Barion for Shopify: Difference between revisions
| Line 84: | Line 84: | ||
<br>(Here you should already have the text added during Pixel installation) | <br>(Here you should already have the text added during Pixel installation) | ||
{{NotificationBox|title=IMPORTANT|text=The below steps will differ whether you create an Application for SANDBOX (see https://docs.barion.com/Sandbox) or PRODUCTION environments!|color=#FF7A3D}} | |||
'''TEST''' script: | '''TEST''' script: | ||
Revision as of 14:20, 15 July 2022
Barion for Shopify
New to Shopify? Upgrade your business with a fully functional webshop in no time
- Bring your business online: Create an e-commerce website backed by powerful tools that help you find customers, drive sales, and manage your day-to-day
- Make the most out of your online business: Powerful tools already integrated into Shopify shops like insights, order management, and many integrated payment solutions
- Online payment with Barion: Make the most out of your online business by providing online payment for customers. Barion Smart Gateway has you covered
- Payments made international: Enjoy the benefits of Barion's many features. For example multiple languages and currencies, card payments, wire transfer payment, and mobile payments
Have a Shopify shop? Downgrade your payment costs with Barion
- Join Barion and integrate our safe, secure and cost-effective solution with your shop in a few steps and start paying less fees.
Onboarding steps
Register » Create a Shop
Add Barion Pixel to your Shop's header
- Getting started with the Pixel
- Adding code into your Shopify shop's theme
- Implement Full Pixel features with our Shopify-Pixel plugin
Add Barion to your General Terms and Conditions document
- The General Terms and Conditions/Terms of Purchase has a section on paying by Barion bank card.
- Use the language of your website: English, Hungarian, Slovakian, Czech, German.
Connect your Shopify shop with Barion
How to create Shopify keys
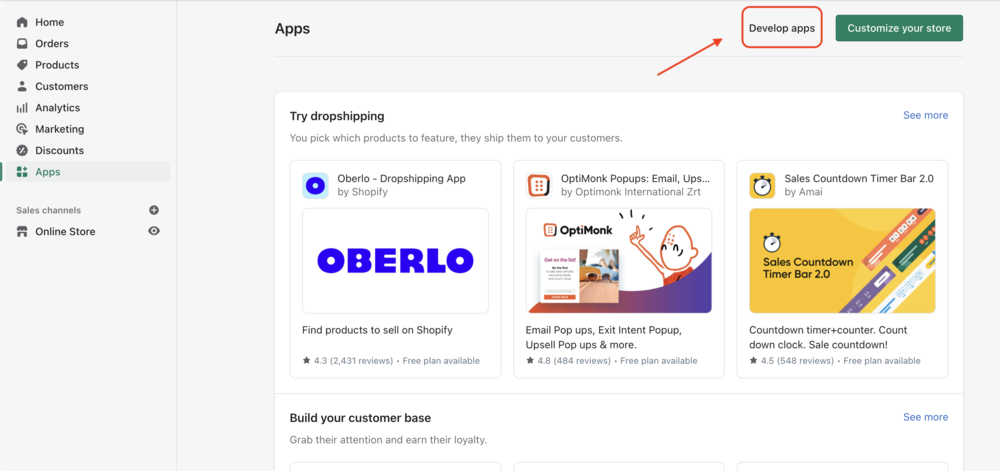
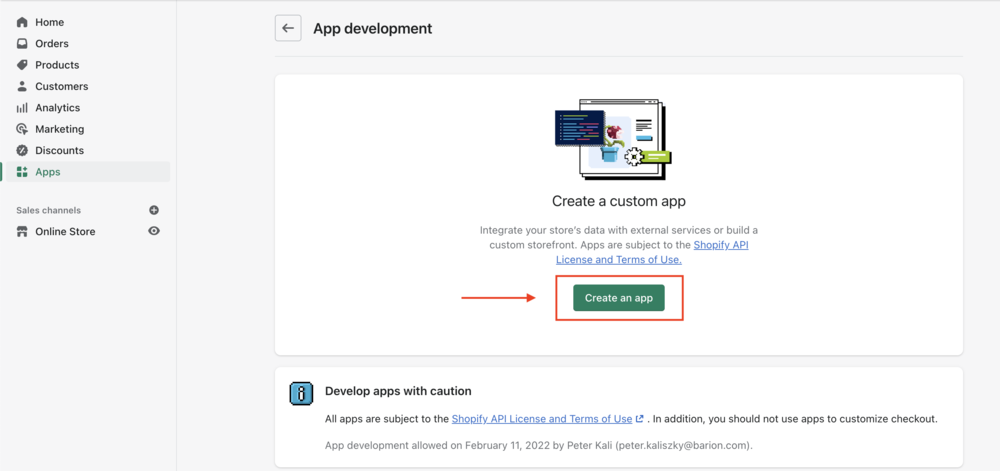
On the main admin interface click Settings at the bottom of the left side menu, then select Apps and sales channels from the left side menu. Click the Develop apps' button, then the Create an app button.
Then click on "Create an app" button:
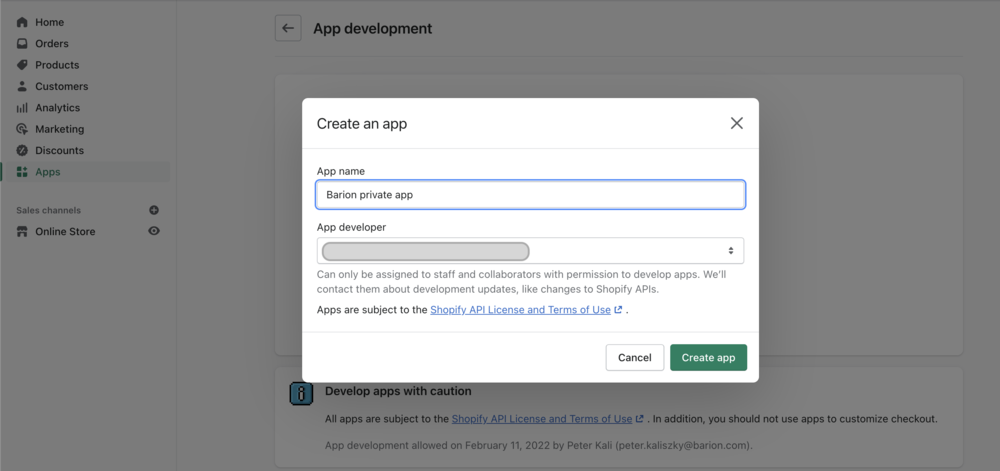
Define a name and an e-mail address you wish to use:
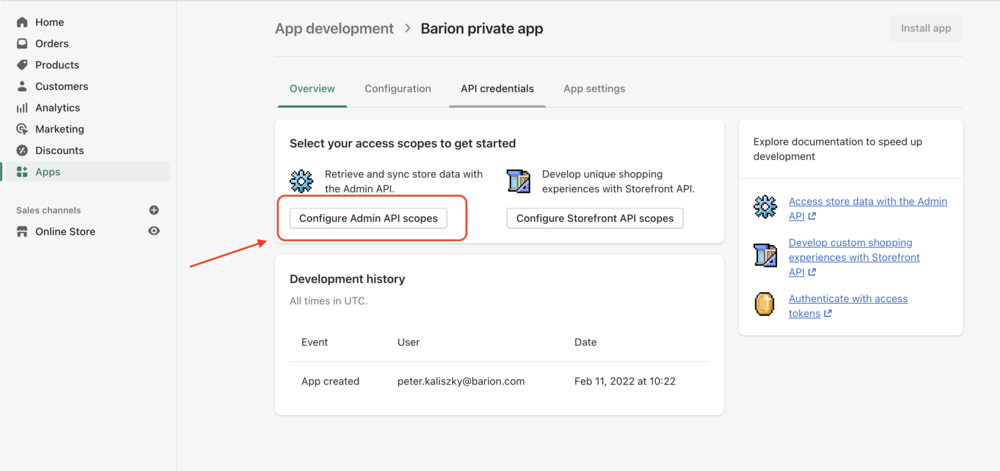
Go to your private app and click on "Configure Admin Api Scopes":
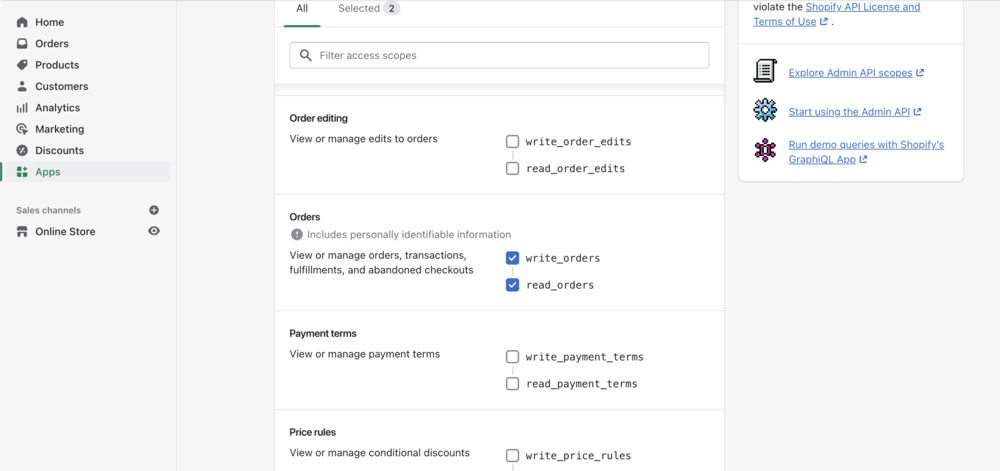
Enable the option of "write_orders" and "read_orders" under Orders:
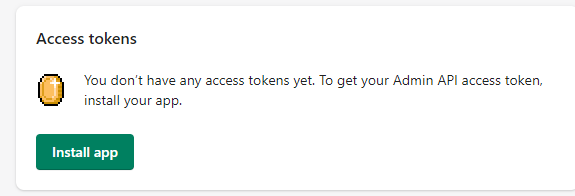
When the private app has been created successfully you need to Install the app in order to get the Shopify API key and Shopify Password.
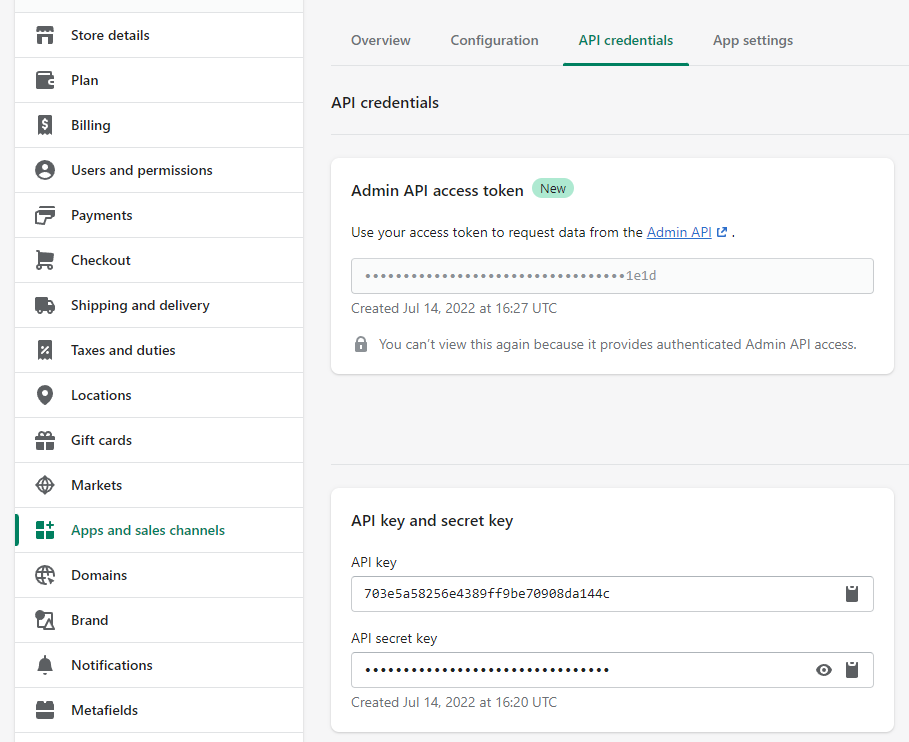
- Shopify API key is provided in the API credentials tab, under API key and secret block.
- Shopify Password must be revealed first, then provided as Shopify Password.
Adding the integration code to Shopify Admin interface
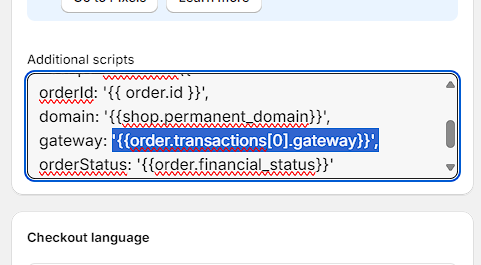
On the main admin page click Settings at the bottom of the left side menu, then select Checkout from the left side menu and add the following code to the section Additional scripts:
(Here you should already have the text added during Pixel installation)
TEST script:
<script src="https://shopify.test.barion.com/js/barion/barion.js"></script>
<script>Barion.init({
orderId: {{ order.id }},
domain: '{{shop.permanent_domain}}',
gateway: '{{order.gateway}}',
orderStatus: '{{order.financial_status}}',
sandboxMode: true
})</script>
PRODUCTION script:
<script src="https://shopify.barion.com/js/barion/barion.js"></script>
<script>Barion.init({
orderId: {{ order.id }},
domain: '{{shop.permanent_domain}}',
gateway: '{{order.gateway}}',
orderStatus: '{{order.financial_status}}'
})</script>
Adding a payment method on Shopify Admin interface
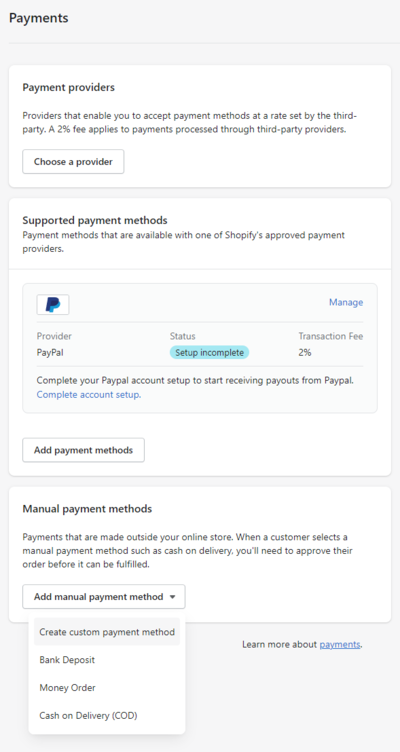
On Shopify admin page click Settings at the bottom of the left side menu, then select Payments from the left side menu. From the Manual payment methods' area click the Add manual payment method button and choose Create custom payment method
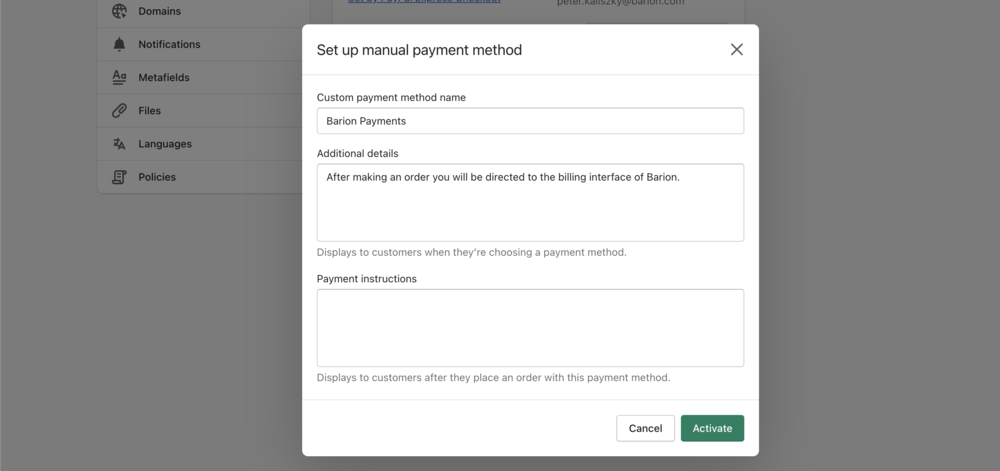
Provide the following details:
- Custom payment method name: Barion Payments
- Additional details: after making an order you will be directed to the billing interface of Barion.
After you have provided everything, click to Active button.
Get verified » Integrate Barion for Shopify
Link your Shopify shop with Barion
You need to create the link between Shopify and Barion at https://shopify.barion.com/
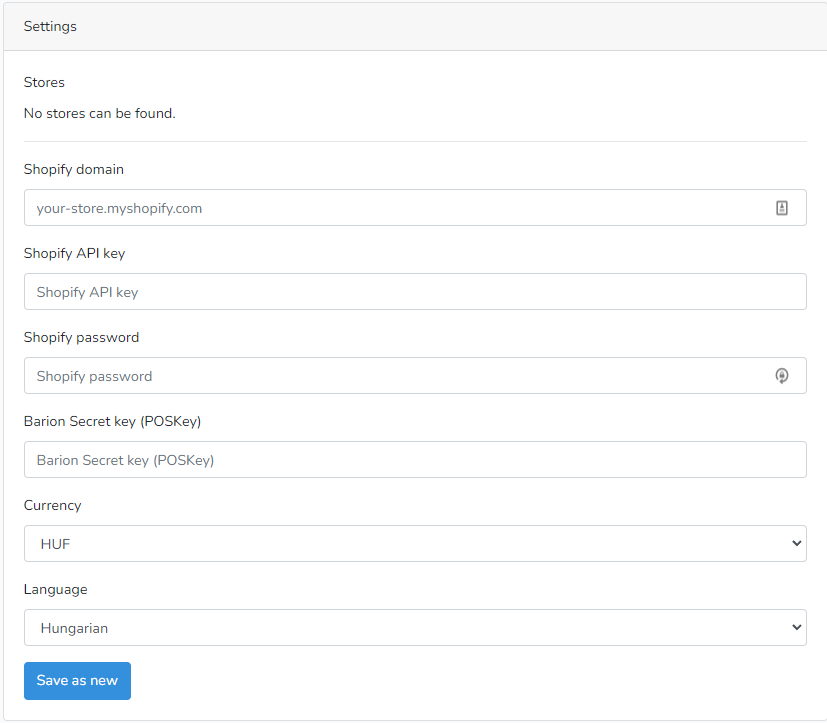
Once logged in, you shall see the following landing page:

- Shopify domain - you shall type here your Shopify domain that you see in your browser address bar.
- i.e.: https://myfirstbarionshop.myshopify.com/ should end up here as myfirstbarionshop.myshopify.com
For following two fields you need the values you saved from How to create Shopify keys step.
- Shopify API Key - Here you need the API key and secret key value.
- Shopify password - Here you need the Admin API access token value.
- Barion Secret key (POSKey) - You can find the POS Key of your Barion shop as described here
- Currency - Add the currency that will be used in your shop transactions.
- Language - this will determine the language Barion Payment Gateway is shown the your clients
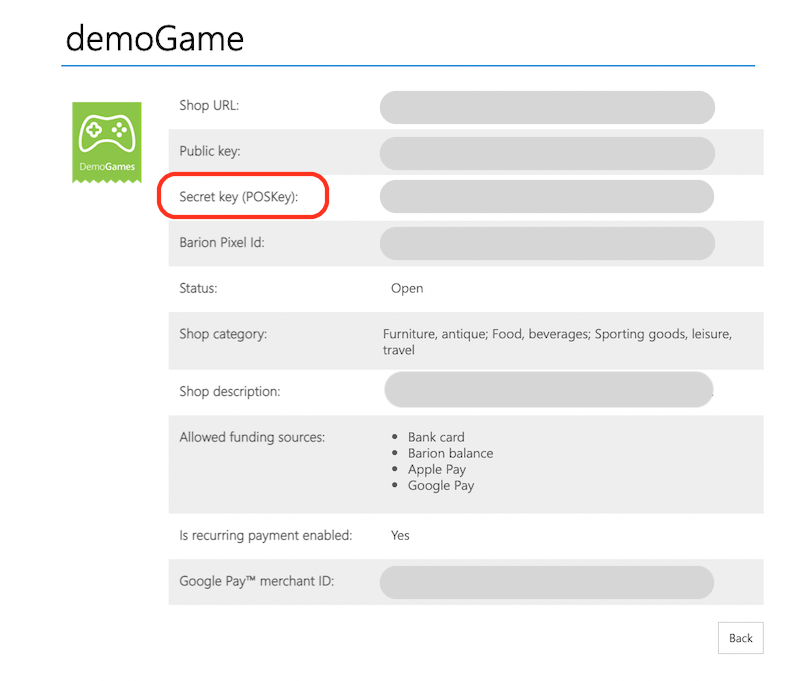
Retrieving the POS key
To get your Barion Shop's Secret key (POSKey), go to your Barion shops click on the Actions and Details to find your key. Copy it to the Shopify plugins Settings page, set there the primary currency and the shops language.
Once done, do not forget to save your entry!
TROUBLESHOOTING
Error messages and actions
The store is closed in the Barion system, payment is not allowed. In this case your Barion Shop is not approved yet. If the POSKey you used is for the right shop, you have to wait until it is approved.
Application not installed
- The javascript code you pasted from here to the Shopify Checkout settings / Additional scripts field is most likely wrong. Keep in mind that the script is a bit different for the test/sandbox and for production.
- Order API rights were not set to read/write for the private app
- The plugin (shopify.barion.com) is set to a different domain than the shop itself (has to match the domain that is visible on the checkout page).