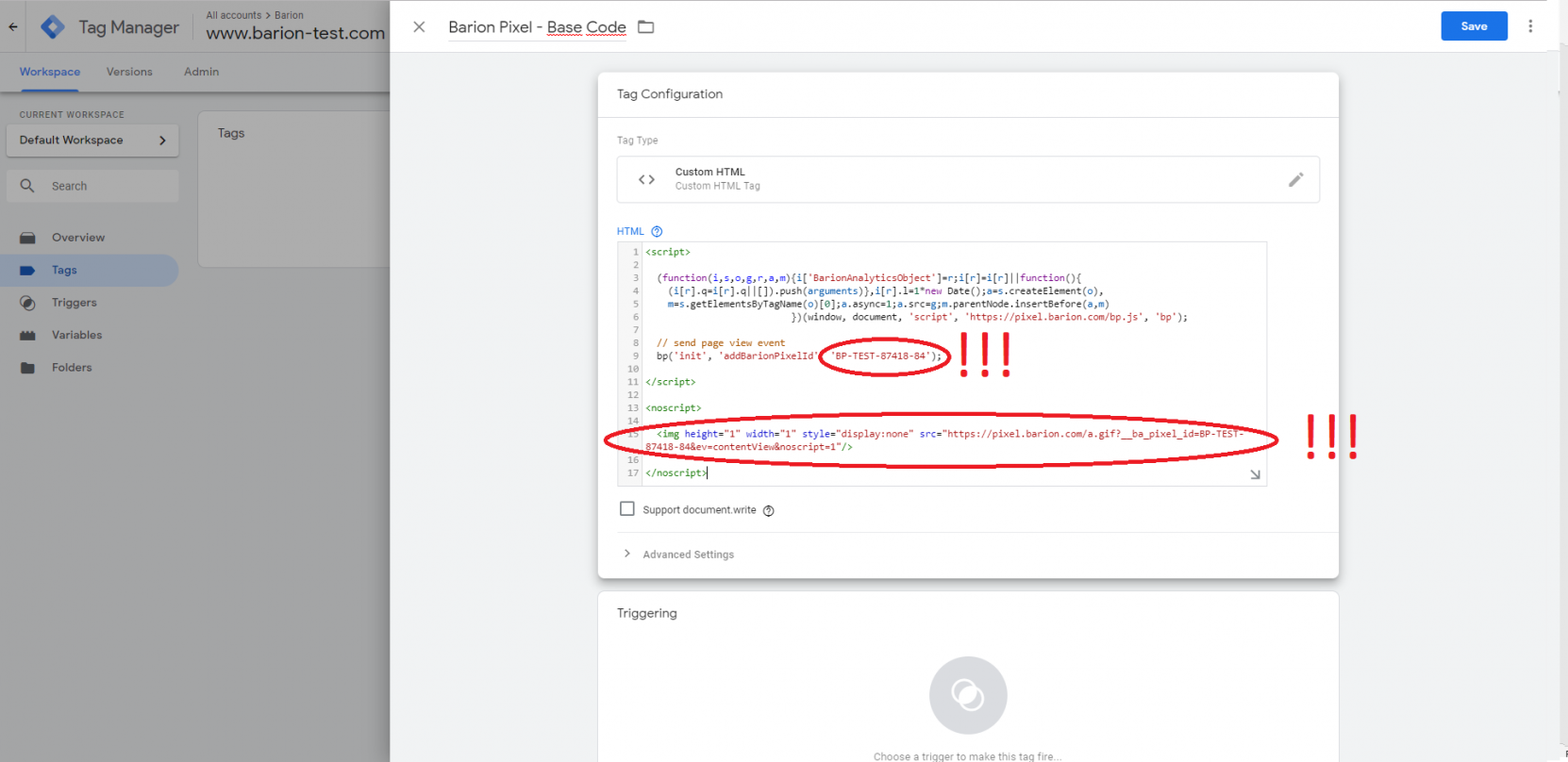
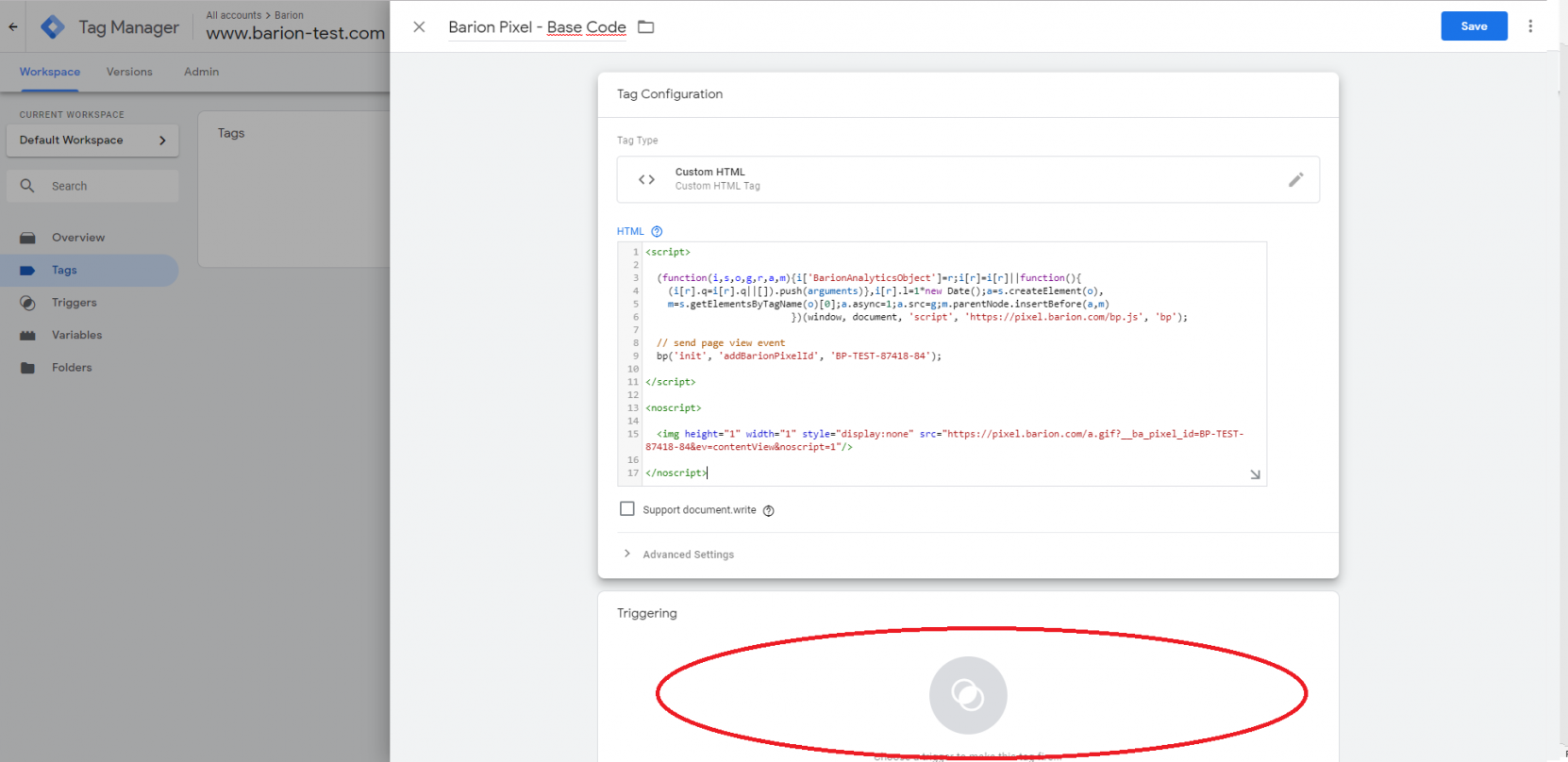
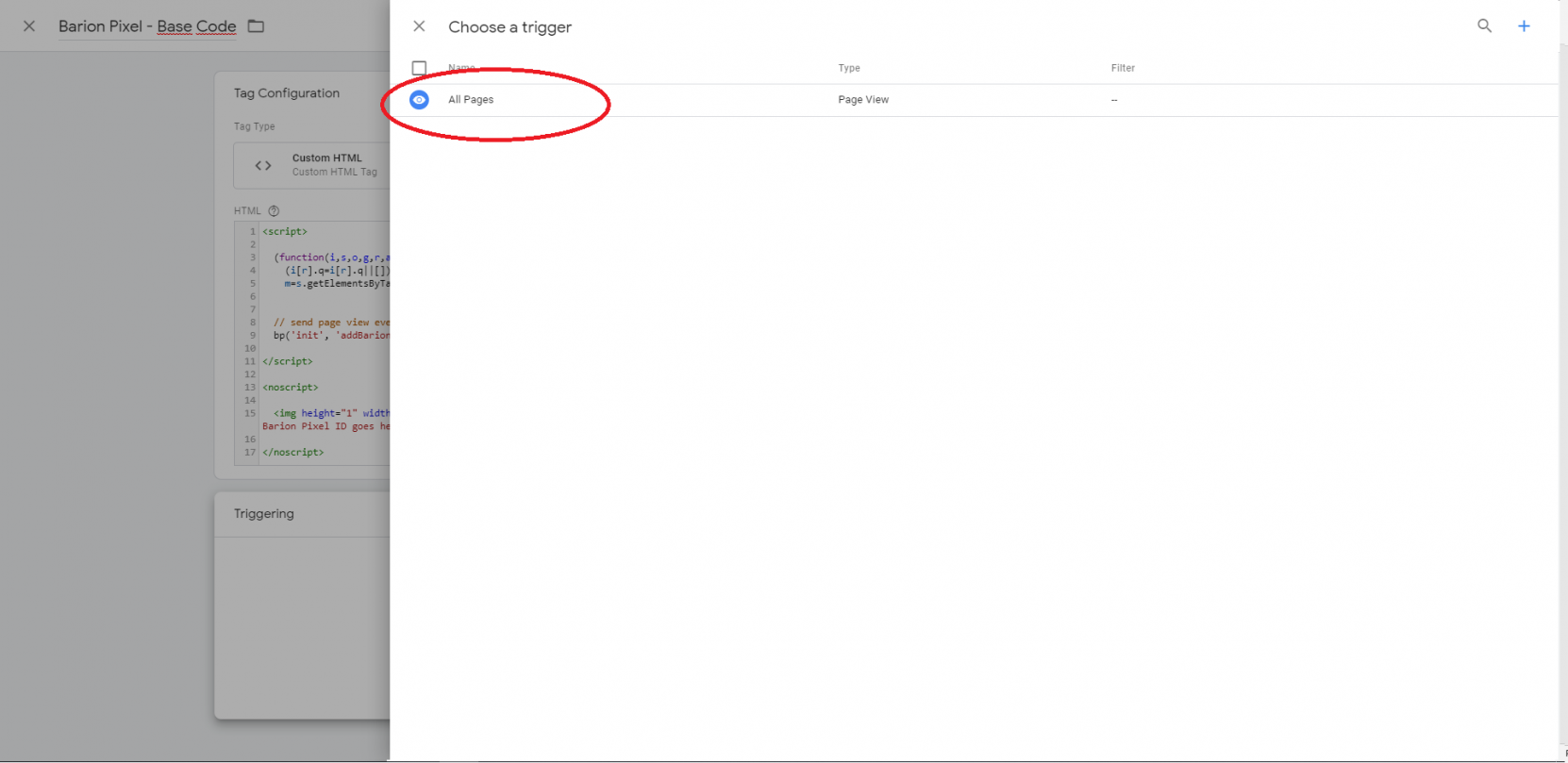
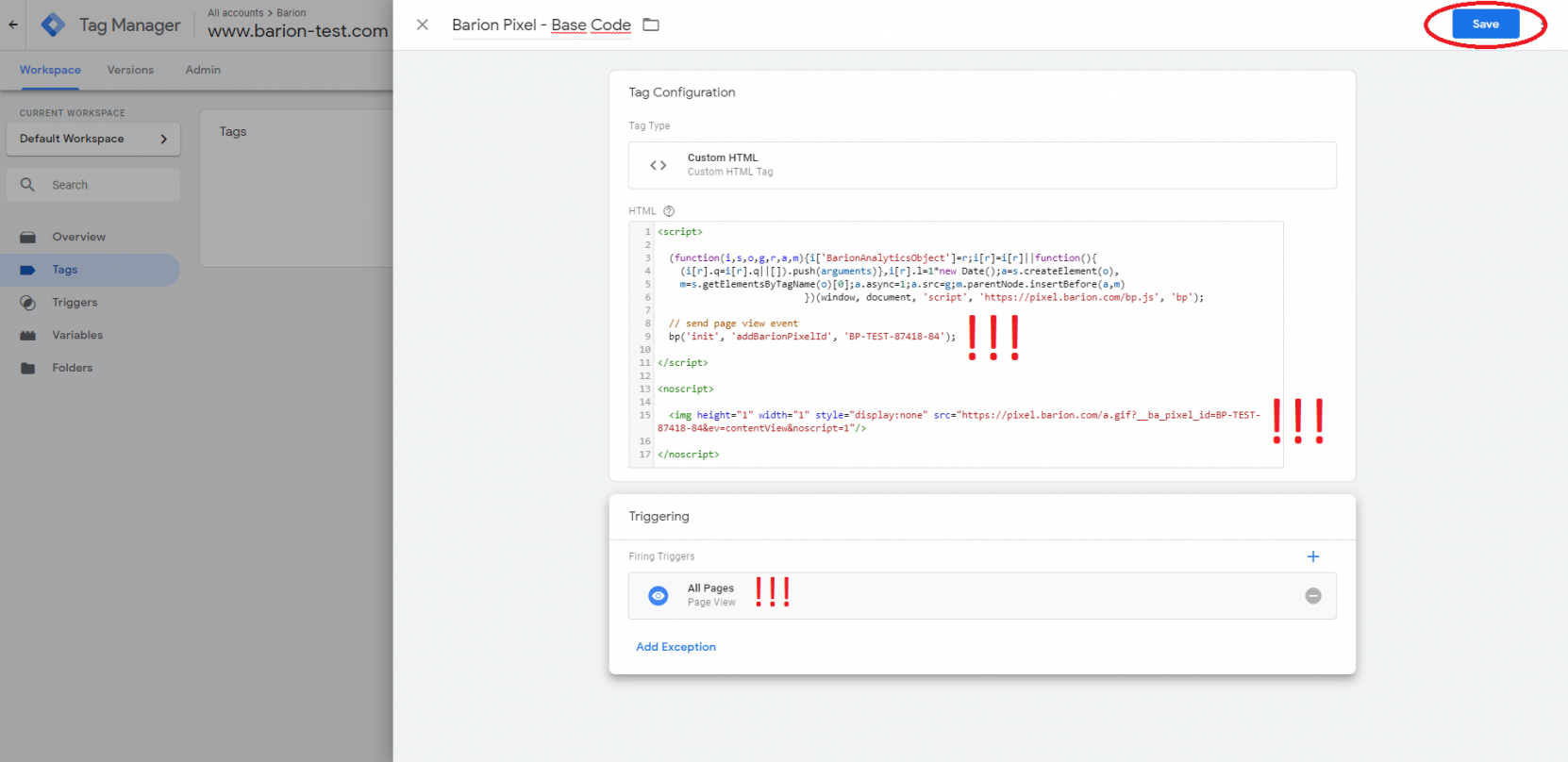
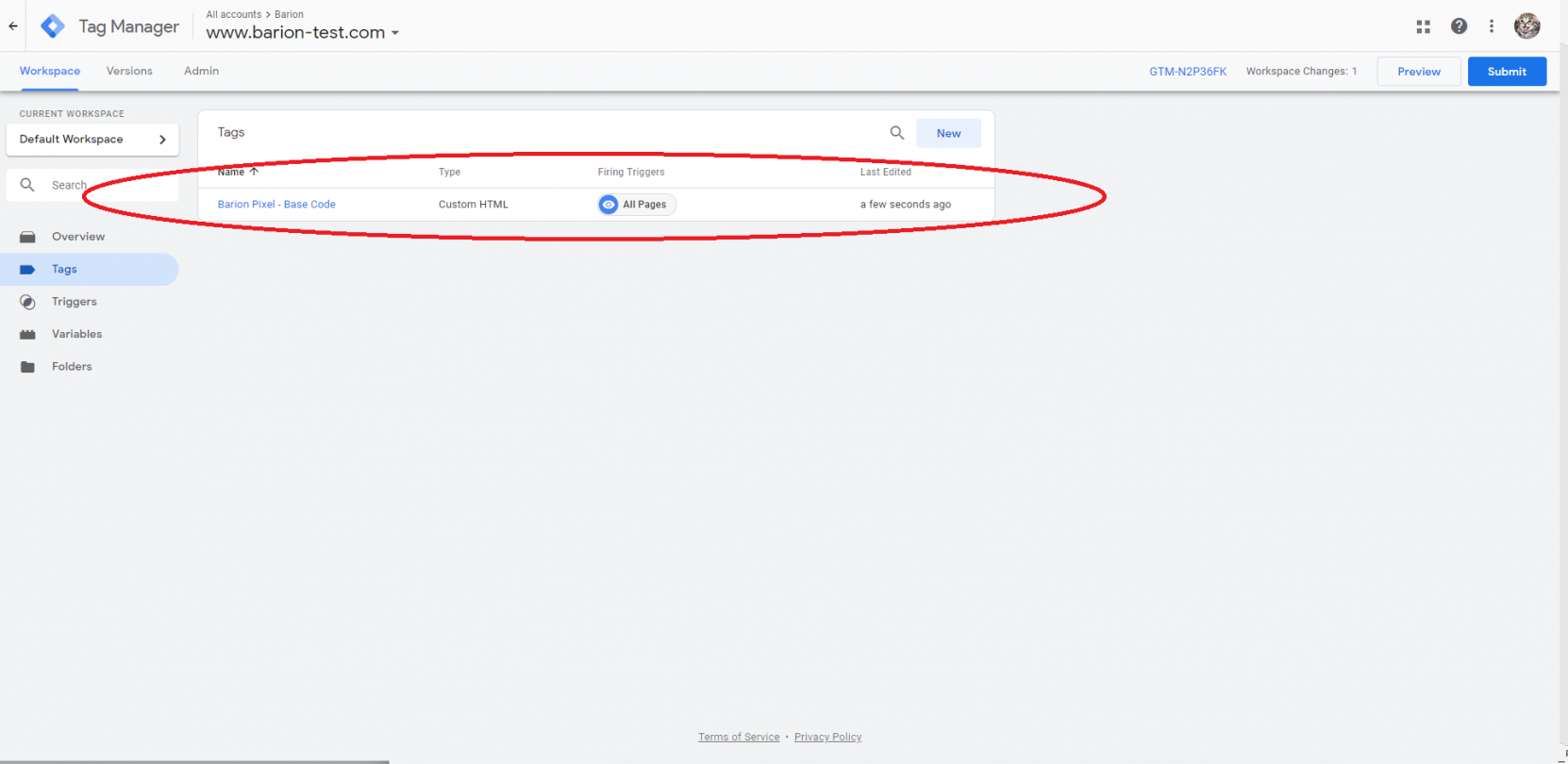
| Implementing the base code in the Google Tag Manager |
| Google Tag Manager enables managing custom JavaScript snippets and HTML tags. The next 13 steps below outline how to implement the Base Code in the GTM. Use the arrow for the next step. |
Full Implementation for marketing purpose
This is the list of all events that are supported by the Barion Pixel. The more accurately you implement these, the better service quality we can provide for you, especially in connection to your market and your users, as we will receive more and better data about them. Events may require parameters that must be included in the bp function call as a JS object. These contain additional information about an event, for example product IDs, categories, and the number of products purchased. If any properties are not required and are not applicable in your case, you can simply skip them. When the implementation is finished, all events must be send and checked by watching browser console messages throughout user journeys (click on product, add to cart, initiate checkout, test purchase etc.).
Consent (grantConsent, rejectConsent)
- User intent: Give or reject Barion Pixel consent
- To be implemented at: Inside your own consent management software
- Why do we need this: Participation of webshop clients is entirely consent based complying with the GDPR
Consent events determine which of the sent data can be used by us for marketing purposes. Two consent events can be used to control user consent. The "grantConsent" event has to be sent when the visitor accepts the cookie policy that expressly allows Barion to use data for marketing purposes. Sending this event must be handled by your own consent management implementation that you are responsible for as outlined in our terms. The "rejectConsent" event should be sent when the customer rejects the cookie policy that includes Barion Pixel functionality. It should be noted that rejecting Barion marketing consent does not mean that no data should be sent towards Barion, as Barion has a legitimate interest using this data for fraud management. Rejecting Barion consent however means that the data from that session will not be used for marketing purposes at all, despite receiving it. All consent events are sent by calling the Pixel's consent function as shown below. Usage of a fully compliant consent management platform (CMP) is strongly recommended by Barion. You can find our recommendation here
Consent event implementation example
bp('consent', 'grantConsent');
bp('consent', 'rejectConsent');
Content View (contentView)
- Firing event: Page load of item pages minimally, preferably on all pages that refers to a single item, offer or promotion
- User intent: View the page that shows a single offer described exclusively
- Why do we need this: Offer descriptions help us know more about your offers
This event should be fired when one of your users enters a page that refers to one of your items that can be bought, and describes it in general terms, with an offer to buy. This can be something like an offer page on an e-commerce website or a product page on a retail site. It is important to not confuse this with a full product detail page where the product itself is described in greater detail, but there is no information on price, shipping and other details that are relevant to you offer, like in the case of a product manual.
Content view event properties
| key | required | type | description |
|---|---|---|---|
| contentType | YES | text | If this is a product page as per minimal requirements, this value should be "Product". Otherwise select a value that best fits from these: Page/Product/Article/Promotion/Banner/Misc. |
| currency | YES (in case of "Product") | text (ISO 4217) | The currency that the product price is provided in, preferably in the three letter ISO 4217 format (eg. HUF, EUR). |
| id | YES | text | An unique ID that you have for the offer, this can be your ID for the product, an SKU or a promotion ID. |
| name | YES | text | The full name that you have for the offer, for example a product name (eg. Red Bull 24pcs carton). Please note that item names should be consistent in all events. |
| quantity | YES (in case of "Product") | float | The quantity of the product offered as initially given on the page. |
| unit | YES (in case of "Product") | text | The unit that your offer is measured in (eg. pieces, kg, m). |
| unitPrice | YES (in case of "Product") | float | The price of one measurement of your offer in the given currency. |
| brand | NO | text | The brand of the offer. |
| category | NO | text | The subcategory branch (preferred, eg. 'clothes|shoes|winter', separate levels with '|') or single category (eg. 'winter shoes' or 'summer shoes') of the offer. |
| contents | NO | array | An array of JS objects for detailing multiple items of the offer. For more details see the table below. |
| creative | NO | text | The name or description of the promotion, for example a promotion picture filename or slogan. |
| customerValue | NO | float | A metric that you define that measures the value of the action performed to your business. |
| ean | NO | text | Contains the International Article Number (EAN) of the offer if available. |
| imageUrl | NO | text | The URL of the image of the viewed item. |
| list | NO | text | The function of the loaded page from one of these possible values: HomePage/SearchPage/ProductPage/Recommendation/ComparisonPage/BasketPage/Checkout/Misc |
| positioning | NO | text | The product's position in a list or collection (e.g. 2) or the position of the promotion on a page (e.g. banner_slot_1). |
| step | NO | integer | If the page is displayed along the checkout process, the checkout step number that the page is displayed in, numbered from 0 as the checkout initiation. |
| variant | NO | text | The variant of the offer from the list of possible identical items (eg. the color of a phone or the time and venue of a concert or movie) |
(*It's possible to add custom property)
Content view event implementation examples:
| For physical items |
// example properties for a product page
var contentViewProperties = {
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 10.0,
'unit': 'pcs.',
'unitPrice': 4990.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': undefined,
'creative': undefined,
'customerValue': 150.0,
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'list': 'ProductPage',
'positioning': undefined,
'step': undefined,
'variant': 'hardcover'
}
// example properties on a home page for a promotion of a product
var contentViewProperties = {
'contentType': 'Promotion',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 10.0,
'unit': 'pcs.',
'unitPrice': 4990.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': undefined,
'creative': 'book_promo_02',
'customerValue': 150.0,
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'list': 'HomePage',
'positioning': '2',
'step': undefined,
'variant': 'hardcover'
}
// example properties on a checkout page for a promotion of a product
var contentViewProperties = {
'contentType': 'Promotion',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 10.0,
'unit': 'pcs.',
'unitPrice': 4990.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': undefined,
'creative': 'also_bought_05',
'customerValue': 150.0,
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'list': 'Checkout',
'positioning': '5',
'step': 2,
'variant': 'hardcover'
}
bp('track', 'contentView', contentViewProperties);
|
| For ticket sellers |
// example properties for a product page
var contentViewProperties = {
'contentType': 'Product',
'currency': 'GBP',
'id': 'metalica_12',
'name': 'Metallica',
'quantity': 1.0,
'unit': 'pcs.',
'unitPrice': 300.0,
'brand': undefined,
'category': 'Pop|Metal',
'contents': undefined,
'creative': undefined,
'customerValue': 150.0,
'ean': undefined,
'imageUrl': "https://www.revolvermag.com/sites/default/files/styles/image_954_x_537/public/media/images/article/metallicapr.jpg",
'list': 'ProductPage',
'positioning': undefined,
'step': undefined,
'variant': '2019.06.08 20:00|Slane Castle'
}
// example properties on a home page for a promotion of a product
var contentViewProperties = {
'contentType': 'Promotion',
'currency': 'GBP',
'id': 'metalica_12',
'name': 'Metallica',
'quantity': 1.0,
'unit': 'pcs.',
'unitPrice': 300.0,
'brand': undefined,
'category': 'Pop|Metal',
'contents': undefined,
'creative': 'metallica_promo_02',
'customerValue': 150.0,
'ean': undefined,
'imageUrl': "https://www.revolvermag.com/sites/default/files/styles/image_954_x_537/public/media/images/article/metallicapr.jpg",
'list': 'HomePage',
'positioning': '2',
'step': undefined,
'variant': '2019.06.08 20:00|Slane Castle'
}
// example properties on a checkout page for a promotion of a product
var contentViewProperties = {
'contentType': 'Promotion',
'currency': 'GBP',
'id': 'metalica_12',
'name': 'Metallica',
'quantity': 1.0,
'unit': 'pcs.',
'unitPrice': 300.0,
'brand': undefined,
'category': 'Pop|Metal',
'contents': undefined,
'creative': 'also_bought_05',
'customerValue': 150.0,
'ean': undefined,
'imageUrl': "https://www.revolvermag.com/sites/default/files/styles/image_954_x_537/public/media/images/article/metallicapr.jpg",
'list': 'Checkout',
'positioning': '5',
'step': 2,
'variant': '2019.06.08 20:00|Slane Castle'
}
bp('track', 'contentView', contentViewProperties);
|
Add to Cart (addToCart)
- Firing event: Button click that results in a product to be selected for purchase
- User intent: Select product for purchase
- Why do we need this: Users demonstrate strong interest in your items by selecting them for purchase
The add to cart event is, as its name suggests, connected to a user "adding a product to their cart". Usually this means that a user decide to purchase a product or service, and has added this item to their cart. Even if your website does not use carts in the literal sense, there is a point in a user session where the given user decides that they intend to purchase the product. This exact intent is what we want to capture here, so the button click which best matches the point of this intent, such as one labeled 'Buy' or 'Reserve' should be the one to attach this event to.
Add to cart event properties
| key | required | type | description |
|---|---|---|---|
| contentType | YES | text | Usually, this value should be "Product". |
| currency | YES | text (ISO 4217) | The currency that the price is provided in, preferably in the three letter ISO 4217 format (eg. HUF, EUR). |
| id | YES | text | An unique ID that you have for the item, this can be your ID for the product, an SKU or a promotion ID. |
| name | YES | text | The full name that you have for the added item, for example a product name (eg. Red Bull 24pcs carton). |
| quantity | YES | float | The quantity of the item added to the cart. |
| totalItemPrice | YES | float | The total price of the added items in the given currency. |
| unit | YES | text | The unit that your item is measured in (eg. pieces, kg, hours). |
| unitPrice | YES | float | The price of one measurement of your item in the given currency. |
| brand | NO | text | The brand of the item. |
| category | NO | text | The subcategory branch (preferred, eg. 'clothes|shoes|winter', separate levels with '|') or single category (eg. 'winter shoes' or 'summer shoes') of the item. |
| contents | NO | array | An array of JS objects for detailing multiple items of the item. For more details see the table below. |
| coupon | NO | text | The coupon code that was used when the item was added to cart. |
| creative | NO | text | The name or description of the promotion for the item, for example a promotion picture filename or slogan of the promotion that adds the items to the cart automatically. |
| customerValue | NO | float | A metric that you define that measures the value of the action performed to your business. |
| ean | NO | text | Contains the International Article Number (EAN) of the offer if available. |
| list | NO | text | The function of the loaded page from one of these possible values: HomePage/SearchPage/ProductPage/Recommendation/ComparisonPage/BasketPage/Checkout/Misc |
| positioning | NO | text | The item's position in a list or collection (e.g. 2) or the position of the promotion on a page (e.g. banner_slot_1). |
| step | NO | integer | If the page is displayed along the checkout process, the checkout step number that the page is displayed in, numbered from 0 as the checkout initiation. |
| variant | NO | text | The variant of the offer from the list of possible identical items (eg. the color of a phone or the time and venue of a concert or movie) |
(*It's possible to add custom property)
Add to cart event implementation examples:
| For physical items |
// sample product data for single items
var addToCartProperties = {
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 10.0,
'totalItemPrice': 49900.0,
'unit': 'pcs.',
'unitPrice': 4990.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': undefined,
'coupon': '43763436874',
'creative': 'product_page_promo_42',
'customerValue': 150.0,
'ean': '9780575115347',
'list': 'ProductPage',
'positioning': '3',
'step': undefined,
'variant': 'hardcover'
}
// sample product data for bundled items
var addToCartProperties = {
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42pack',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 10.0,
'totalItemPrice': 150000.0,
'unit': 'pcs.',
'unitPrice': 15000.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': [{
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 7500.0,
'unit': 'pcs',
'unitPrice': 2500.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
},
{
'contentType': 'Product',
'currency': 'USD',
'id': 'item_42en',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 25935,
'unit': 'pcs',
'unitPrice': 8645,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
}],
'coupon': '43763436874',
'creative': 'add_to_cart_promo_42',
'customerValue': 150.0,
'ean': '9780575115347',
'list': 'BasketPage',
'positioning': '3',
'step': undefined,
'variant': 'hardcover'
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('addtocart_button').addEventListener('click', function() {
bp('track', 'addToCart', addToCartProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#addtocart_button").click(function() {
bp('track', 'addToCart', addToCartProperties);
});
|
| For ticket sellers |
// sample product data for single items
var addToCartProperties = {
'contentType': 'Product',
'currency': 'GBP',
'id': 'metalica_12',
'name': 'Metallica',
'quantity': 2.0,
'totalItemPrice': 600.0,
'unit': 'pcs.',
'unitPrice': 300.0,
'brand': undefined,
'category': 'Pop|Metal',
'contents': undefined,
'coupon': '43763436874',
'creative': 'product_page_promo_metallica',
'customerValue': 150.0,
'ean': undefined,
'list': 'ProductPage',
'positioning': '3',
'step': undefined,
'variant': '2019.06.08 20:00|Slane Castle'
}
// sample product data for bundled items
var addToCartProperties = {
'contentType': 'Product',
'currency': 'GBP',
'id': 'spring_festival_two_tickets',
'name': "Spring Festival ticket",
'quantity': 2.0,
'totalItemPrice': 1800.0,
'unit': 'pcs.',
'unitPrice': 900.0,
'brand': undefined,
'category': 'Festival',
'contents': [{
'contentType': 'Product',
'currency': 'GBP',
'id': 'metalica_12',
'name': 'Metallica',
'quantity': 2.0,
'totalItemPrice': 800.0,
'unit': 'pcs',
'unitPrice': 400.0,
'brand': undefined,
'category': 'Pop|Metal',
'description': 'Early Bird',
'ean': undefined,
'imageUrl': "https://www.revolvermag.com/sites/default/files/styles/image_954_x_537/public/media/images/article/metallicapr.jpg",
'variant': '2019.06.08 20:00|Slane Castle'
},
{
'contentType': 'Product',
'currency': 'GBP',
'id': 'snoop_dog_2019',
'name': "Snoop Dog",
'quantity': 2.0,
'totalItemPrice': 1000.0,
'unit': 'pcs',
'unitPrice': 500,
'brand': undefined,
'category': 'Rap',
'description': 'Early Bird',
'ean': undefined,
'imageUrl': 'https://cdn1.thr.com/sites/default/files/2012/08/snoop-dogg-pr-08-p.jpg',
'variant': '2019.06.08 20:00|Slane Castle'
}],
'coupon': '43763436874',
'creative': 'add_to_cart_promo_42',
'customerValue': 150.0,
'ean': undefined,
'list': 'BasketPage',
'positioning': '3',
'step': undefined,
'variant': '2019.06.08 20:00|Slane Castle'
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('addtocart_button').addEventListener('click', function() {
bp('track', 'addToCart', addToCartProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#addtocart_button").click(function() {
bp('track', 'addToCart', addToCartProperties);
});
|
Initiate Checkout (initiateCheckout)
- Firing event: Button click that starts the checkout process
- User intent: Purchase the items in the cart
- Why do we need this: Users usually are put off by adverts of an item they already purchased, but can be receptive to related products
Usually on a webshop, there is a checkout process that starts with clicking a button with items in your cart. This button click is the one that this event should be attached to. After this click, typically the user has to provide other data, such as a shipping address and method, and confirm the purchase (which should fire the initiate purchase event).
Initiate checkout event properties
| key | required | type | description |
|---|---|---|---|
| contents | YES | array | An array of JS objects for detailing the actual items contained in the cart, meaning the shipping and coupons should be excluded. For the detailed format see the table below. |
| currency | YES | text (ISO 4217) | The currency that the price is provided in, preferably in the three letter ISO 4217 format (eg. HUF, EUR). |
| revenue | YES | float | The total revenue associated with the transaction in the given currency. This should include all costs the customer pays like shipping or tax. |
| step | YES | integer | In most cases, since this is the first checkout step, this should be 1. |
| contentType | NO | text | Usually this value should be "Product". |
| coupon | NO | text | The coupon code that is being used. |
| creative | NO | text | The name or description of the promotion for the cart, for example a promotion picture filename or slogan of the promotion that starts the checkout automatically. |
| customerValue | NO | float | A metric that you define that measures the value of the action performed to your business. |
| list | NO | text | In most cases this should be 'Checkout'. |
| opt | NO | text | Additional information about the purchase. |
| orderNumber | NO | text | The unique ID of the purchase. |
| positioning | NO | text | The item's position in a list or collection (e.g. 2) or the position of the promotion on a page (e.g. banner_slot_1). |
| shipping | NO | float | The price of shipping associated with the purchase in the given currency. |
| shippingAddress | NO | object | The shipping address given in the format detailed below. |
| tax | NO | float | The tax associated with the purchase in the given currency. |
(*It's possible to add custom property)
Initiate checkout event implementation examples:
| For physical items |
// sample product data
var initiateCheckoutProperties = {
'contents': [{
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 7500.0,
'unit': 'pcs',
'unitPrice': 2500.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
},
{
'contentType': 'Product',
'currency': 'USD',
'id': 'item_42en',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 25935,
'unit': 'pcs',
'unitPrice': 8645,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
}],
'currency': 'HUF',
'revenue': 17500.0,
'step': 0,
'contentType': 'Product',
'coupon': '43763436874',
'creative': 'preselected_cart_01',
'customerValue': 150.0,
'list': 'Checkout',
'opt': 'To postal office, no street address',
'orderNumber': '852',
'positioning': '1',
'shipping': 2500.0,
'shippingAddress': {
'city': 'Budapest',
'country': 'HU',
'deliveryMethod': 'DHL',
'fullName': 'John Doe',
'phone': '+36 1 1111 111',
'region': 'HU-BU',
'street': 'Műegyetem rkpt. 3.',
'street2': '2. porta',
'zipCode': '1111'
},
'tax': 0.0
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('checkout_button').addEventListener('click', function() {
bp('track', 'initiateCheckout', initiateCheckoutProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#checkout_button").click(function() {
bp('track', 'initiateCheckout', initiateCheckoutProperties);
});
|
| For ticket sellers |
// sample product data
var initiateCheckoutProperties = {
'contents': [{
'contentType': 'Product',
'currency': 'GBP',
'id': 'metalica_12',
'name': 'Metallica',
'quantity': 2.0,
'totalItemPrice': 600.0,
'unit': 'pcs',
'unitPrice': 300.0,
'brand': undefined,
'category': 'Pop|Metal',
'description': 'Early Bird',
'ean': '9780575115347',
'imageUrl': 'https://www.revolvermag.com/sites/default/files/styles/image_954_x_537/public/media/images/article/metallicapr.jpg',
'variant': '2019.06.08 20:00|Slane Castle'
},
{
'contentType': 'Product',
'currency': 'GBP',
'id': 'snoop_dog_2019',
'name': "Snoop Dog",
'quantity': 3.0,
'totalItemPrice': 1500.0,
'unit': 'pcs',
'unitPrice': 500,
'brand': undefined,
'category': 'Rap',
'description': 'Early Bird',
'ean': '9780575115347',
'imageUrl': 'https://cdn1.thr.com/sites/default/files/2012/08/snoop-dogg-pr-08-p.jpg',
'variant': '2019.04.02 23:00|Wembley'
}],
'currency': 'GBP',
'revenue': 2100.0,
'step': 0,
'contentType': 'Product',
'coupon': '43763436874',
'creative': 'preselected_cart_01',
'customerValue': 150.0,
'list': 'Checkout',
'opt': 'To postal office, no street address',
'orderNumber': '852',
'positioning': '1',
'shipping': 2500.0,
'shippingAddress': {
'city': 'Budapest',
'country': 'HU',
'deliveryMethod': 'DHL',
'fullName': 'John Doe',
'phone': '+36 1 1111 111',
'region': 'HU-BU',
'street': 'Műegyetem rkpt. 3.',
'street2': '2. porta',
'zipCode': '1111'
},
'tax': 0.0
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('checkout_button').addEventListener('click', function() {
bp('track', 'initiateCheckout', initiateCheckoutProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#checkout_button").click(function() {
bp('track', 'initiateCheckout', initiateCheckoutProperties);
});
|
Initiate Purchase (initiatePurchase)
- Firing event: Button click that completes the checkout process
- User intent: Pay for the items in the cart
- Why do we need this: Users usually are put off by adverts of an item they already purchased, but can be receptive to related products
This event should be fired at the same time as the user is redirected to a payment solution's own website, for example when the user is sent to the Barion Smart Gateway for payment. It should also be fired if the user chose a non-payment checkout option, for example payment on receipt, but the transaction is considered complete. This should be the last confirmation of the checkout process, after which the sale is considered to have taken place. Ideally after pressing this button the user should reach either a 'payment pending' then a 'thank you' page, or simply the 'thank you' page.
Initiate purchase event properties
| key | required | type | description |
|---|---|---|---|
| contents | YES | array | An array of JS objects for detailing the actual items contained in the cart, meaning the shipping and coupons should be excluded. For the detailed format see the table below. |
| currency | YES | text (ISO 4217) | The currency that the price is provided in, preferably in the three letter ISO 4217 format (eg. HUF, EUR). |
| revenue | YES | float | The total revenue associated with the transaction in the given currency. This should include all costs the customer pays like shipping or tax. |
| step | YES | integer | It is its sequential number in checkout process. |
| contentType | NO | text | Usually this value should be "Product". |
| coupon | NO | text | The coupon code that is being used. |
| creative | NO | text | The name or description of the promotion for the cart, for example a promotion picture filename or slogan of the promotion that starts the checkout automatically. |
| customerValue | NO | float | A metric that you define that measures the value of the action performed to your business. |
| list | NO | text | In most cases this should be 'Checkout'. |
| opt | NO | text | Additional information about the purchase. |
| orderNumber | NO | text | The unique ID of the purchase. |
| positioning | NO | text | The item's position in a list or collection (e.g. 2) or the position of the promotion on a page (e.g. banner_slot_1). |
| shipping | NO | float | The price of shipping associated with the purchase in the given currency. |
| shippingAddress | NO | object | The shipping address given in the format detailed below. |
| tax | NO | float | The tax associated with the purchase in the given currency. |
(*It's possible to add custom property)
Initiate purchase event implementation examples:
| For physical items |
// sample product data
var initiatePurchaseProperties = {
'contents': [{
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 7500.0,
'unit': 'pcs',
'unitPrice': 2500.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
},
{
'contentType': 'Product',
'currency': 'USD',
'id': 'item_42en',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 25935,
'unit': 'pcs',
'unitPrice': 8645,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
}],
'currency': 'HUF',
'revenue': 17500.0,
'step': 6,
'contentType': 'Product',
'coupon': '43763436874',
'creative': 'preselected_cart_01',
'customerValue': 150.0,
'list': 'Checkout',
'opt': 'To postal office, no street address',
'orderNumber': '852',
'positioning': '1',
'shipping': 2500.0,
'shippingAddress': {
'city': 'Budapest',
'country': 'HU',
'deliveryMethod': 'DHL',
'fullName': 'John Doe',
'phone': '+36 1 1111 111',
'region': 'HU-BU',
'street': 'Műegyetem rkpt. 3.',
'street2': '2. porta',
'zipCode': '1111'
},
'tax': 0.0
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('confirm_payment').addEventListener('click', function() {
bp('track', 'initiatePurchase', initiatePurchaseProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#confirm_payment").click(function() {
bp('track', 'initiatePurchase', initiatePurchaseProperties);
});
|
| For ticket sellers |
// sample product data
var initiateCheckoutProperties = {
'contents': [{
'contentType': 'Product',
'currency': 'GBP',
'id': 'metalica_12',
'name': 'Metallica',
'quantity': 2.0,
'totalItemPrice': 600.0,
'unit': 'pcs',
'unitPrice': 300.0,
'brand': undefined,
'category': 'Pop|Metal',
'description': 'Early Bird',
'ean': '9780575115347',
'imageUrl': 'https://www.revolvermag.com/sites/default/files/styles/image_954_x_537/public/media/images/article/metallicapr.jpg',
'variant': '2019.06.08 20:00|Slane Castle'
},
{
'contentType': 'Product',
'currency': 'GBP',
'id': 'snoop_dog_2019',
'name': "Snoop Dog",
'quantity': 3.0,
'totalItemPrice': 1500.0,
'unit': 'pcs',
'unitPrice': 500,
'brand': undefined,
'category': 'Rap',
'description': 'Early Bird',
'ean': '9780575115347',
'imageUrl': 'https://cdn1.thr.com/sites/default/files/2012/08/snoop-dogg-pr-08-p.jpg',
'variant': '2019.04.02 23:00|Wembley'
}],
'currency': 'GBP',
'revenue': 2100.0,
'step': 6,
'contentType': 'Product',
'coupon': '43763436874',
'creative': 'preselected_cart_01',
'customerValue': 150.0,
'list': 'Checkout',
'opt': 'To postal office, no street address',
'orderNumber': '852',
'positioning': '1',
'shipping': 2500.0,
'shippingAddress': {
'city': 'Budapest',
'country': 'HU',
'deliveryMethod': 'DHL',
'fullName': 'John Doe',
'phone': '+36 1 1111 111',
'region': 'HU-BU',
'street': 'Műegyetem rkpt. 3.',
'street2': '2. porta',
'zipCode': '1111'
},
'tax': 0.0
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('confirm_payment').addEventListener('click', function() {
bp('track', 'initiatePurchase', initiatePurchaseProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#confirm_payment").click(function() {
bp('track', 'initiatePurchase', initiatePurchaseProperties);
});
|
Set User Properties (setUserProperties)
- Firing event: Button click when user properties are available
- User intent: Provide personal details
- Why do we need this: Information about users helps us give more relevant offers to them
This event should be attached to any browser event that when fired, can access user information. We handle all user information in accordance with the GDPR and as such, all personally identifying information is hashed directly on the client side, in the JS code, before being forwarded to us, which makes it impossible to read it on our side. This makes it very important to fill out the properties provided below correctly, so that all PII falls in the correct fields that will be hashed before sending. The pages that this event can be inserted into are mostly sign up or sign in pages, newsletter subscription pages, and any other page where the user can provide information about themselves. This event can also be sent during the checkout process.
Set user properties event properties
| key | required | hashed | type | description |
|---|---|---|---|---|
| userId | YES | YES | text | Your ID for the user, for example an username, email or internal ID that you identify the user with on your site. |
| accountCreatedTime | NO | NO | UNIX timestamp | The time that the user account had been created, in a UNIX timestamp that is seconds accurate. |
| age | NO | NO | text | The age of the user. |
| city | NO | NO | text | The city that the user lives in. |
| country | NO | NO | text | The country that the user lives in, preferably in the ISO 3166-1 alpha-2 format, eg. HU or CZ. |
| region | NO | NO | text | The region that the user lives in, preferably in the ISO 3166-2 format, eg. HU-BU. |
| currency | NO | NO | text | Currency that the user prefers, or the one that the prices are displayed to them in. 3 digit ISO 4217 format is preferred (eg. HUF, EUR). |
| NO | YES | text | The email that belongs to the user. | |
| gender | NO | NO | text | The gender of the user. |
| interests | NO | NO | text | The interests of the user, separated with the pipe character, eg. "Arts|Games". |
| lang | NO | NO | text | The language of the user, preferably in the ISO 639-1 format, eg. hu or cz. |
| phone | NO | YES | text | Phone number of the user, preferably in the E.164 format, eg. +36 1 111 1111 |
| shippingAddress | NO | NO | object | The address of the user in the format described below. |
| step | NO | NO | text | If the user properties are set in the checkout process, the checkout process step. |
| zipCode | NO | NO | text | The ZIP code |
(*It's possible to add custom property)
Set user properties event implementation examples:
| General example |
// sample user data
var setUserPropertiesProperties= {
'userId': 'user_42',
'accountCreatedTime': 1557223622,
'age': '12-24',
'city': 'Budapest',
'country': 'HU',
'region': 'HU-BU',
'currency': 'HUF',
'email': '[email protected]',
'gender': 'male',
'interests': 'Arts|Crafts',
'lang': 'hu',
'phone': '+36 1 111 1111',
'shippingAddress': {
'city': 'Budapest',
'country': 'HU',
'deliveryMethod': 'DHL',
'fullName': 'John Doe',
'phone': '+36 1 1111 111',
'region': 'HU-BU',
'street': 'Műegyetem rkpt. 3.',
'street2': '2. porta',
'zipCode': '1111'
},
'step': 1,
'zipCode': '1111'
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('next').addEventListener('click', function() {
bp('track', 'setUserProperties', setUserPropertiesProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#next").click(function() {
bp('track', 'setUserProperties', setUserPropertiesProperties);
});
|
Category Selection (categorySelection)
- Firing event: Button click on a category on a category selection page
- User intent: View a category
- Why do we need this: Users demonstrate interest in items belonging to a category by looking at the category
This event should be implemented where the user can select a category of events on a page, for example a brand, a common property, a theme, a price range or any grouping of product along something that makes them belong to the category.
Category selection event properties
| key | required | type | description |
|---|---|---|---|
| id | YES | text | Unique ID of the category clicked on your site. |
| name | YES | text | Full name of the category. (eg. 'shoes') |
| brand | NO | text | Brand of the item in the category clicked. |
| category | NO | text | The category (eg. 'winter shoes' or 'summer shoes') or subcategory branch (eg. 'clothes|winter|shoes' or 'clothes|summer|shoes', separate levels with '|') of the category that was clicked. |
| contents | NO | array | An array of JS objects for detailing items in the category. For more details see the table below. |
| contentType | NO | text | Usually this value should be "Product". |
| customerValue | NO | float | The value of a user performing this event to the business. |
| list | NO | text | The collection that the category clicked is in from one of these possible values: HomePage/SearchPage/ProductPage/Recommendation/ComparisonPage/BasketPage/Checkout/Misc |
| positioning | NO | text | The category's position in the list or collection (e.g. 2) or the position of the creative (e.g. banner_slot_1) |
| step | NO | integer | A number that represents the progress in the checkout process. |
(*It's possible to add custom property)
Category selection event implementation examples:
| For physical items |
// sample category data
var categorySelectionProperties = {
'id': 'books_scifi',
'name': 'Sci-Fi Books',
'brand': undefined,
'category': 'Books',
'contents': undefined,
'contentType': 'Page',
'customerValue': 150.0,
'list': 'SearchPage',
'positioning': '42',
'step': undefined
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('select_category').addEventListener('click', function() {
bp('track', 'categorySelection', categorySelectionProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#select_category").click(function() {
bp('track', 'categorySelection', categorySelectionProperties);
});
|
Click Product (clickProduct)
- Firing event: Button click on an item
- User intent: View an item
- Why do we need this: Users demonstrate interest in your items by clicking them
This event should be fired each time when a user selects any of your items and then the item's page will be loaded. This could be for example on a product selection page, a result on a search or filter page, an item on a promotion. The page type on which the button is on should be specified in the 'list' property. In case of product bundles, you can use the 'contents' property to list each item in the bundle, while the direct properties should refer to the bundle as a whole as an item.
Click product event properties
| key | required | type | description |
|---|---|---|---|
| contentType | YES | text | The type of the content of the page where the item was selected. Possible values (only these are accepted): Page/Product/Article/Promotion/Banner/Misc. |
| currency | YES | text (ISO 4217) | Currency that the item is listed in for purchase. 3 digit ISO 4217 format is preferred (eg. HUF, EUR). |
| id | YES | text | Unique ID of the item clicked on your site. |
| name | YES | text | Full name of the item clicked. |
| quantity | YES | float | The quantity of a product clicked measured in the unit provided (e.g. 2). |
| unit | YES | text | The measurement unit of the item clicked. (e.g. pcs, kg). |
| unitPrice | YES | float | Price of one unit (that you provided) of the item clicked (in the currency that you provided). |
| brand | NO | text | Brand of the item clicked. |
| category | NO | text | shoes|winter' or 'clothes|shoes|summer', separate levels with '|') of the item clicked. |
| contents | NO | array | An array of JS objects for detailing multiple items clicked. For more details see the table below. |
| creative | NO | text | The name or description of the promotion for the item, for example a promotion picture filename or slogan of the promotion that selects the item. |
| customerValue | NO | float | The value of a user performing this event to the business. |
| ean | NO | text | Contains the International Article Number (EAN) of the item if available. |
| list | NO | text | The collection that the product clicked is in from one of these possible values: HomePage/SearchPage/ProductPage/Recommendation/ComparisonPage/BasketPage/Checkout/Misc |
| positioning | NO | text | The product's position in the list or collection (e.g. 2) or the position of the creative (e.g. banner_slot_1) |
| step | NO | integer | A number that represents the progress in the checkout process. Usually at a click product event, this is 0. |
| variant | NO | text | The variant of the product (e.g. 'black|XS') clicked. |
(*It's possible to add custom property)
Click product event implementation examples:
| For physical items in checkout process |
// sample product data for single product
var clickProductProperties = {
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 1.0,
'unit': 'pcs',
'unitPrice': 2500.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': undefined,
'creative': 'book_42',
'customerValue': 150.0,
'ean': '9780575115347',
'list': 'Checkout',
'positioning': '1',
'step': 2,
'variant': 'hardcover'
}
// sample product data for bundle offer
var clickProductProperties = {
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42pack',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 1.0,
'unit': 'pcs',
'unitPrice': 15000.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': [{
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 7500.0,
'unit': 'pcs',
'unitPrice': 2500.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
},
{
'contentType': 'Product',
'currency': 'USD',
'id': 'item_42en',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 25935,
'unit': 'pcs',
'unitPrice': 8645,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
}],
'creative': 'bundle_offer_01',
'customerValue': 150.0,
'ean': '9780575115347',
'list': 'Checkout',
'positioning': '1',
'step': 2,
'variant': 'hardcover'
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('book_42').addEventListener('click', function() {
bp('track', 'clickProduct', clickProductProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#book_42").click(function() {
bp('track', 'clickProduct', clickProductProperties);
});
|
Click Product Detail (clickProductDetail)
- Firing event: Button click requesting extended details about an item
- User intent: View extended information about an item
- Why do we need this: Users demonstrate high interest in your items by looking up details about them
This event should fire on a button click that can be either a webpage or an asynchronous request for more details about an item. It should be implemented at any button that results in more details being shown about an item.
Click product detail event properties
| key | required | type | description |
|---|---|---|---|
| contentType | YES | text | The type of the content of the page where the item was selected. Possible values (only these are accepted): Page/Product/Article/Promotion/Banner/Misc. |
| currency | YES | text (ISO 4217) | Currency that the item is listed in for purchase. 3 digit ISO 4217 format is preferred (eg. HUF, EUR). |
| id | YES | text | Unique ID of the item clicked on your site. |
| name | YES | text | Full name of the item clicked. |
| unit | YES | text | The measurement unit of the item clicked. (e.g. pcs, kg). |
| unitPrice | YES | float | Price of one unit (that you provided) of the item clicked (in the currency that you provided). |
| variant | NO | text | The variant of the product (e.g. 'black|XS') clicked. |
| brand | NO | text | Brand of the item clicked. |
| category | NO | text | shoes|winter' or 'clothes|shoes|summer', separate levels with '|') of the item clicked. |
| contents | NO | array | An array of JS objects for detailing multiple items clicked. For more details see the table below. |
| creative | NO | text | The name or description of the promotion for the item, for example a promotion picture filename or slogan of the promotion that selects the item. |
| customerValue | NO | float | The value of a user performing this event to the business. |
| ean | NO | text | Contains the International Article Number (EAN) of the item if available. |
| list | NO | text | The collection that the product clicked is in from one of these possible values: HomePage/SearchPage/ProductPage/Recommendation/ComparisonPage/BasketPage/Checkout/Misc |
| positioning | NO | text | The product's position in the list or collection (e.g. 2) or the position of the creative (e.g. banner_slot_1) |
| step | NO | integer | A number that represents the progress in the checkout process. Usually at a click product event, this is 0. |
| quantity | NO | float | The quantity of a product clicked measured in the unit provided (e.g. 2). |
| variant | NO | text | The variant of the product (e.g. 'black|XS') clicked. |
(*It's possible to add custom property)
Click product detail event implementation examples:
| For physical items in checkout process |
// sample product data for single product
var clickProductDetailProperties = {
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'unit': 'pcs',
'unitPrice': 2500.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': undefined,
'creative': 'book_42',
'customerValue': 150.0,
'ean': '9780575115347',
'list': 'Checkout',
'positioning': '1',
'step': 2,
'quantity': 1.0,
'variant': 'hardcover'
}
// sample product data for bundle offer
var clickProductDetailProperties = {
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42pack',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'unit': 'pcs',
'unitPrice': 15000.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': [{
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 7500.0,
'unit': 'pcs',
'unitPrice': 2500.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
},
{
'contentType': 'Product',
'currency': 'USD',
'id': 'item_42en',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 25935,
'unit': 'pcs',
'unitPrice': 8645,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
}],
'creative': 'bundle_offer_01',
'customerValue': 150.0,
'ean': '9780575115347',
'list': 'Checkout',
'positioning': '1',
'step': 2,
'quantity': 1.0,
'variant': 'hardcover'
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('more_details').addEventListener('click', function() {
bp('track', 'clickProductDetail', clickProductDetailProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#more_details").click(function() {
bp('track', 'clickProductDetail', clickProductDetailProperties);
});
|
Customize Product (customizeProduct)
- Firing event: Button click changing particular characteristics of an item
- User intent: Change characteristics of an item
- Why do we need this: Users demonstrate interest in your items by customizing them
This event should fire on a button click that can be either a webpage or an asynchronous request for a different variant of an item, for example color, size etc. It should be implemented at any button that results in a different variant being shown.
Customize product event properties
| key | required | type | description |
|---|---|---|---|
| contentType | YES | text | The type of the content of the page where the item was selected. Possible values (only these are accepted): Page/Product/Article/Promotion/Banner/Misc. |
| currency | YES | text (ISO 4217) | Currency that the item is listed in for purchase. 3 digit ISO 4217 format is preferred (eg. HUF, EUR). |
| id | YES | text | Unique ID of the item clicked on your site. |
| name | YES | text | Full name of the item clicked. |
| unit | YES | text | The measurement unit of the item clicked. (e.g. pcs, kg). |
| unitPrice | YES | float | Price of one unit (that you provided) of the item clicked (in the currency that you provided). |
| variant | YES | text | The variant of the product (e.g. 'black|XS') clicked. |
| brand | NO | text | Brand of the item clicked. |
| category | NO | text | shoes|winter' or 'clothes|shoes|summer', separate levels with '|') of the item clicked. |
| contents | NO | array | An array of JS objects for detailing multiple items clicked. For more details see the table below. |
| creative | NO | text | The name or description of the promotion for the item, for example a promotion picture filename or slogan of the promotion that selects the item. |
| customerValue | NO | float | The value of a user performing this event to the business. |
| ean | NO | text | Contains the International Article Number (EAN) of the item if available. |
| list | NO | text | The collection that the product clicked is in from one of these possible values: HomePage/SearchPage/ProductPage/Recommendation/ComparisonPage/BasketPage/Checkout/Misc |
| positioning | NO | text | The product's position in the list or collection (e.g. 2) or the position of the creative (e.g. banner_slot_1) |
| quantity | NO | float | The quantity of a product clicked measured in the unit provided (e.g. 2). |
| step | NO | integer | A number that represents the progress in the checkout process. Usually at a click product event, this is 0. |
(*It's possible to add custom property)
Customize product event implementation examples:
| For physical items in checkout process |
// sample product data for single product
var customizeProductProperties = {
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'unit': 'pcs',
'unitPrice': 2500.0,
'variant': 'hardcover',
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': undefined,
'creative': 'book_42',
'customerValue': 150.0,
'ean': '9780575115347',
'list': 'Checkout',
'positioning': '1',
'step': 2,
'quantity': 1.0,
}
// sample product data for bundle offer
var customizeProductProperties = {
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42pack',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'unit': 'pcs',
'unitPrice': 15000.0,
'variant': 'hardcover',
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': [{
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 7500.0,
'unit': 'pcs',
'unitPrice': 2500.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
},
{
'contentType': 'Product',
'currency': 'USD',
'id': 'item_42en',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 25935,
'unit': 'pcs',
'unitPrice': 8645,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
}],
'creative': 'bundle_offer_01',
'customerValue': 150.0,
'ean': '9780575115347',
'list': 'Checkout',
'positioning': '1',
'step': 2,
'quantity': 1.0,
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('customize').addEventListener('click', function() {
bp('track', 'customizeProduct', customizeProductProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#customize").click(function() {
bp('track', 'customizeProduct', customizeProductProperties);
});
|
Purchase (purchase)
- Firing event: Page load after the payment process
- User intent: Verify the completion of the transaction
- Why do we need this: Users usually are put off by adverts of an item they already purchased, but can be receptive to related products
This event should be fired on the page load where the user is notified about the completion of their transaction that is finished by successful payment. If the user chooses cash as the method of payment, usually this event should be fired when the ‘thank you’ page is loaded, if they choose online payment it should be fired when the ‘successful payment’ page is loaded. If the payment wasn't successful, then still this event still needs to be fired, except the 'step' property should set to a '-1' value.
Purchase event properties
| key | required | type | description |
|---|---|---|---|
| contents | YES | array | An array of JS objects for detailing the actual items contained in the cart, meaning the shipping and coupons should be excluded. For the detailed format see the table below. |
| currency | YES | text (ISO 4217) | The currency that the price is provided in, preferably in the three letter ISO 4217 format (eg. HUF, EUR). |
| revenue | YES | float | The total revenue associated with the transaction in the given currency. This should include all costs the customer pays like shipping or tax. |
| step | YES | integer | In most cases, since this is after the last checkout step, this should be the maximum value that you use. If the transaction is unsuccessful, this should be -1. |
| contentType | NO | text | Usually this value should be "Product". |
| coupon | NO | text | The coupon code that is being used. |
| creative | NO | text | The name or description of the promotion for the cart, for example a promotion picture filename or slogan of the promotion that starts the checkout automatically. |
| customerValue | NO | float | A metric that you define that measures the value of the action performed to your business. |
| list | NO | text | In most cases this should be 'Checkout'. |
| opt | NO | text | Additional information about the purchase. |
| orderNumber | NO | text | The unique ID of the purchase. |
| positioning | NO | text | The item's position in a list or collection (e.g. 2) or the position of the promotion on a page (e.g. banner_slot_1). |
| shipping | NO | float | The price of shipping associated with the purchase in the given currency. |
| shippingAddress | NO | object | The shipping address given in the format detailed below. |
| tax | NO | float | The tax associated with the purchase in the given currency. |
(*It's possible to add custom property)
Purchase event implementation example:
| Successful purchase example for physical items |
var purchaseProperties = {
'contents': [{
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 7500.0,
'unit': 'pcs',
'unitPrice': 2500.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
},
{
'contentType': 'Product',
'currency': 'USD',
'id': 'item_42en',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 25935,
'unit': 'pcs',
'unitPrice': 8645,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
}],
'currency': 'HUF',
'revenue': 17500.0,
'step': 7,
'contentType': 'Product',
'coupon': '43763436874',
'creative': 'preselected_cart_01',
'customerValue': 150.0,
'list': 'Checkout',
'opt': 'To postal office, no street address',
'orderNumber': '852',
'positioning': '1',
'shipping': 2500.0,
'shippingAddress': {
'city': 'Budapest',
'country': 'HU',
'deliveryMethod': 'DHL',
'fullName': 'John Doe',
'phone': '+36 1 1111 111',
'region': 'HU-BU',
'street': 'Műegyetem rkpt. 3.',
'street2': '2. porta',
'zipCode': '1111'
},
'tax': 0.0
}
bp('track', 'purchase', purchaseProperties);
|
Remove from Cart (removeFromCart)
- Firing event: Button click that results in a product to be removed from the items selected for purchase
- User intent: Deselect product for purchase
- Why do we need this: Users demonstrate interest in carted products, and this can be refined if we know when products are deselected
The remove from cart event is very similar to the add to cart event, and is mainly required to refine our data on selected items by informing us when products are taken out from the cart or deselected from purchase. It can also mean that a purchase process that first made a user select an item is simply cancelled.
Remove from cart event properties
| key | required | type | description |
|---|---|---|---|
| contentType | YES | text | Usually, this value should be "Product". |
| currency | YES | text (ISO 4217) | The currency that the price is provided in, preferably in the three letter ISO 4217 format (eg. HUF, EUR). |
| id | YES | text | An unique ID that you have for the item, this can be your ID for the product, an SKU or a promotion ID. |
| name | YES | text | The full name that you have for the added item, for example a product name (eg. Red Bull 24pcs carton). |
| quantity | YES | float | The quantity of the item removed from the cart. |
| totalItemPrice | YES | float | The total price of the removed items in the given currency. |
| unit | YES | text | The unit that your item is measured in (eg. pieces, kg, hours). |
| unitPrice | YES | float | The price of one measurement of your item in the given currency. |
| brand | NO | text | The brand of the item. |
| category | NO | text | The subcategory branch (preferred, eg. 'clothes|shoes|winter', separate levels with '|') or single category (eg. 'winter shoes' or 'summer shoes') of the item. |
| contents | NO | array | An array of JS objects for detailing multiple items of the item. For more details see the table below. |
| coupon | NO | text | The coupon code that was used when the item was removed from cart. |
| creative | NO | text | Seldom used, for example a promotion that changes a product in your cart to a better, more expensive or more recent one. |
| customerValue | NO | float | A metric that you define that measures the value of the action performed to your business. |
| ean | NO | text | Contains the International Article Number (EAN) of the item if available. |
| list | NO | text | The function of the loaded page from one of these possible values: HomePage/SearchPage/ProductPage/Recommendation/ComparisonPage/BasketPage/Checkout/Misc |
| positioning | NO | text | The item's position in a list or collection (e.g. 2) or the position of the promotion on a page (e.g. banner_slot_1). |
| step | NO | integer | If the page is displayed along the checkout process, the checkout step number that the page is displayed in, numbered from 0 as the checkout initiation. |
| variant | NO | text | The variant of the offer from the list of possible identical items (eg. the color of a phone or the time and venue of a concert or movie) |
(*It's possible to add custom property)
Remove from cart event implementation examples:
| For physical items in basket page |
// sample product data for single items
var removeFromCartProperties = {
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 10.0,
'totalItemPrice': 49900.0,
'unit': 'pcs.',
'unitPrice': 4990.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': undefined,
'coupon': '43763436874',
'creative': 'upsell_promo_42',
'customerValue': 150.0,
'ean': '9780575115347',
'list': 'BasketPage',
'positioning': '3',
'step': undefined,
'variant': 'hardcover'
}
// sample product data for bundled items
var removeFromCartProperties = {
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42pack',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 10.0,
'totalItemPrice': 150000.0,
'unit': 'pcs.',
'unitPrice': 15000.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': [{
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 7500.0,
'unit': 'pcs',
'unitPrice': 2500.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
},
{
'contentType': 'Product',
'currency': 'USD',
'id': 'item_42en',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 25935,
'unit': 'pcs',
'unitPrice': 8645,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
}],
'coupon': '43763436874',
'creative': 'upsell_promo_42',
'customerValue': 150.0,
'ean': '9780575115347',
'list': 'BasketPage',
'positioning': '3',
'step': undefined,
'variant': 'hardcover'
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('remove_button').addEventListener('click', function() {
bp('track', 'removeFromCart', removeFromCartProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#remove_button").click(function() {
bp('track', 'removeFromCart', removeFromCartProperties);
});
|
Add Payment Info (addPaymentInfo)
- Firing event: Button click at a point in the checkout process where the payment method is already set
- User intent: Select payment method
- Why do we need this: It helps to identify user financial habits
This event should be fired when the payment method of a user is already entered. This event should be fired both if the payment info is explicitly requested and provided, but also if it is only implied for example when only one option is available.
Add payment info event properties
| key | required | type | description |
|---|---|---|---|
| contents | YES | array | An array of JS objects for detailing the actual items contained in the cart, meaning the shipping and coupons should be excluded. For the detailed format see the table below. |
| paymentMethod | YES | text | The method of payment that the user chooses, for example Barion, cash etc. |
| step | YES | integer | It representing the current number of step in the checkout process. |
| contentType | NO | text | Usually this value should be "Product". |
| coupon | NO | text | The coupon code that is being used. |
| creative | NO | text | The name or description of the promotion for the cart, for example a promotion picture filename or slogan of the promotion that starts the checkout automatically. |
| currency | NO | text (ISO 4217) | The currency that the price is provided in, preferably in the three letter ISO 4217 format (eg. HUF, EUR). |
| customerValue | NO | float | A metric that you define that measures the value of the action performed to your business. |
| list | NO | text | In most cases this should be 'Checkout'. |
| opt | NO | text | Additional information about the purchase. |
| orderNumber | NO | text | The unique ID of the purchase. |
| positioning | NO | text | The item's position in a list or collection (e.g. 2) or the position of the promotion on a page (e.g. banner_slot_1). |
| revenue | NO | float | The total revenue associated with the transaction in the given currency. This should include all costs the customer pays like shipping or tax. |
| shipping | NO | float | The price of shipping associated with the purchase in the given currency. |
| shippingAddress | NO | object | The shipping address given in the format detailed below. |
| tax | NO | float | The tax associated with the purchase in the given currency. |
(*It's possible to add custom property)
Add payment info event implementation examples:
| For physical items |
// sample product data
var addPaymentInfoProperties = {
'contents': [{
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 7500.0,
'unit': 'pcs',
'unitPrice': 2500.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
},
{
'contentType': 'Product',
'currency': 'USD',
'id': 'item_42en',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 25935,
'unit': 'pcs',
'unitPrice': 8645,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
}],
'paymentMethod': 'Barion',
'step': 0,
'contentType': 'Product',
'coupon': '43763436874',
'creative': 'preselected_cart_01',
'currency': 'HUF',
'customerValue': 150.0,
'list': 'Checkout',
'opt': 'To postal office, no street address',
'orderNumber': '852',
'positioning': '1',
'revenue': 17500.0,
'shipping': 2500.0,
'shippingAddress': {
'city': 'Budapest',
'country': 'HU',
'deliveryMethod': 'DHL',
'fullName': 'John Doe',
'phone': '+36 1 1111 111',
'region': 'HU-BU',
'street': 'Műegyetem rkpt. 3.',
'street2': '2. porta',
'zipCode': '1111'
},
'tax': 0.0
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('checkout_next').addEventListener('click', function() {
bp('track', 'addPaymentInfo', addPaymentInfoProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#checkout_next").click(function() {
bp('track', 'addPaymentInfo', addPaymentInfoProperties);
});
|
Click Promo (clickPromo)
- Firing event: Button click on a promotion box only on your site.
- User intent: View a promotion
- Why do we need this: Users demonstrate interest in your promotion offers by clicking them
This event should be fired when one of your users selects a promotion on your site. Promotions can be usually placed on home pages, product places, in the checkout process and many other places. The promotion can be about a product, offer, brand or any other single offer or grouping of offers. This event should be implemented only on promotions that you serve on your page natively, as opposed to those served dynamically by external third party services such as Google Ads.
Click promo event properties
| key | required | type | description |
|---|---|---|---|
| contentType | YES | text | The type of the content of the page where the promotion was selected. Possible values (only these are accepted): Page/Product/Article/Promotion/Banner/Misc. |
| creative | YES | text | The name or description of the promotion, for example a promotion picture filename or slogan of the promotion. |
| id | YES | text | Unique ID of the promotion clicked on your site. |
| name | YES | text | Full name of the promotion. |
| brand | NO | text | Brand of the item in the promotion clicked. |
| category | NO | text | The category (eg. 'winter shoes' or 'summer shoes') or subcategory branch (eg. 'clothes|shoes|winter' or 'clothes|shoes|summer', separate levels with '|') of the item in the promotion clicked. |
| contents | NO | array | An array of JS objects for detailing multiple items promoted. For more details see the table below. |
| currency | NO | text (ISO 4217) | Currency that the promoted offer is listed in. 3 digit ISO 4217 format is preferred (eg. HUF, EUR). |
| customerValue | NO | float | The value of a user performing this event to the business. |
| ean | NO | text | Contains the International Article Number (EAN) of the item if available. |
| list | NO | text | The collection that the promotion clicked is in from one of these possible values: HomePage/SearchPage/ProductPage/Recommendation/ComparisonPage/BasketPage/Checkout/Misc |
| positioning | NO | text | The promotion's position in the list or collection (e.g. 2) or the position of the creative (e.g. banner_slot_1) |
| quantity | NO | float | The quantity that the item is promoted in, measured in the unit provided (e.g. 2). |
| step | NO | integer | A number that represents the progress in the checkout process. Usually at a click product event, this is 0. |
| unit | NO | text | The measurement unit of the item promoted (e.g. pcs, kg). |
| unitPrice | NO | float | Price of one unit (that you provided) of the item promoted (in the currency that you provided). |
| variant | NO | text | XS') promoted. |
(*It's possible to add custom property)
Click promo event implementation examples:
| In checkout process |
// sample product data for single product
var clickPromoProperties = {
'contentType': 'Product',
'creative': 'book_42',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': undefined,
'currency': 'HUF',
'customerValue': 150.0,
'ean': '9780575115347',
'list': 'Checkout',
'positioning': '1',
'quantity': 1.0,
'step': 2,
'unit': 'pcs',
'unitPrice': 2500.0,
'variant': 'hardcover'
}
// sample product data for bundle offer
var clickPromoProperties = {
'contentType': 'Product',
'creative': 'bundle_offer_01',
'id': 'item_42pack',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': [{
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 7500.0,
'unit': 'pcs',
'unitPrice': 2500.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
},
{
'contentType': 'Product',
'currency': 'USD',
'id': 'item_42en',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 25935,
'unit': 'pcs',
'unitPrice': 8645,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
}],
'currency': 'HUF',
'customerValue': 150.0,
'ean': '9780575115347',
'list': 'Checkout',
'positioning': '1',
'quantity': 1.0,
'step': 2,
'unit': 'pcs',
'unitPrice': 15000.0,
'variant': 'hardcover'
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('book_42_promo').addEventListener('click', function() {
bp('track', 'clickPromo', clickPromoProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#book_42_promo").click(function() {
bp('track', 'clickPromo', clickPromoProperties);
});
|
Sign Up (signUp)
- Firing event: Button click that completes the registration or login process
- User intent: Register for or login to a user account or a newsletter subscription
- Why do we need this: Users demonstrate interest in your market area by signing up for an account
This event should be usually sent along the set user properties event in registration process, since this event only captures the actual signup, not the user itself. This event should both be fired if a user registers for an account or subscription for the first time and when they login afterwards. Unsuccessful login or signup events should cause error events to be sent. If possible, it is better if only successful attempts send a sign up event, but it is more important for all signing ups to send an event than for each signup to be only sent once.
Add to cart event properties
| key | required | type | description |
|---|---|---|---|
| contentType | YES | text | If the user signs up for a product, then it should be 'Product' else this can be 'Page' if it is a general registration or login. |
| id | YES | text | This should be your unique ID for the form used to register or login. |
| name | YES | text | The name of the for used for the signing up, for example 'Register' or 'Sign In'. |
| brand | NO | text | The brand of the product the user signs up for. |
| category | NO | text | The subcategory branch (preferred, eg. 'clothes|shoes|winter', separate levels with '|') or single category (eg. 'winter shoes' or 'summer shoes') of the item. |
| contents | NO | array | An array of JS objects for detailing multiple items of the item. For more details see the table below. |
| currency | NO | text (ISO 4217) | The currency that the price is provided in, preferably in the three letter ISO 4217 format (eg. HUF, EUR). |
| customerValue | NO | float | A metric that you define that measures the value of the action performed to your business. |
| ean | NO | text | Contains the International Article Number (EAN) of the offer if available. |
| unit | NO | text | The unit that your subscribed item is measured in (eg. pieces, kg, hours). |
| unitPrice | NO | float | The price of one measurement of your item in the given currency. |
| variant | NO | text | THehvariant of the offer from the list of possible identical items (eg. the color of a phone or the time and venue of a concert or movie) |
(*It's possible to add custom property)
Sign up event implementation examples:
| Newsletter for a given item |
// sample subscription data
var signUpProperties = {
'contentType': 'Product',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, newsletter",
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'contents': undefined,
'currency': 'HUF',
'customerValue': 150.0,
'ean': '9780575115347',
'unit': 'pcs.',
'unitPrice': 4990.0,
'variant': 'hardcover'
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('signup_button').addEventListener('click', function() {
bp('track', 'signUp', signUpProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#signup_button").click(function() {
bp('track', 'signUp', signUpProperties);
});
|
| Registration |
// sample subscription data
var signUpProperties = {
'contentType': 'Page',
'id': 'registration_form_1',
'name': 'Registration'
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('signup_button').addEventListener('click', function() {
bp('track', 'signUp', signUpProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#signup_button").click(function() {
bp('track', 'signUp', signUpProperties);
});
|
Search (search)
- Firing event: Button click that starts a search on a page
- User intent: Search for an offer on your page
- Why do we need this: Users demonstrate interest in an offer by searching for it
This event is quite straightforward, every time a search button is clicked, this should send. If the search has no search button, but instead gives results on the change of the search box, then this event can be sent if the user clicks on a result. In this case, searches are sent asynchronously for partial search terms, which should not in themselves send an event. If you have a product selection page where items can be filtered, then the same can apply, the search string in this case can be the query that the settings make that can be read in your browser address bar in HTTP properties (eg. 'goats' in this: 'https://www.google.com/search?ei=A3rRXNHmJY-nrgSJs5HgDQ&q=goats').
Search event properties
| key | required | type | description |
|---|---|---|---|
| searchString | YES | text | The search terms entered by the user or the HTTP property that contains the search terms. |
| contents | NO | array | An array of JS objects containing the top ten results of your search. |
| contentType | NO | text | Usually this should be 'Product'. |
| currency | NO | text (ISO 4217) | If you have a filter that selects products by price, and the search string doesn't contain this, then you should provide it here. |
| customerValue | NO | float | A metric that you define that measures the value of the action performed to your business. |
| id | NO | float | The id of the search facility that the search is made in, for example of a search box or a filter array. |
| name | NO | text | The name of the search facility that the search is made in, for example of a search box or a filter array. |
| totalResults | NO | integer | The number of the search or filter results. |
(*It's possible to add custom property)
Search event implementation examples:
| General example |
// sample search result data
var searchProperties = {
'searchString': 'big GOATS',
'contents': [{
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 7500.0,
'unit': 'pcs',
'unitPrice': 2500.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
},
{
'contentType': 'Product',
'currency': 'USD',
'id': 'item_42en',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 25935,
'unit': 'pcs',
'unitPrice': 8645,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
}],
'contentType': 'Product',
'currency': undefined,
'customerValue': 150.0,
'id': 'search_01',
'name': 'Book Search',
'totalResults': 2
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('search_button').addEventListener('click', function() {
bp('track', 'search', searchProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#search_button").click(function() {
bp('track', 'search', searchProperties);
});
|
Error (error)
- Firing event: Any event that results in erroneous operation
- User intent: Something else
- Why do we need this: We can get more information about event failures
This event should be sent each time the page can't complete the requested operation, for examnple on 40x or 50x pages, failed form submissions et cetera.
Error event properties
| key | required | type | description |
|---|---|---|---|
| description | YES | text | The description of the error, or preferably the full error message. |
| code | NO | int | The error code. |
Error event implementation examples:
| For 404 error |
// on a static 404 page
var errorProperties = {
'description': 'I find your lack of navigation disturbing.',
'code': 404
}
bp('track', 'error', errorProperties);
|
Custom Event (customEvent)
- Firing event: Any action that can't be described with our events
- User intent: Something different
- Why do we need this: We can get more information
This event is for describing any event that can't be otherwise described with our standard events.
Error event properties
| key | required | type | description |
|---|---|---|---|
| eventAction | NO | text | The action that the user takes, eg. click. |
| eventCategory | NO | text | The category that the event falls in, you can define it for yourself, eg. 'user_settings'. |
| eventLabel | NO | text | The label associated with the event, eg. 'language_selection'. |
| eventProperty | NO | text | The property associated with the event, eg. 'unit_format'. |
| eventValue | NO | text | The value of the property associated with the event, eg. 'metric'. |
Custom event implementation examples:
| For measuring unit selection |
// for measuring unit selection
var customEventProperties = {
'eventAction': 'click',
'eventCategory': 'user_settings',
'eventLabel': 'language_selection',
'eventProperty': 'unit_format',
'eventValue': 'metric'
}
// Use one of these to add the event listener to the button click (use only one): // vanilla JS (if you don't use jQuery, if in your console "$" is not defined on your site)
document.getElementById('set_language').addEventListener('click', function() {
bp('track', 'customEvent', customEventProperties);
});
// jQuery (if you use jQuery, if in your console "$" is defined on your site)
$("#set_language").click(function() {
bp('track', 'customEvent', customEventProperties);
});
|
Special properties
Contents value type - array of objects
| key | required | type | description |
|---|---|---|---|
| contentType | YES | text | If this is a product page as per minimal requirements, this value should be "Product". Otherwise select a value that best fits from these: Page/Product/Article/Promotion/Banner/Misc. |
| currency | YES | text (ISO 4217) | The currency that the product price is provided in, preferably in the three letter ISO 4217 format (eg. HUF, EUR). |
| id | YES | text | An unique ID that you have for the offer, this can be your ID for the product, an SKU or a promotion ID. |
| name | YES | text | The full name that you have for the offer, for example a product name (eg. Red Bull 24pcs carton). |
| quantity | YES | float | The quantity of the product offered as initially given on the page. |
| totalItemPrice | YES | float | The total price of the added items in the given currency. |
| unit | YES | text | The unit that your offer is measured in (eg. pieces, kg, m). |
| unitPrice | YES | float | The price of one measurement of your offer in the given currency. |
| brand | NO | text | The brand of the offer. |
| category | NO | text | The subcategory branch (preferred, eg. 'clothes|shoes|winter', separate levels with '|') or single category (eg. 'winter shoes' or 'summer shoes') of the offer. |
| description | NO | text | The detailed description of item. |
| ean | NO | text | Contains the International Article Number (EAN) of the offer if available. |
| imageUrl | NO | text | The URL of the image of the viewed item. |
| variant | NO | text | The variant of the offer from the list of possible identical items (eg. the color of a phone or the time and venue of a concert or movie) |
Address value type - array of objects
| key | required | type | description |
|---|---|---|---|
| city | NO | text | The complete name of the city of the recipient address. |
| country | NO | text (ISO-3166-1 alpha-2) | The recipient's country code in ISO-3166-1 alpha-2 format. |
| deliveryMethod | NO | text | The delivery method, if applicable. |
| fullName | NO | text | The full civil or official name of the recipient. |
| phone | NO | text | The phone number of the recipient. |
| region | NO | text (ISO-3166-2) | The region code of the recipient address in ISO-3166-2 format. |
| street | NO | text | The shipping street address with house number and other details. |
| street2 | NO | text | The address, continued. |
| zipCode | NO | text | The zip code of the recipient address. |
Custom Property
| name | Value Type | Description |
|---|---|---|
| _custom | any type | If our predefined events and/or object properties don't suit your needs, you can include your own, custom events and/or properties. Custom properties can be used with standard events. Custom properties must start with an underscore. |
Custom property implementation examples:
| In purchase event |
//_custome_event_test
var purchaseProperties = {
'contents': [{
'contentType': 'Product',
'currency': 'HUF',
'id': 'item_42',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 7500.0,
'unit': 'pcs',
'unitPrice': 2500.0,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
},
{
'contentType': 'Product',
'currency': 'USD',
'id': 'item_42en',
'name': "Hitchhikers' Guide to the Galaxy, hardcover, ISBN: 9780575115347",
'quantity': 3.0,
'totalItemPrice': 25935,
'unit': 'pcs',
'unitPrice': 8645,
'brand': 'Gollancz',
'category': 'books|hardcover|scifi, books|hardcover|comedy',
'description': 'The Hitchhikers Guide to the Galaxy is a comedy science fiction series created by Douglas Adams.',
'ean': '9780575115347',
'imageUrl': 'https://images-na.ssl-images-amazon.com/images/I/51MzUz8rQcL._SX305_BO1,204,203,200_.jpg',
'variant': 'hardcover'
}],
'currency': 'HUF',
'revenue': 17500.0,
'step': 7,
'contentType': 'Product',
'coupon': '43763436874',
'creative': 'preselected_cart_01',
'customerValue': 150.0,
'list': 'Checkout',
'opt': 'To postal office, no street address',
'orderNumber': '852',
'positioning': '1',
'shipping': 2500.0,
'shippingAddress': {
'city': 'Budapest',
'country': 'HU',
'deliveryMethod': 'DHL',
'fullName': 'John Doe',
'phone': '+36 1 1111 111',
'region': 'HU-BU',
'street': 'Műegyetem rkpt. 3.',
'street2': '2. porta',
'zipCode': '1111'
},
'tax': 0.0,
'_myCustomProperty' : 'This is my first custom property'
}
bp('track', 'purchase', purchaseProperties);
|
Implementation FAQ
When do I have to send an event?
Every event description contains the trigger that may be a page load or a button click (Firing event at the event description).
What should I do if an event is undefinable in my web shop?
If event is not applicable to any user intent either explicitly or implicitly then you do not need to implement it.
Should visitors to a product page who are coming from external ads be tracked with a clickPromo event? (for example those that are provided by third party services such as Google Ads)
No, as the click event didn’t happen on your page, this event should not be tracked on your page.
When do I have to send the setUserProperties event?
Only when users first provide personal data about themselves or they modify them, you do not need to send this event at every sign in.
What event should be sent when my user registers and signs up for a newsletter during the registration process and is afterwards automatically logged in when the registration process is completed?
In that case, you should send a setUserProperties with the personal data, one signUp event for the registration, and another signUp event for the newsletter, and finally a third signUp event for the login.
What should I send in the variant property?
Before adding it to cart, you may specify the exact type of your product, such as size or color on the product page. You have to send the value that describes the variant, not the altered quality of the item. E.g. If you specify the size and color for a T-shirt, send ’Red|XXL’ instead of ’Size|Color’
Most events have the list and contentType property, what are they?
Both of them predefined values. contentType: Page/ Product/ Article/ Promotion/ Banner/ Misc, list: HomePage/ SearchPage/ ProductPage/ Recommendation/ ComparisonPage/ BasketPage/ Checkout/ Misc. ContentType describes the type of the visited page’s content. It is ‘product’ on product page/category selection pages. If it is an article then ‘Article’ or e.g. Black Friday promotion then ‘promotion’, general pages are ‘Page’ e.g. contact or about us pages.
The list describes the functionality of the page, product page (ProductPage), basket page (BasketPage) or a page in the checkout process (Checkout) etc.
What is the step property?
First of all, consider the start point of the checkout process in your case. Usually, personal data and a delivery address are given after this point but before the actual purchase. This start point will be your initiateCheckout event where the value of step is 1. And then, split your checkout process up to the purchase into different steps, and fill this property with the position of the page in the checkout sequence.
What should I do if click on basket icon does not add item into basket in all case?
In that case, you have to manage different cases in different ways. The addToCart event should only be sent in the case when an item is actually added to the cart, otherwise you should not send this event.
I have empty cart button, how do I manage click on it by removeFromCart?
Send a removeFromCart event about each item that is in the cart.
What are name and ID properties in the signUp event?
These properties do not describe the user, the name identifies user intent, e.g. ’registration’, ’login’, ’newsletter’. The ID identifies the form or the checkbox. If there is no ID, then the same value can be entered as ID as the name.
Where can I find the Barion Pixel ID?
In your Barion wallet in the shop details menu.
If no results are returned to a search initiated by a customer, should a search event be sent?
Yes, in the same way as if the search results were not empty.
If quantity added to cart by the customer exceeds the acceptable quantity of items added to cart, which one should be sent in quantity property in addToCart event?
The quantity that was finally added to the cart. If no items are added to cart then you do not need to send an addToCart event.
When do I send a purchase event?
When a purchase is completed and finished by successful payment. If the user chooses cash as the payment method, then the purchase event should be sent when the user hits the ’Thank you’ page. If the user chooses online payment, then the purchase event should be sent when the user hits a ’Successful payment’ page.
What should I do if payment is unsuccessful?
In that case you must send a purchase event when the user hits an ’Unsuccessful payment’ page, however set the step property to -1. This special step value indicates that the payment has failed.
The item name on the product page is different from the same item in checkout process, what do I do?
The only thing that’s important is that all items should be named consistently in all events, meaning that the same item should have the same name in all cases.