Getting started
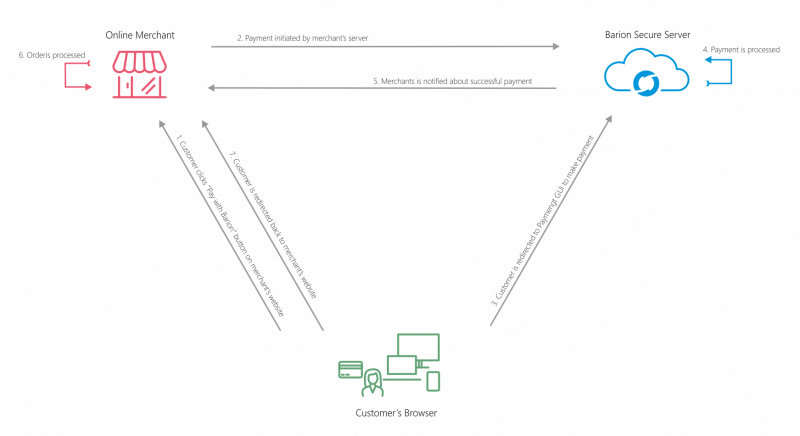
Getting started - overview of Barion payments
Multiple payments, feature overview
Possible combinations
Recurring with all
Escrow for 3rd party
Time needed
Guest and Wallet payment, need for registration
Prerequisites
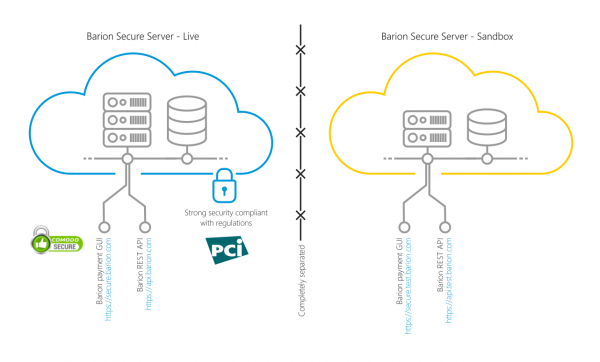
Sandbox and live
There are two ...
Testing in sandbox
Skills and tools required
REST API
API versions v1 and v2
Payment in Different Currencies
Availble: EUR, USD, HUF You need EUR account to use EUR
SSL
PCI
Going live
Requirement for Smart Package
Please follow the Barion Logo Guidelines and place the appropriate logo on your page. Our experience shows that it is important for customers to show they can pay with Barion on your web site. We also think than keeping the logo consistent across all Barion merchants helps the entire Barion community. Using the logo is a requirement for all Barion price packages, omitting it results in rejecting live shops.
If you choose the Clever, Smart or Genius price package, you have to provide us with detailed cart content. Use the Item structure within the Items[] property of the PaymentTransaction structure of the Transactions property of the /Payment/Start API endpoint to pass data. The customers will see the cart content during payment and later in their Barion wallet history.
When providing cart content, please follow the guidelines below:
- Use real product names, generics such as "product" or "drink" will not work. Follow these examples:
- Canon IXUS 110 Compact Digital Camera
- Heineken lager 5L party barrel
- Provide all items in one collection
- Use all fields of the Item structure
- You may add discounts as a separate item, subtotals are not checked, so you can use negative prices
- You may add packaging or shipping cost as a separate item
- Provide a link to the image of the product if available, we will use it later for enhancing the payment UX
Limitations
Currently we do not allow placing the payment GUI in an <iframe> or similar solution.