Responsive web payment
Responsive Web Payment
This scenario is the most common integration for webshops that don't need any extra steps in the payment process.
Prerequisites
To be able to integrate your webshop with the Barion Payment Gateway,
- you have to register a Barion wallet in the appropriate Barion environment (there are separate environments for testing and production).
- For this wallet you have to register a shop and this should be approved by Barion.
- For every currency you plan to conduct payments in you have to make sure there is an account created in your Barion wallet. This means that if you plan to have USD payments then there should be an USD account created in your wallet.
- To make sure every corner case scenario works for your webshop it is best to topup that account with a small amount (aprrox. 5-10EUR or your choice of currency around the same value).
- For the technical communication guide please read the this: Calling the API
The payment process
- In this scenario the payment starts with the preparation of the payment. This means that the webshop creates a JSON representation of the payment data. This data contains all the necessary information about the items to be purchased, the customer and the desired payment scenario. This JSON should be sent as the body of a POST request to the
/v2/Payment/StartAPI endpoint. After the system recives the data it will be validated. If all the properties are correct a payment will be prepared in the database and a HTTP response is returned to the webshop. - The response should be processed by the webshop system and the Id of the payment (PaymentId) should be extracted from the response. This Id should be stored in the webshop database with the initial information about the payment. This is necessary because every following request is based on this Id.
- The next step is to redirect the customer to the Barion website to a specific URL with the PaymentId as a query parameter.
- After the customer paid the requested amount and the payment is completed a server to server request is initiated by Barion towards the webshop. This is called the callback mechanism.
- At this point the customer is advised on the screen to return to the webshop to complete the process. If the customer clicks through the customer is redirected back to the webshop.
- At any point of the process the webshop can request information about the payment through the
v2/Payment/GetPaymentStateAPI endpoint.
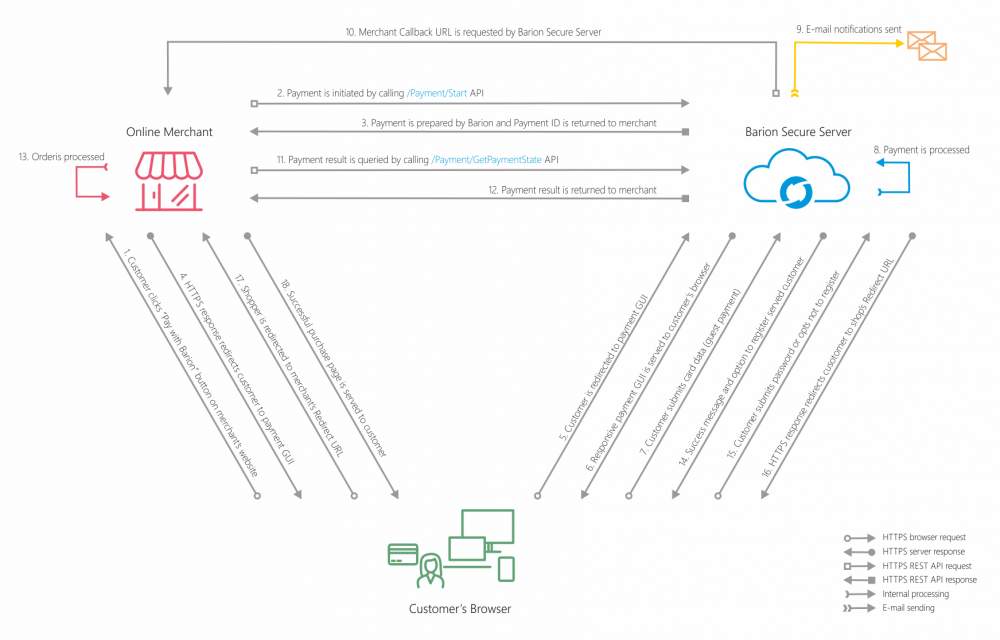
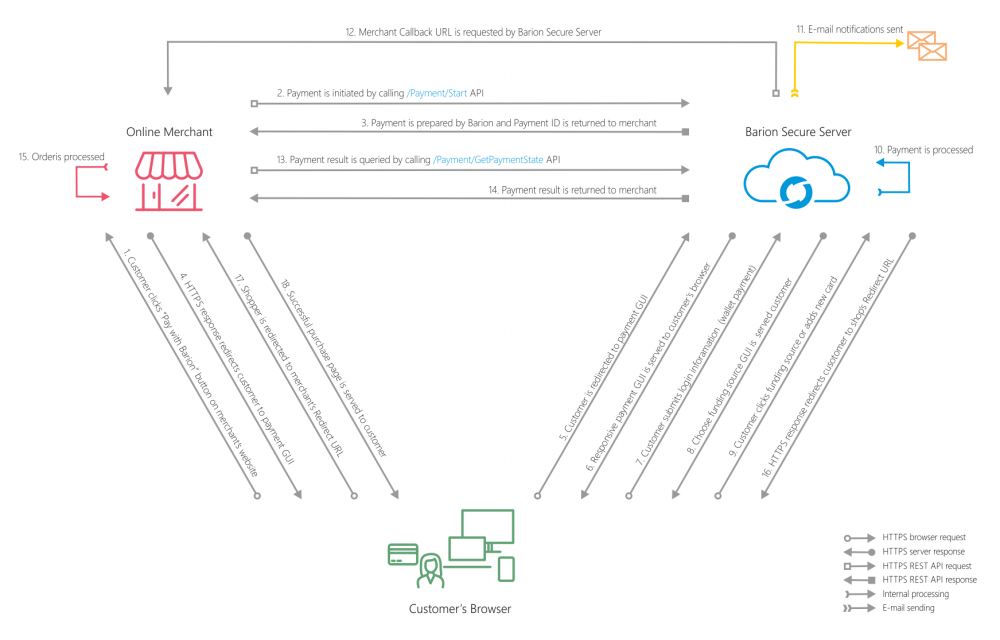
The following two diagrams show the payment process in https request level detail. The first is guest payment, the second if wallet payment.


Preparing the payment
To prepare a new payment an HTTP POST request should be made to the /v2/Payment/Start API endpoint. The body of this request should contain a well-formed JSON representation of the desired payment process. To see the full specification of this endpoint head over to the API reference.
Structure
The structure of a Barion Gateway payment is hierarchical. The payment is the meta information that describes the process. This payment contains at least one transaction. The transaction represents a financial transfer from a customer to a seller. The payment can contain multiple transactions, this is up to the webshop to decide how the structure of the whole process should be represented. The purchased products should be represented in the Items array of the transactions. The total payment amount will be calculated from the attached transactions. The amount specified for the items is not validated against the transaction Total it is up to the integrator to make sure it is calculated appropriately.
Identification
To make sure that the payment can be properly identified always generate an Id for the payment, that is is unique in the webshop. This should be sent in the PaymentRequestId property. This is true for all the transactions attached to the payment. For this user the POSTransactionId of the PaymentTransaction entity. If the webshop only handles one transaction per payment it is possible to use the same Id for both the PaymentRequestId and the POSTransactionId although it is not recommended. In addition to this you can also provide an OrderNumber for the payment.
Payment scenario
In this scenario the PaymenType should be set to Immediate indicating that the financial transaction should take place immediately after the successful customer charge. This means that the amount charged will be placed immediately in the account of the webshop.
Every attached transaction has a Payee property. That property indicates the user wallet that will receive the amount of the transaction. It is very important to make sure that this wallet is the same wallet that opened the webshop. In technical terms the POSKey provided should belong to one of the Payee's shop. This is valid for all the transactions attached to the particular payment. If one of the payees is different the scenario autmatically will be upgraded to sharing economy scenario.
Currency
You can define the currency of the payment by specifying the Currency payment property. It is important to mention that multi-currency transactions are not supported. This means that the currency you define for the payment will be automatically the currency of all the attached transactions. The currency also defines the available precision of the transaction Total. For example for HUF payments no decimal digits allowed while for EUR payments two decimal digits can be used. To be able to receive payments in the selected currency the shop has to have an account created in that currency in the wallet. This means that if the shop only has HUF and USD accounts in its wallet, EUR payments will not be allowed to prepare.
Example preparation
This is an example POST Start with minimum provided information
{
"POSKey": "630ee026-3e19-469f-8325-afc9bd1ae6a6",
"PaymentType": "Immediate",
"PaymentRequestId": "EXMPLSHOP-PM-001",
"FundingSources": ["All"],
"Currency": "EUR",
"Transactions": [
{
"POSTransactionId": "EXMPLSHOP-PM-001/TR001",
"Payee": "[email protected]",
"Total": 37.2,
"Comment": "A brief description of the transaction",
"Items": [
{
"Name": "iPhone 7 smart case",
"Description": "Durable elegant phone case / matte black",
"Quantity": 1,
"Unit": "piece",
"UnitPrice": 25.2,
"ItemTotal": 25.2,
"SKU": "EXMPLSHOP/SKU/PHC-01"
},
{
"Name": "Fast delivery",
"Description": "Next day delivery",
"Quantity": 1,
"Unit": "piece",
"UnitPrice": 12,
"ItemTotal": 12,
"SKU": "EXMPLSHOP/SKU/PHC-01"
}
]
}
]
}Processing the successful response
After a successfully preparing the payment a JSON response is sent back as response. This JSON should be processed and some properties should be saved in the database of the webshop. The single most important property of this JSON is the PaymentId. This should be saved into the database of the webshop along the the ids of the transactions (TransactionId) attached.
The successful response will also contain the appropriate URL where the customer should be redirected so the integration doesn't have to hard-code any URL. This information is displayed in the GatewayUrl.
At this point the Status of the payment should be Prepared. This means that all the necessary information is prepared for the payment but no financial transfer happened yet.
In the Transactions array are all the transaction that were processed. This array also contains the various fee transactions as well. So if there are transaction here that are not familiar it's because they were not sent by the webshop.
Example success response
In this response there are no errors because the Erros array is empty. There is no fee charged for the payment because there is only one transaction in the Transactions array and it's the one the webshop sent in.
{
"PaymentId": "31dfdaff269e4aa0b7a12e1c0cc2f933",
"PaymentRequestId": "EXMPLSHOP-PM-001",
"Status": "Prepared",
"QRUrl": "https://api.barion.com/qr/generate?paymentId=31dfdaff-269e-4aa0-b7a1-2e1c0cc2f933&size=Large",
"Transactions": [
{
"POSTransactionId": "EXMPLSHOP-PM-001/TR001",
"TransactionId": "a4ead1d965bd48b3934847504c67ec8c",
"Status": "Prepared",
"Currency": "EUR",
"TransactionTime": "2017-02-03T13:07:10.215",
"RelatedId": null
}
],
"RecurrenceResult": "None",
"GatewayUrl": "https://secure.barion.com/Pay?Id=31dfdaff269e4aa0b7a12e1c0cc2f933",
"RedirectUrl": "https://webshop.example.com/Redirect?paymentId=31dfdaff269e4aa0b7a12e1c0cc2f933",
"CallbackUrl": "https://webshop.example.com/blank.html?paymentId=31dfdaff269e4aa0b7a12e1c0cc2f933",
"Errors": []
}Processing the error response
If there is something wrong during the preparation an error response will be provided. If this happens the Errors array will be filled out with information about the problem.
Possible error responses
| Error code | Description |
|---|---|
| ModelValidationError | This happens when some of the input properties fail the basic validation. For example a string property exceeds its allowed length. |
| AuthenticationFailed | The provided POSKey is invalid. Check that the key used is appropriate for the environment. The test and production environment are separate so the keys are only valid for one environment. Another problem could be that the provided key is the public key and not the private key. For API requests the secret API key should be used.
|
| ShopIsClosed | The shop is closed in the Barion system, no payments are allowed. |
| InvalidUser | There is a problem with one of the participants taking part in the payment. All of them should be registered Barion users. |
| UserCantReceiveEMoney | There is a problem with the recipient of the payment. Every Payee specified in the attached transactions should be a fully registered user of Barion.
|
| NotExistingCurrency | The currency specified for the payment is not supported by the Barion system. |
| InvalidFundingSource | The specified funding source is not valid. Check the FundingSources input parameter.
|
| InvalidCulture | The specified culture is not supported by the Barion system. |
| DoNotHaveEnoughMoneyToPreparePayment | In certain corner cases when the webshops Barion balance and the incoming money is not enough to cover the Barion fee this error message is sent. |
Example error response
For example this is the error response when the authentication data (the POSKey) is not correct.
{
"Errors": [
{
"ErrorCode": "AuthenticationFailed",
"Title": "User authentication failed.",
"Description": "The login information provided is incorrect. There is no such user in the system or the password is incorrect.",
"EndPoint": "https://api.barion.com/v2/payment/start",
"AuthData": null,
"HappenedAt": "2017-02-03T13:18:07.8878292Z"
}
]
}Redirecting the customer
After a successful payment preparation the next step is to redirect the customer to the secure Barion site. The URL is provided in the response of the Payment/Start request. Make sure that the user is redirected properly no iframe hacks are allowed. At this point the webshop gives the flow control to the Barion system. There is no need for constant GetPaymentState requests, at least for a reasonable time period. The callback mechanism will take care of the notification. However mistakes could happen so after a reasonable time the webshop can make a GetPaymentState request just to rule out any callback errors. Again, this should not be frequent, let the user fill out its credit card information. If you want to shorten the period the user is allowed to pay you can specify this time period in the PaymentWindow property.
Once the customer arrives to the secure Barion server the payment GUI is displayed. At this point the customer either pays with e-money or with its credit card. If the payment fails for any reason (invalid card for example) the customer can try the payment again without leaving the Barion payment GUI. This means that the customer won't return automatically to webshop when the payment fails. This is worth mentioning because this could lengthen the time the customer takes at the Barion server.
Processing the callback
Once the payment completed a callback request is sent to webshop's server to the specified URL. In fact any change happens in the state of the payment a callback is sent out to notify the webshop. This can be interpreted as a signal to start a GetPaymentState request towards the Barion system. The callback signal is only a signal does not indicate the success of the payment! Therefore a GetPaymentState request is mandatory to make sure that the appropriate payment state is registered in the webshop as well. Read more about the whole callback mechanism.
Requesting information about the payment
Once the webshop server received the callback the webshop needs to request information about the outcome of the payment process. For this a Payment/GetPaymentState request should be sent to the Barion API.
Processing the returning customer
At the end of the payment process the customer decides whether to return to the webshop or just close the browser. Therefore no financial decision should be made based on the returning customer. The only valid way to decide what to do with the order to request information about the payment through the GetPaymentState API endpoint.