App2App payment: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
m (corrected paragraph in Integration possibilities.) |
||
| (5 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{PageTitle|title= Barion Smart Gateway integraton for mobile applications}} | |||
__NOTOC__ | __NOTOC__ | ||
Barion App2App Payment makes it possible to easily pay with Barion balance or credit card through [[ | Barion App2App Payment makes it possible to easily pay with Barion balance or credit card through [[Getting_started|Barion Smart Gateway]] and purchase any goods/services in the integration applications. | ||
. | . | ||
| Line 8: | Line 9: | ||
The documentation below shows the integration processes. | The documentation below shows the integration processes. | ||
Before you start to integrate we recommend reading [[ | Before you start to integrate we recommend reading [[Sandbox| this description]]. | ||
==Integration possibilities== | ==Integration possibilities== | ||
You can integrate [[ | You can integrate [[Getting_started|Barion Smart Gateway]] into mobile apps in two ways: | ||
# '''With your own server-side''' | # '''With your own server-side''' | ||
#* In this case, the mobile application doesn't communicate directly with the Barion system. | #* In this case, the mobile application doesn't communicate directly with the Barion system. | ||
| Line 18: | Line 18: | ||
#* In this case, your mobile application will communicate with the Barion System through our Barion Mobile Library. | #* In this case, your mobile application will communicate with the Barion System through our Barion Mobile Library. | ||
#* You can find Android and iOS libraries on [https://github.com/barion Barion's GitHub page] | #* You can find Android and iOS libraries on [https://github.com/barion Barion's GitHub page] | ||
<span style="color: red">In all cases, it is highly recommended to obfuscate client applications! We recommend using [https://developer.android.com/tools/help/proguard.html ProGuard] or [https://www.guardsquare.com/dexguard DexGuard].</span> | |||
<span style="color: red">In all cases, it is highly recommended to obfuscate client applications! We recommend using [ | |||
You can see the integration possibilities pros and cons in this table: | You can see the integration possibilities pros and cons in this table: | ||
{| class="wikitable" style="width: 100%" | {| class="wikitable" style="width: 100%" | ||
!colspan="2" style="font-size: 150%"|Using server-side | !colspan="2" style="font-size: 150%"|Using server-side | ||
|- | |- | ||
| style="width: 50%; text-align: center; font-weight: bold; color: green;" | Pros | | style="width: 50%; text-align: center; font-weight: bold; color: green;" | Pros | ||
| style="width: 50%; text-align: center; font-weight: bold; color: red;" | Cons | | style="width: 50%; text-align: center; font-weight: bold; color: red;" | Cons | ||
| Line 40: | Line 37: | ||
|- | |- | ||
!colspan="2" style="font-size: 150%"| With Barion Mobile Library | !colspan="2" style="font-size: 150%"| With Barion Mobile Library | ||
|- | |- | ||
| style="width: 50%; text-align: center; font-weight: bold; color: green;" | Pros | | style="width: 50%; text-align: center; font-weight: bold; color: green;" | Pros | ||
|style="width: 50%; text-align: center; font-weight: bold; color: red;" | Cons | |style="width: 50%; text-align: center; font-weight: bold; color: red;" | Cons | ||
| Line 50: | Line 47: | ||
* The integrator application will contain the POSKey. | * The integrator application will contain the POSKey. | ||
* In order for the integrator's server-side to be notified about the payments, the client should send it. | * In order for the integrator's server-side to be notified about the payments, the client should send it. | ||
|} | |} | ||
==Integration descriptions== | ==Integration descriptions== | ||
{| class="wikitable" style="width: 100%" | {| class="wikitable" style="width: 100%" | ||
| style="font-weight: bold; text-align: center" | [[ | | style="font-weight: bold; text-align: center" | [[File: android_logo.png|center|256px]] Integrate on Android | ||
| style="font-weight: bold; text-align: center" | [[ | | style="font-weight: bold; text-align: center" | [[File: ios_logo.png|center|256px]] Integrate on iOS | ||
|- | |- | ||
| | | | ||
* [[ | * [[App2App_integration_on_android_with_server_side | Using server-side]] | ||
* [[ | * [[App2App_integration_with_android_library|With Library]] | ||
| | | | ||
* [[ | * [[App2App_integration_on_ios_with_server_side|Using server-side]] | ||
* [[ | * [[App2App_integration_with_ios_library|With Library]] | ||
|} | |} | ||
==Examples== | ==Examples== | ||
* [https://github.com/barion/barion-android-java-app2app Android example on GitHub] | * [https://github.com/barion/barion-android-java-app2app Android example on GitHub] | ||
* [https://github.com/barion/barion-ios-objc-app2app iOS example on GitHub] | * [https://github.com/barion/barion-ios-objc-app2app iOS example on GitHub] | ||
Latest revision as of 07:29, 1 August 2023
Barion Smart Gateway integraton for mobile applications
Barion App2App Payment makes it possible to easily pay with Barion balance or credit card through Barion Smart Gateway and purchase any goods/services in the integration applications. .
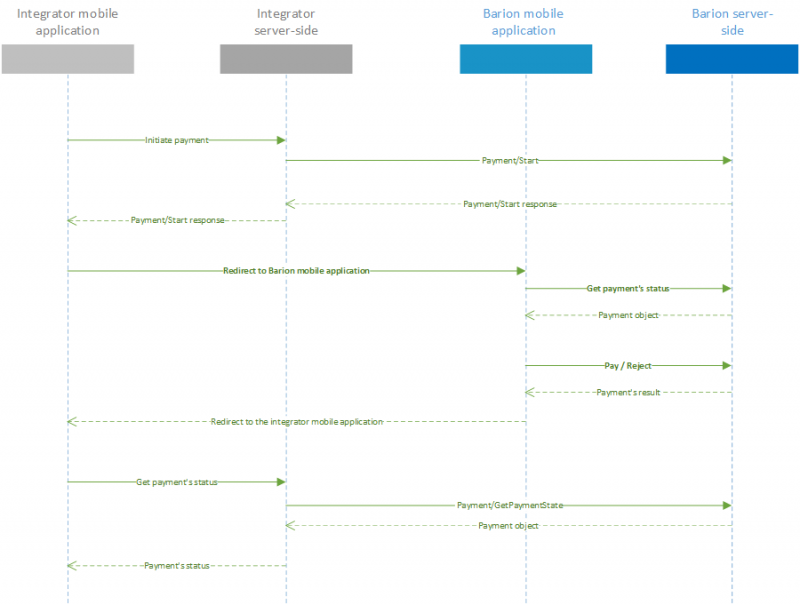
Payment is initiated by an application. There are two ways to pay:
- If the Barion mobile application is available on the mobile device (iOS, Android) the customer will pay in the Barion mobile app. In order to use the Barion mobile app, the customer must have an activated Barion wallet.
- If the Barion mobile application isn't available on the mobile device the payment is made on Barion's responsive website, just like for web payment. The website is accessible on every platform and customers don't have to have Barion wallet.
The documentation below shows the integration processes.
Before you start to integrate we recommend reading this description.
Integration possibilities
You can integrate Barion Smart Gateway into mobile apps in two ways:
- With your own server-side
- In this case, the mobile application doesn't communicate directly with the Barion system.
- On your server-side you can use for example our PHP Library, you can find it on Barion's Github page
- With Barion Mobile Library
- In this case, your mobile application will communicate with the Barion System through our Barion Mobile Library.
- You can find Android and iOS libraries on Barion's GitHub page
In all cases, it is highly recommended to obfuscate client applications! We recommend using ProGuard or DexGuard.
You can see the integration possibilities pros and cons in this table:
Integration descriptions
 |
 |