Barion for Shopify
Barion for Shopify
New to Shopify? Upgrade your business with a fully functional webshop in no time
- Bring your business online: Create an e-commerce website backed by powerful tools that help you find customers, drive sales, and manage your day-to-day
- Make the most out of your online business: Powerful tools already integrated into Shopify shops like insights, order management, and many integrated payment solutions
- Online payment with Barion: Make the most out of your online business by providing online payment for customers. Barion Smart Gateway has you covered
- Payments made international: Enjoy the benefits of Barion's many features. For example multiple languages and currencies, card payments, wire transfer payment, and mobile payments
Have a Shopify shop? Downgrade your payment costs with Barion
- Join Barion and integrate our safe, secure and cost-effective solution with your shop in a few steps and start paying less fees.
Onboarding steps
Register » Create a Shop
Add Barion Pixel to your Shop's header
Get verified » Integrate Barion for Shopify
Connect your Shopify shop with Barion
How to create Shopify keys
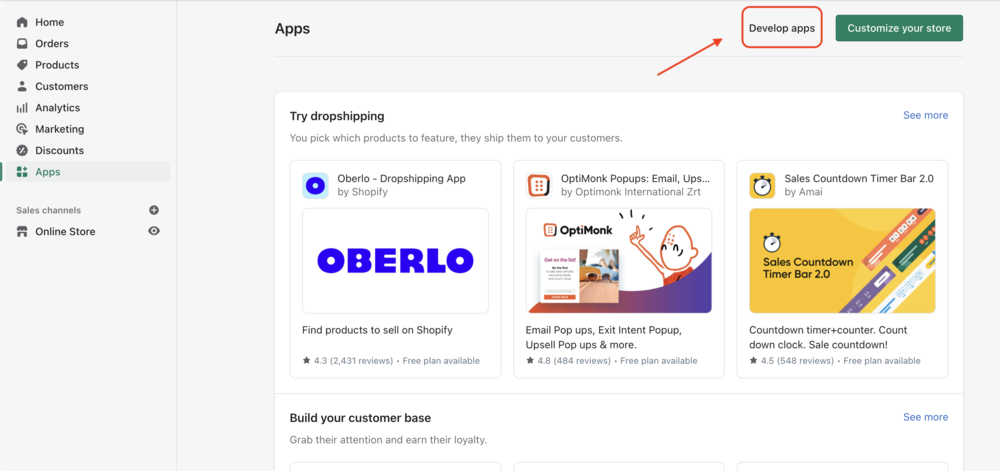
In the Shopify admin interface please go to "Apps" and click to "Develop apps" option:
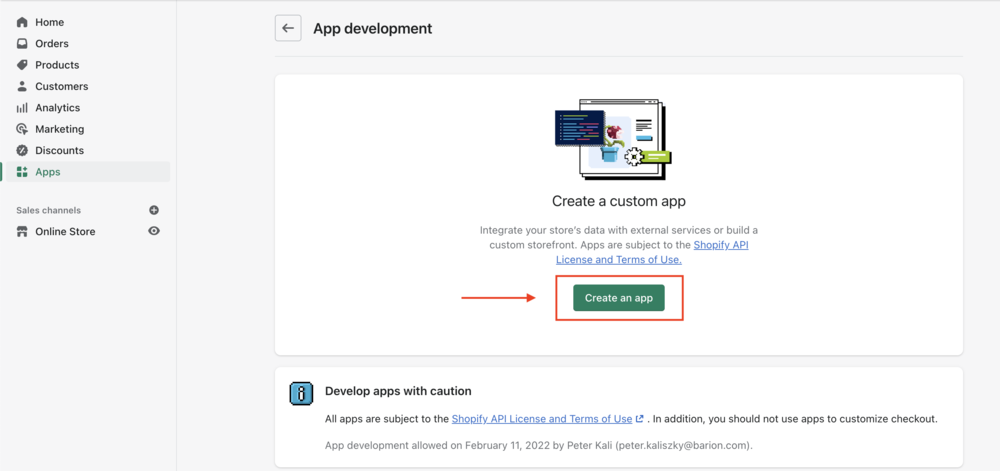
Then click on "Create an app" button:
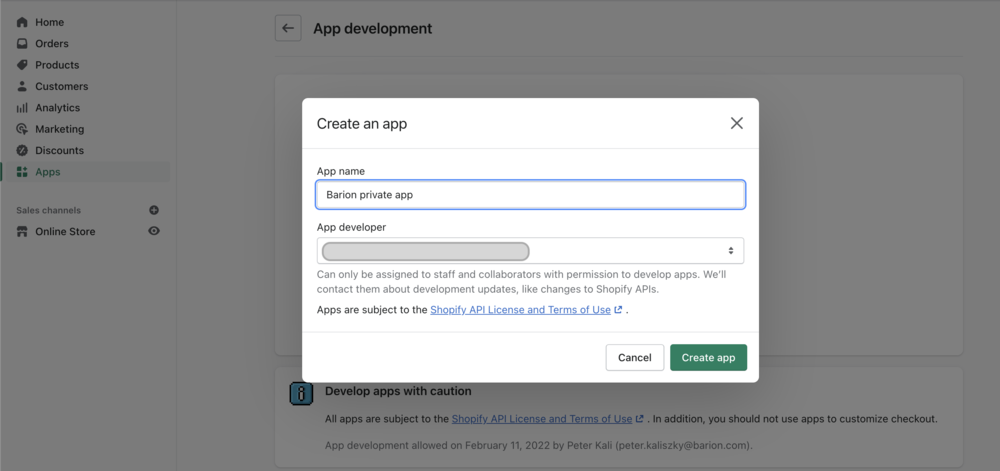
Define a name and an e-mail address you wish to use:
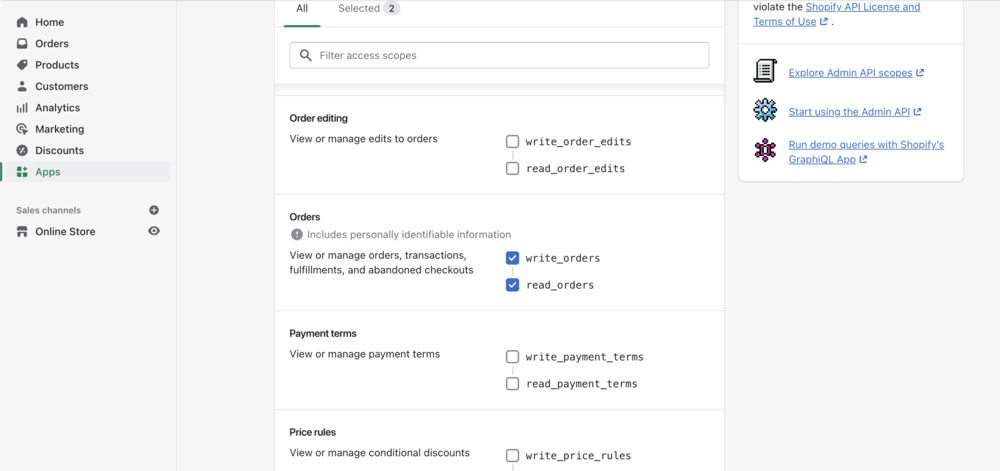
- Choose "Show inactive Admin Api permission" and
- Set the option of "Orders" to "Read and write", then click to "Save" button.
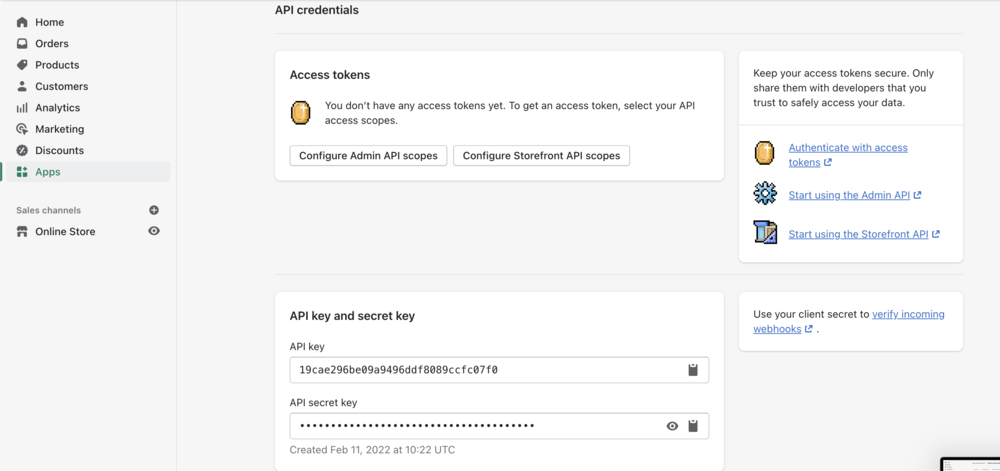
When the private app has been created successfully, API key and Password (from Admin API) have to be provided on the interface of Barion. To have the password presented, please click to "Show".
Filling Barion details out
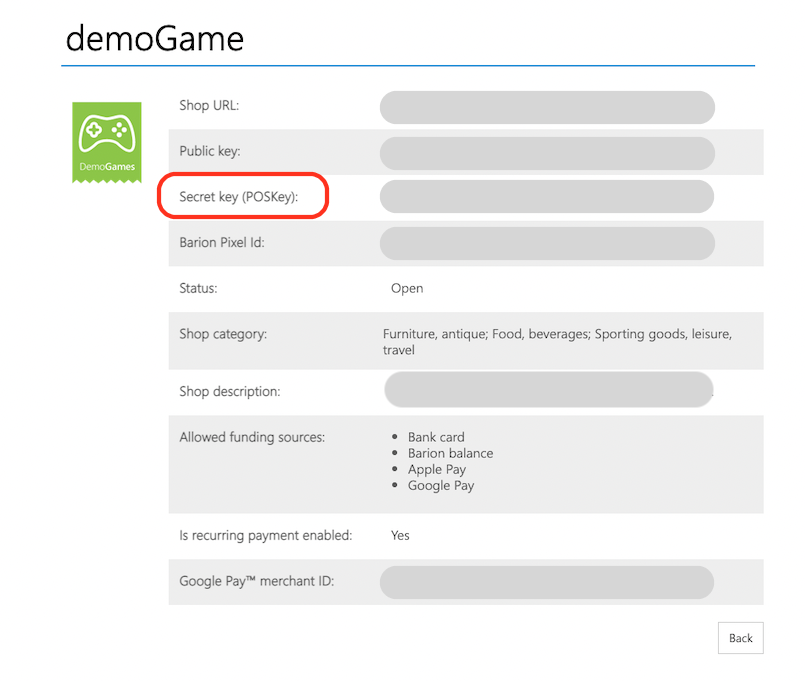
To get your Barion Shop's Secret key (POSKey), go to your Barion shops click on the "Actions" and Details to find your key. Copy it to the Shopify plugins Settings page, set there the primary currency and the shops language and hit Save
Adding the integration code to Shopify Admin interface
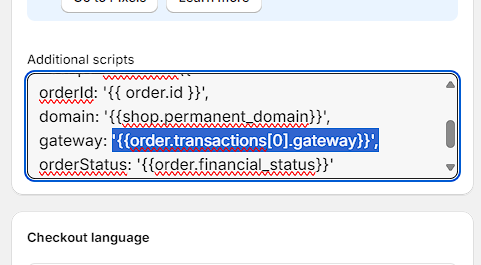
On the Shopify Admin interface please go to "Settings" --> "Checkout" menu and add the following code to the section "Additional scripts":
IMPORTANT: The steps until now is the same for test shops, and for production shops, but this code snippet is different.
TEST script:
<script src="https://shopify.test.barion.com/js/barion/barion.js"></script>
<script>Barion.init({
orderId: {{ order.id }},
domain: '{{shop.permanent_domain}}',
gateway: '{{order.gateway}}',
orderStatus: '{{order.financial_status}}',
sandboxMode: true
})</script>
PRODUCTION script:
<script src="https://shopify.barion.com/js/barion/barion.js"></script>
<script>Barion.init({
orderId: {{ order.id }},
domain: '{{shop.permanent_domain}}',
gateway: '{{order.gateway}}',
orderStatus: '{{order.financial_status}}'
})</script>
Adding a payment method on Shopify Admin interface
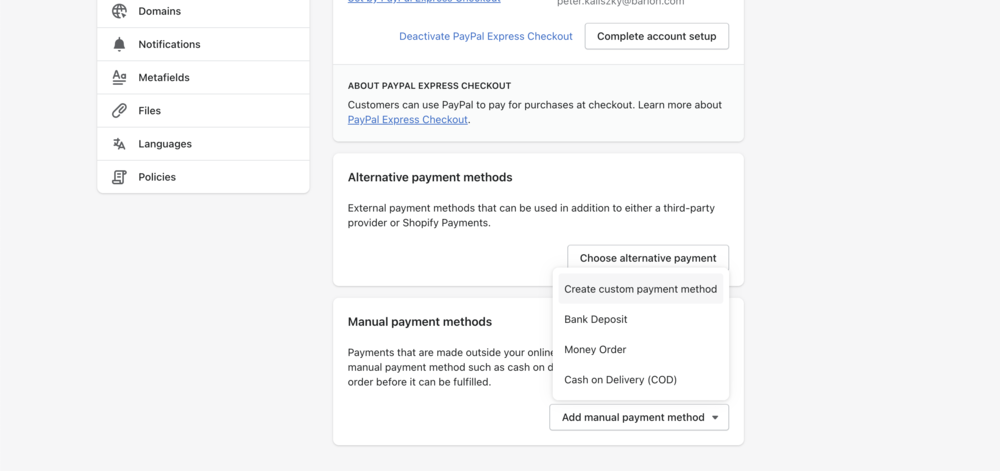
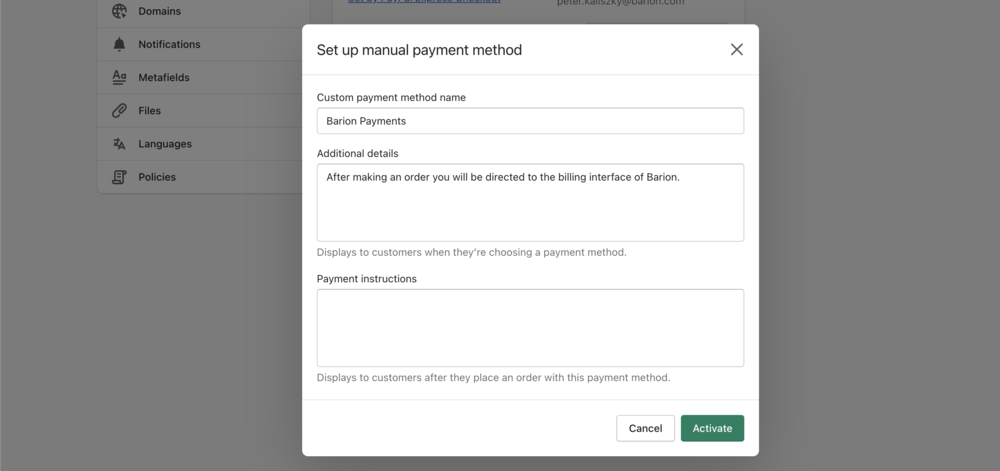
On Shopify Admin interface go to "Settings" -> "Payments" and "Manual payment methods". Click to "Manual payment methods" then choose "Create custom payment methods".
Provide the following details:
- Custom payment method name: Barion Payments
- Additional details: after making an order you will be directed to the billing interface of Barion.
After you have provided everything, click to "Active" button.
TROUBLESHOOTING
Error messages and actions
The store is closed in the Barion system, payment is not allowed. In this case your Barion Shop is not approved yet. If the POSKey you used is for the right shop, you have to wait until it is approved.
Application not installed
- The javascript code you pasted from here to the Shopify Checkout settings / Additional scripts field is most likely wrong. Keep in mind that the script is a bit different for the test/sandbox and for production.
- Order API rights were not set to read/write for the private app
- The plugin (shopify.barion.com) is set to a different domain than the shop itself (has to match the domain that is visible on the checkout page).