Google Pay: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 32: | Line 32: | ||
To be able to use Barion as a Google Pay token processor you have to register a wallet and open a shop for your webshop. | To be able to use Barion as a Google Pay token processor you have to register a wallet and open a shop for your webshop. | ||
* You must [[Creating_an_account|register a Barion wallet]] at the Barion website or in the Sandbox environment. Learn more about the Sandbox environment [[Sandbox|here]]. | |||
* For this wallet you have to [[Creating_a_shop|create a shop]] which should be approved by Barion. | |||
* For every currency you plan to conduct payments in you have to make sure there is an account created in your Barion wallet. This means that if you plan to have USD payments then there should be an USD account created in your wallet. | |||
* To make sure every corner case scenario works for your webshop it is best to topup that account with a small amount (approx. 5-10EUR or your choice of currency around the same value). | |||
== Implementing the Google Pay button == | == Implementing the Google Pay button == | ||
Revision as of 10:31, 30 September 2020
Google Pay integration
WARNING
This article is incomplete. It may change significantly without any notice, so don't rely on any content you find here yet. Please check back later.
Google Pay™ is a payment option for the customer. Google securely stores the customer's card information and hands it over to the merchant for processing. The process ensures that the card information stays secure and encrypted, the merchant does not know the details of the card.
NOTE
We currently only support Google Pay for the web, android support is coming soon.
Payment Process
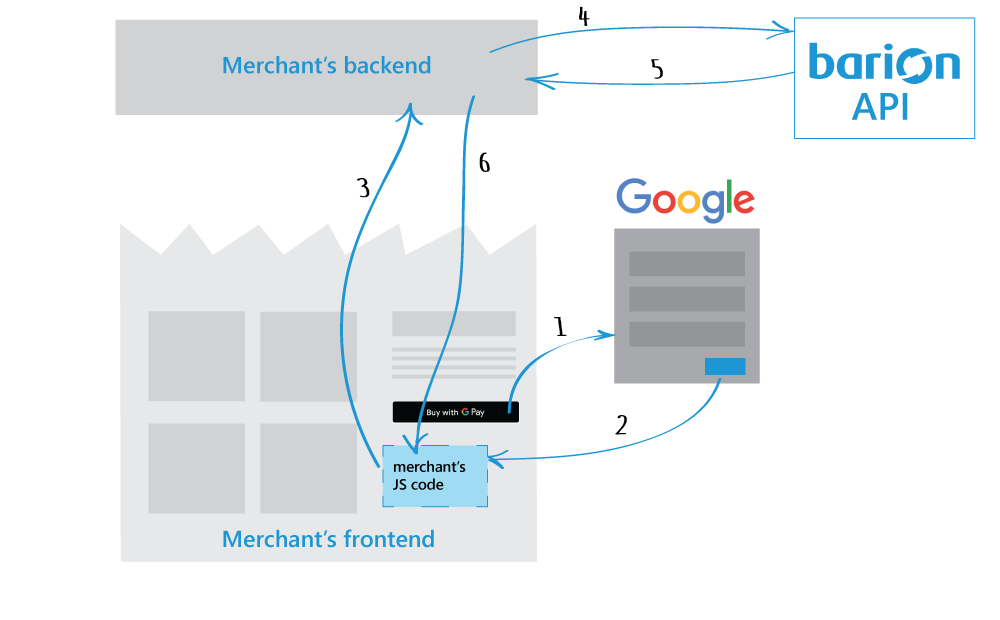
This picture describes the payment process:
- The customer clicks the Google Pay button. A window will pop up where the customer can choose a previously saved card to charge or even provide a new one.
- The JS code receives the encrypted card information.
- The JS code send the encrypted information to the merchant's server side
- The merchant's server side gathers all the information to start a payment and calls the Barion API
- The Barion API handles the request, decrypts the packages and charges the card. The result of the payment is sent back to the caller.
- The merchant's server communicates the result to the client side and the webshop renders the result of the payment.
Integration
IMPORTANT
To integrate this feature you have to develop the integration yourself! You need to understand Javascript code and is is also required to modify your webshop's server code!
These are the steps that you have to complete to use Google Pay on your website:
- Register a wallet in Barion and create a shop
- Implement the Google Pay button on your webshop's client side
- Implement the Barion API call on your webshop's server side
Creating a shop in Barion
To be able to use Barion as a Google Pay token processor you have to register a wallet and open a shop for your webshop.
- You must register a Barion wallet at the Barion website or in the Sandbox environment. Learn more about the Sandbox environment here.
- For this wallet you have to create a shop which should be approved by Barion.
- For every currency you plan to conduct payments in you have to make sure there is an account created in your Barion wallet. This means that if you plan to have USD payments then there should be an USD account created in your wallet.
- To make sure every corner case scenario works for your webshop it is best to topup that account with a small amount (approx. 5-10EUR or your choice of currency around the same value).
Implementing the Google Pay button
First read through the introduction in Google's documentation to see what you need to comply to accept payments via Google Pay.