Smar Documentation
Documentation of smar.js
Smar.js is an add-on library, that helps implementing the Full Barion Pixel for Shopify webshop owners.
Prerequisites
All pages (including the order summary) need to include the following libraries:
- jQuery 1.1+
- bp.js
Installation
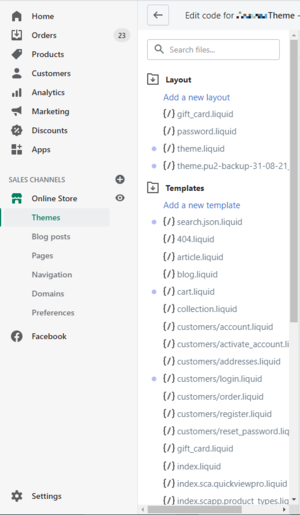
First step: Paste the following snippet somewhere between the opening and closing head tag in theme.liquid file. Click Layout > theme.liquid to edit the head section. Don't forget insert the base code here too: https://docs.barion.com/Implementing_the_Base_Barion_Pixel.
Smar.js snippet
<script src="https://pixel.barion.com/smar.js" id="barion_smar" async="true" grantconsent="<accept button selector>" rejectconsent="<reject button selector>" add2cart="<add to cart button selector>"></script>
Important! The <accept button selector>, <reject button selector> and <add to cart button selector> should be replaced in the snippet above according to the instruction of the third step.
Inserting bp.js and smar.js from above to the textarea effect all the pages (excluding the checkout) will have the Barion Pixel and the Smar javascript snippets.
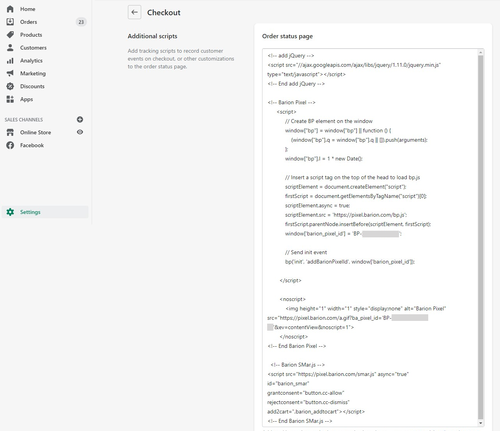
Second step: Click Settings, then Checkout and insert the bp.js and smar.js again in the additional script section. Copy and paste the bp.js and smar.js code snippet to the checkout page too.
Third step: Write the selectors for the buttons to the attributes respectively in both checkout additional script section and theme.liquid file.
- grantconsent: The selector of the element on which the user clicks a grantConsent event should be sent
- rejectconsent: The selector of the element on which the user clicks a rejectConsent event should be sent
- add2cart: The selector of the element on which the user clicks an addToCart event should be sent. This attribute is optional.
As the smar.js library relies on jQuery, all the selector or selectors can be used here. More information on selectors can be found here: jQuery selectors
Examples
Here is an example of the embedding code:
<script src="https://pixel.barion.com/smar.js" async="true" id="barion_smar" grantconsent="button.cc-allow" rejectconsent="button.cc-dismiss" add2cart=".add-to-cart, button#add-to-cart"></script>
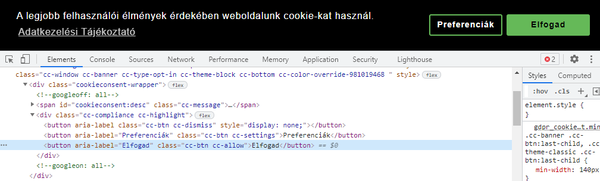
The selectors can be checked with the help of Google Chrome console (Ctrl + Shift + I on Windows), then click on the arrow icon in the top left corner, then click on the button as shown on the screenshot below. In the selected line, copy a unique label from the class attribute of the button tag to the appropriate attribute of the embedding script tag.
The grantConsent event listener is attached to a button with cc-allow class:
<button class="cc-btn cc-allow">Accept</button>
The addToCart event listener is attached to any element with add-to-cart class and a button with add-to-cart id (if the add to cart button redirects to the /cart page, then this attribute can be omitted.).
<span class="add-to-cart">Add to cart</span> <button id="add-to-cart">Add to cart</button>
Events
| Event | Description | Identifiers |
|---|---|---|
| grantConsent | Customer grants access to storing marketing cookies | Fill the grantconsent attribute with the appropriate selector A grantconsent is also sent, when the user clicks on a button with .cc-btn-accept-all class A grantconsent is also sent, if the checkbox with #marketing-cookies-checkbox is checked |
| rejectConsent | Customer rejects access to storing marketing cookies | Fill the rejectconsent attribute with the appropriate selector A rejectConsent is also sent, if the checkbox with #marketing-cookies-checkbox is unchecked |
| contentView | Product page | Automatic |
| categorySelection | Category page | Automatic |
| addToCart | Add product(s) to cart | If clicking the add to cart button redirects to the /cart page, then it is automatic orFill the add2cart attribute with the appropriate selector |
| removeFromCart | Remove product(s) from cart | Automatic |
| initiateCheckout | Does not send | |
| initiatePurchase | Does not send | |
| purchase | Customer reaches the thank you page after ordering | Automatic |
Troubleshooting
After inserting the embedding snippet to the source of the webpage, hit the refresh button. The following message should appear in the console: Smar.js (v<current version>) loaded.