Smar Dokumentacio: Difference between revisions
m (→Telepítés) |
|||
| Line 36: | Line 36: | ||
A paramétereket az alábbiak szerint kell kitölteni mind a ''theme.liquid'' mind a ''Checkout additinonal scripts''-be illesztett kódokban: | A paramétereket az alábbiak szerint kell kitölteni mind a ''theme.liquid'' mind a ''Checkout additinonal scripts''-be illesztett kódokban: | ||
* ''grantconsent'': A ''grantConsent'' eseményt küldő gomb seletora | * ''grantconsent'': A ''grantConsent'' eseményt küldő gomb seletora | ||
* ''rejectconsent'': A ''rejectConsent'' eseményt küldő gomb selectora | * ''rejectconsent'': A ''rejectConsent'' eseményt küldő gomb selectora. Amennyiben a rejectConsent nem alkalmazható a weboldalon akkor a következőképpen adjuk meg: rejectConsent="" | ||
* ''add2cart'': Az ''addToCart'' eseményt küldő gomb selectora. Ez az attribútum opcionális. | * ''add2cart'': Az ''addToCart'' eseményt küldő gomb selectora. Ez az attribútum opcionális. | ||
Az smar.js jQuery-t használ, így az összes jQuery által támogatott selector használható. A selectorokról bővebb információ itt érhető el: [https://api.jquery.com/category/selectors/ jQuery selectors] | Az smar.js jQuery-t használ, így az összes jQuery által támogatott selector használható. A selectorokról bővebb információ itt érhető el: [https://api.jquery.com/category/selectors/ jQuery selectors] | ||
Latest revision as of 13:55, 30 September 2021
Smar.js dokumentáció
Az Smar.js egy kiegészítő Shopify webshop tulajdonosok számára, amely segít a Barion Pixel implementálásában.
Előfeltételek
Az smar.js megfelelő működéséhez minden oldalba (a rendelés összesítő oldalba is) be kell kötni az alábbiakat:
- jQuery 1.1+
- bp.js
Telepítés
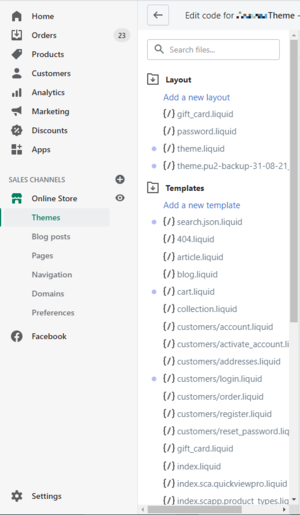
Első lépés: Az alábbi kódrészletet másolja be a záró head tag elé a theme.liquid nevű fileban. Klikkeljen a Layout > theme.liquid-re, a szekció szerkesztéséhez. Ne felejtse el, hogy az alapkódot is ide kell beilleszteni: https://docs.barion.com/Az-Alap-(Base)-Barion-Pixel-implementacioja.
Smar.js beépítő kód
<script src="https://pixel.barion.com/smar.js" id="barion_smar" async="true" grantconsent="<accept button selector>" rejectconsent="<reject button selector>" add2cart="<add to cart button selector>"></script>
Fontos! Az előbbi kódrészletben a(z) <accept button selector>, <reject button selector>, <add to cart button selector> értékeket minden esetben le kell cserélni a harmadik lépésben leírtak szerint.
Másolja be a bp.js és a fenti smar.js kódrészletet a szövegmezőbe, így a beírt kódrészlet (Barion Pixel és az Smar.js javascript) az összes oldalban (a checkout oldal kivételével) megjelenik.
Második lépés:
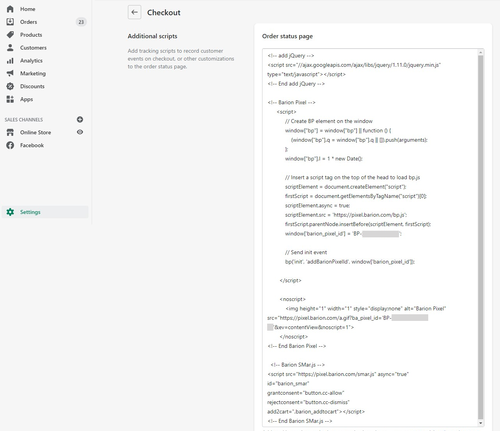
Ezt követően kattintson a Settings, majd a Checkout oldalra és ismételten másolja be a bp.js és smar.js beépítő kódot az Additional scripts nevű szekcióba.
Harmadik lépés: A paramétereket az alábbiak szerint kell kitölteni mind a theme.liquid mind a Checkout additinonal scripts-be illesztett kódokban:
- grantconsent: A grantConsent eseményt küldő gomb seletora
- rejectconsent: A rejectConsent eseményt küldő gomb selectora. Amennyiben a rejectConsent nem alkalmazható a weboldalon akkor a következőképpen adjuk meg: rejectConsent=""
- add2cart: Az addToCart eseményt küldő gomb selectora. Ez az attribútum opcionális.
Az smar.js jQuery-t használ, így az összes jQuery által támogatott selector használható. A selectorokról bővebb információ itt érhető el: jQuery selectors
Példák
Példa a kód beépítésére:
<script src="https://pixel.barion.com/smar.js" async="true" id="barion_smar" grantconsent="button.cc-allow" rejectconsent="button.cc-dismiss" add2cart=".add-to-cart, button#add-to-cart"></script>
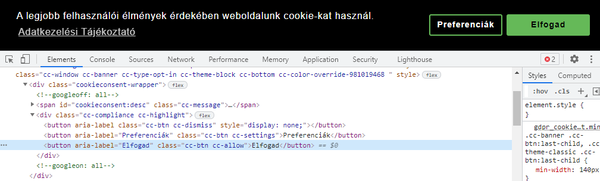
A beírt selectorok ellenőrizhetőek a Google Chrome console-ban (Ctrl + Shift + I Windows-on). A nyíl ikonra kattintva (Ctrl + Shift + C) a ba felső sarokban, majd a képernyőfotón látható gombra kattintva. A megjelölt sorban látható a kiválasztott elem egyedi azonosítóját (class vagy ID) másolja át a beépítő script megfelelő attribútumába.
A grantConsent eseményfigyelőjét a cc-allow class-szal rendelkező gombra tesszük rá:
<button class="cc-btn cc-allow">Accept</button>
Az addToCart eseményfigyelőjét bármely elemre ráillesztjük, amelynek van add-to-cart class-a és egy olyan gombra, amelynek az ID-je add-to-cart (amennyiben az add to cart gomb a /cart oldalra irányít át, nem szükséges implementálni).
<span class="add-to-cart">Add to cart</span> <button id="add-to-cart">Add to cart</button>
Események
| Esemény | Leírás | Azonosítók |
|---|---|---|
| grantConsent | A látogató engedélyezi a marketing célű sütik használatát | A grantconsent attribútum által kijelölt elem A grantconsent eseményt akkor is küldi, amikor a .cc-btn-accept-all osztályú gomb A grantconsent eseményt akkor is küldi, ha a #marketing-cookies-checkbox be van jelölve és a látogató a kiválasztottak küldése gombra kattint |
| rejectConsent | A látogató nem ad hozzáférést a marketing célű sütik használatához | A rejectconsent attribútum által kijelölt elem A rejectConsent eseményt akkor is küldi, amikor a #marketing-cookies-checkbox nincs bejelölve és a látogató a kiválasztottak gombra kattint |
| contentView | Termék oldal | Automatikus |
| categorySelection | Kategória oldal | Automatikus |
| addToCart | Termék vagy szolgáltatás kosárba tétele | Amennyiben a add to cart gombra való kattintást a /cart oldalra irányít át, nem szükséges kitölteni vagyA add2cart attribútum a megfelelő selectorokkal |
| removeFromCart | Termék vagy szolgáltatás kivétele a kosárba | Automatikus |
| initiateCheckout | Nem küldi | |
| initiatePurchase | Nem küldi | |
| purchase | A látogató a rendelést követő köszönőoldalra jut | Automatikus |
Hibaelhárítás
A befűzőkód elhelyezését követően az oldal újratöltését követően a böngésző konzoljában az alábbi feliratnak kell megjelennie: Smar.js (v<verziószám>).