Accepting your first online payment: Difference between revisions
m (→Steps: fixed links in table) |
(added image) |
||
| Line 4: | Line 4: | ||
</blockquote> | </blockquote> | ||
== Prerequisites == | == Prerequisites == | ||
A webshop in [[Sandbox|the Barion Sandbox]] – see [[Creating a shop|the setup section of the quickstart tutorial]] for details. | A webshop in [[Sandbox|the Barion Sandbox]] – see [[Creating a shop|the setup section of the quickstart tutorial]] for details. | ||
== Steps == | == Steps == | ||
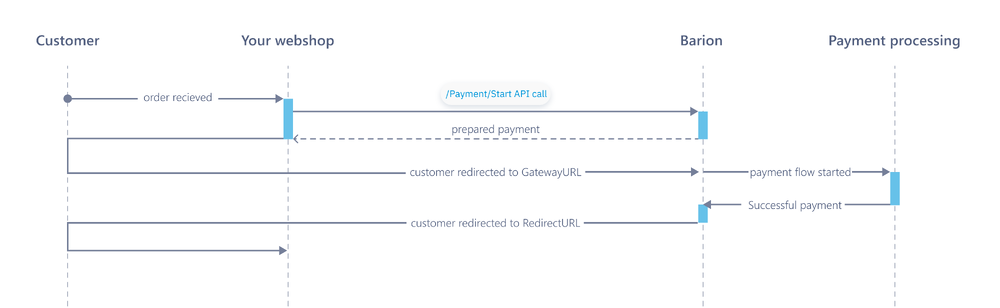
This is what you’ll need to set up your Barion shop to do each time a customer starts a purchase. | This is what you’ll need to set up your Barion shop to do each time a customer starts a purchase. | ||
Note that [[Callback mechanism|the callback mechanism, a nevertheless integral part of the payment flow]], has been left off this diagram for clarity. | Note that [[Callback mechanism|the callback mechanism, a nevertheless integral part of the payment flow]], has been left off this diagram for clarity. | ||
[[File:Basic_accept_payment_no_callback.png|1000px|alt=The overview of the sequence of accepting a payment|The overview of the sequence of accepting a payment]] | |||
[[File: | |||
<ol style="list-style-type: decimal;"> | <ol style="list-style-type: decimal;"> | ||
<li><p>Request the Barion server to prepare the payment by querying [[Payment-Start-v2|the <code>Payment/Start</code> endpoint]], passing it the following details of your shop, and the purchase:</p> | <li><p>Request the Barion server to prepare the payment by querying [[Payment-Start-v2|the <code>Payment/Start</code> endpoint]], passing it the following details of your shop, and the purchase:</p> | ||
| Line 50: | Line 45: | ||
|Pass <code>"NoChallengeNeeded"</code> to keep things simple for now.<br/>This requests [[3DSecure|Transaction Risk Analysis (TRA) for the payment transaction]], and preferably get an exemption so the customer can skip Strong Customer Authentication (SCA) for the payment.<br/>There’s a number of endpoint properties designed to provide further information about the payer’s identity and details about the purchase to increase the likelihood of a TRA exemption. Read more about them on the [[Payment-Start-v2|Payment/Start]] endpoint reference page. | |Pass <code>"NoChallengeNeeded"</code> to keep things simple for now.<br/>This requests [[3DSecure|Transaction Risk Analysis (TRA) for the payment transaction]], and preferably get an exemption so the customer can skip Strong Customer Authentication (SCA) for the payment.<br/>There’s a number of endpoint properties designed to provide further information about the payer’s identity and details about the purchase to increase the likelihood of a TRA exemption. Read more about them on the [[Payment-Start-v2|Payment/Start]] endpoint reference page. | ||
|} | |} | ||
<blockquote><p>Note that [[Sandbox|the Barion Sandbox, especially when used with a test card]], will always skip the 2-factor authentication as required by PSD2, effectively granting the test customer a TRA exemption.</p> | <blockquote><p>Note that [[Sandbox|the Barion Sandbox, especially when used with a test card]], will always skip the 2-factor authentication as required by PSD2, effectively granting the test customer a TRA exemption.</p> | ||
<p>Your live Barion shop, however, must be ready to request TRA exemptions on your customers’ behalf for frictionless payments.</p> | <p>Your live Barion shop, however, must be ready to request TRA exemptions on your customers’ behalf for frictionless payments.</p> | ||
<p>[[3DSecure|Read up on 3DS2]], the technology Barion uses to comply with SCA, to help configure your shop’s Barion Smart Gateway so that TRA exemptions are maximized.</p></blockquote> | <p>[[3DSecure|Read up on 3DS2]], the technology Barion uses to comply with SCA, to help configure your shop’s Barion Smart Gateway so that TRA exemptions are maximized.</p></blockquote> | ||
<syntaxhighlight lang="json"> | <syntaxhighlight lang="json"> | ||
{ | |||
"PosKey": "placeholder", | |||
"PaymentType": "Immediate", | |||
"PaymentRequestId": "placeholder", | |||
"GuestCheckOut": true, | |||
"FundingSources": [ "ALL" ], | |||
"Currency": "EUR", | |||
"RedirectUrl": "placeholder", | |||
"CallbackUrl": "placeholder", | |||
" | "Locale": "ab-AB", | ||
"Transactions": [ | |||
{ | |||
"POSTransactionId": "placeholder", | |||
"Payee": "placeholder", | |||
"Total": "placeholder", | |||
"Comment": "placeholder", | |||
"Items": [ | |||
{ | { | ||
"Name": "placeholder", | |||
"Description": "placeholder", | |||
"Quantity": 1, | |||
"Unit": "placeholder", | |||
"UnitPrice": 1000, | |||
"ItemTotal": 1000, | |||
"SKU": "placeholder" | |||
} | } | ||
] | ] | ||
} | |||
] | |||
}</syntaxhighlight> | |||
<blockquote><p>The sample call includes all the required parameters for a basic immediate online payment. For an explanation of what each one configures and customization options, see the [[05-api-reference/01-payment-resource/01-payment-start|/{API_version}/Payment/Start]] endpoint reference.</p></blockquote></li> | <blockquote><p>The sample call includes all the required parameters for a basic immediate online payment. For an explanation of what each one configures and customization options, see the [[05-api-reference/01-payment-resource/01-payment-start|/{API_version}/Payment/Start]] endpoint reference.</p></blockquote></li> | ||
<li><p>Extract and store the following parameters in the response to the request:</p> | <li><p>Extract and store the following parameters in the response to the request:</p> | ||
| Line 90: | Line 85: | ||
<li><code>GatewayURL</code></li> | <li><code>GatewayURL</code></li> | ||
<li>the Barion-generated <code>TransactionId</code> for each transaction in the “Transactions” array</li></ul> | <li>the Barion-generated <code>TransactionId</code> for each transaction in the “Transactions” array</li></ul> | ||
<blockquote><p>If something goes wrong, and you get an error response, [[Error codes notifications#Responsive web payment|here’s a troubleshooting guide]].</p></blockquote></li> | <blockquote><p>If something goes wrong, and you get an error response, [[Error codes notifications#Responsive web payment|here’s a troubleshooting guide]].</p></blockquote></li> | ||
<li><p>Present the customer with the checkout page: Redirect them to <code>GatewayURL</code> parameter in the response, that is, the Barion Smart Gateway pre-populated with details of the payment.</p> | <li><p>Present the customer with the checkout page: Redirect them to <code>GatewayURL</code> parameter in the response, that is, the Barion Smart Gateway pre-populated with details of the payment.</p> | ||
| Line 100: | Line 94: | ||
<p>Typically, this is done on the <code>RedirectURL</code> page that you passed in the initial request, which is where the customer is redirected after completing the payment.</p></li></ol> | <p>Typically, this is done on the <code>RedirectURL</code> page that you passed in the initial request, which is where the customer is redirected after completing the payment.</p></li></ol> | ||
== Related links == | == Related links == | ||
* [[Payment-Start-v2|/Payment/Start]] endpoint reference | * [[Payment-Start-v2|/Payment/Start]] endpoint reference | ||
* [[Payment-PaymentState-v4|/Payment/{PaymentId}/paymentstate]] endpoint reference | * [[Payment-PaymentState-v4|/Payment/{PaymentId}/paymentstate]] endpoint reference | ||
== Where to go from here == | == Where to go from here == | ||
* [[One-click payments: saving your customer's card|Save your customer’s card]] | * [[One-click payments: saving your customer's card|Save your customer’s card]] | ||
* [[Subscriptions: set up recurring billing|Set up a subscription]] | * [[Subscriptions: set up recurring billing|Set up a subscription]] | ||
* [[Bank Transfer Payment|Accept OpenBanking transfer payments]] | * [[Bank Transfer Payment|Accept OpenBanking transfer payments]] | ||
* [[C2C Payments|Start an e-commerce platform]] | * [[C2C Payments|Start an e-commerce platform]] | ||
Revision as of 15:51, 13 August 2024
Learn to implement an immediate online payment – the basic Barion payment scenario – in your webshop.
Being able to accept payments in your webshop is a prerequisite to being onboarded as a live Barion shop.
Prerequisites
A webshop in the Barion Sandbox – see the setup section of the quickstart tutorial for details.
Steps
This is what you’ll need to set up your Barion shop to do each time a customer starts a purchase.
Note that the callback mechanism, a nevertheless integral part of the payment flow, has been left off this diagram for clarity.

Request the Barion server to prepare the payment by querying the
Payment/Startendpoint, passing it the following details of your shop, and the purchase:PosKey Identifies the Barion shop (yours) that’s preparing the payment. PaymentType Configures whether the payment funds should be transferred immediately, or pending some later finalizing step.
Pass"Immediate", we’ll get to reservation and delayed capture payments soon enough.GuestCheckOut Pass trueto allow the customer to check out without using a Barion Wallet (or another supported digital wallet).FundingSources Pass ["ALL"]to allow all supported payment methods.PaymentRequestId This is your own identifier for the payment.
Make sure that this is unique for each payment made in your webshop.RedirectUrl The URL where you’d like your customer to be redirected after they paid - your “Thanks for your order.” page. CallbackUrl Specifies where you’d like the Barion server to ping you whenever there’s a change in the payment’s state.
Read more about callbacks here.Transactions The list of payment transactions, themselves JSON objects with required keys, included in the payment.
Make sure that thePayeein the transactions is the email address associated with your shop's Barion Wallet, and that you assign a uniquePOSTransactionIdto each transaction listed to identify it.
At this stage, just copy the single transaction in the sample below. Read more about sub-transactions here.Locale Configures the language that the Barion Smart Gateway is displayed in. Pass "en-US"for now.Currency Specifies the currency for all the transactions in the payment, as a three-letter code.
“EUR”, “HUF”, “CZK”, and “USD”` are available, but your Barion Wallet must already have a balance in the currency you pass.ChallengePreference Pass "NoChallengeNeeded"to keep things simple for now.
This requests Transaction Risk Analysis (TRA) for the payment transaction, and preferably get an exemption so the customer can skip Strong Customer Authentication (SCA) for the payment.
There’s a number of endpoint properties designed to provide further information about the payer’s identity and details about the purchase to increase the likelihood of a TRA exemption. Read more about them on the Payment/Start endpoint reference page.Note that the Barion Sandbox, especially when used with a test card, will always skip the 2-factor authentication as required by PSD2, effectively granting the test customer a TRA exemption.
Your live Barion shop, however, must be ready to request TRA exemptions on your customers’ behalf for frictionless payments.
Read up on 3DS2, the technology Barion uses to comply with SCA, to help configure your shop’s Barion Smart Gateway so that TRA exemptions are maximized.
{ "PosKey": "placeholder", "PaymentType": "Immediate", "PaymentRequestId": "placeholder", "GuestCheckOut": true, "FundingSources": [ "ALL" ], "Currency": "EUR", "RedirectUrl": "placeholder", "CallbackUrl": "placeholder", "Locale": "ab-AB", "Transactions": [ { "POSTransactionId": "placeholder", "Payee": "placeholder", "Total": "placeholder", "Comment": "placeholder", "Items": [ { "Name": "placeholder", "Description": "placeholder", "Quantity": 1, "Unit": "placeholder", "UnitPrice": 1000, "ItemTotal": 1000, "SKU": "placeholder" } ] } ] }The sample call includes all the required parameters for a basic immediate online payment. For an explanation of what each one configures and customization options, see the /{API_version}/Payment/Start endpoint reference.
Extract and store the following parameters in the response to the request:
PaymentIdGatewayURL- the Barion-generated
TransactionIdfor each transaction in the “Transactions” array
If something goes wrong, and you get an error response, here’s a troubleshooting guide.
Present the customer with the checkout page: Redirect them to
GatewayURLparameter in the response, that is, the Barion Smart Gateway pre-populated with details of the payment.Presenting the Barion Smart Gateway in an iframe isn’t allowed.
Monitor the
CallbackURLyou passed to thePayment/Startcall.When the status of the payment changes, the Barion server sends a callback to the URL. When the callback arrives, query the
Payment/Stateendpoint, passing it thePaymentIdyou’ve stored.Read more about the Barion callback mechanism here.
Notify the customer of the state of their payment.
Typically, this is done on the
RedirectURLpage that you passed in the initial request, which is where the customer is redirected after completing the payment.
Related links
- /Payment/Start endpoint reference
- /Payment/{PaymentId}/paymentstate endpoint reference