Accepting your first online payment
Learn to implement an immediate online payment – the basic Barion payment scenario – in your webshop.
Being able to accept payments in your webshop is a prerequisite to being onboarded as a live Barion shop.
Prerequisites
A webshop in the Barion Sandbox – see the setup section of the quickstart tutorial for details.
Steps
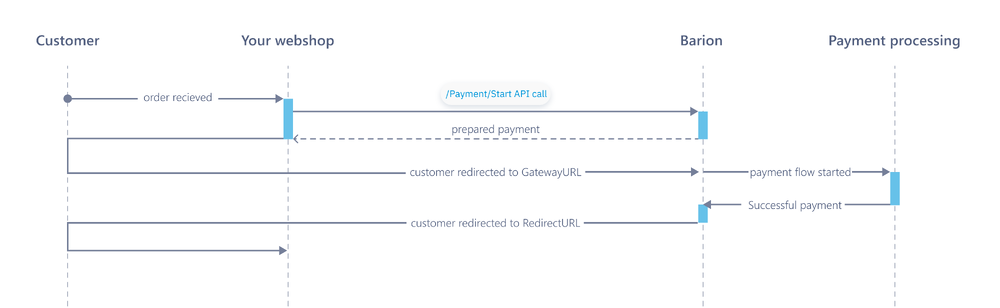
This is what you’ll need to set up your Barion shop to do each time a customer starts a purchase.
Note that the callback mechanism, a nevertheless integral part of the payment flow, has been left off this diagram for clarity.

Request the Barion server to prepare the payment by querying the
Payment/Startendpoint, passing it the following details of your shop, and the purchase:PosKey Identifies the Barion shop (yours) that’s preparing the payment. PaymentType Configures whether the payment funds should be transferred immediately, or pending some later finalizing step.
Pass"Immediate", we’ll get to reservation and delayed capture payments soon enough.GuestCheckOut Pass trueto allow the customer to check out without using a Barion Wallet (or another supported digital wallet).FundingSources Pass ["ALL"]to allow all supported payment methods.PaymentRequestId This is your own identifier for the payment.
Make sure that this is unique for each payment made in your webshop.RedirectUrl The URL where you’d like your customer to be redirected after they paid - your “Thanks for your order.” page. CallbackUrl Specifies where you’d like the Barion server to ping you whenever there’s a change in the payment’s state.
Read more about callbacks here.Transactions The list of payment transactions, themselves JSON objects with required keys, included in the payment.
Make sure that thePayeein the transactions is the email address associated with your shop's Barion Wallet, and that you assign a uniquePOSTransactionIdto each transaction listed to identify it.
At this stage, just copy the single transaction in the sample below. Read more about sub-transactions here.Locale Configures the language that the Barion Smart Gateway is displayed in. Pass "en-US"for now.Currency Specifies the currency for all the transactions in the payment, as a three-letter code.
“EUR”, “HUF”, “CZK”, and “USD”` are available, but your Barion Wallet must already have a balance in the currency you pass.ChallengePreference Pass "NoChallengeNeeded"to keep things simple for now.
This requests Transaction Risk Analysis (TRA) for the payment transaction, and preferably get an exemption so the customer can skip Strong Customer Authentication (SCA) for the payment.
There’s a number of endpoint properties designed to provide further information about the payer’s identity and details about the purchase to increase the likelihood of a TRA exemption. Read more about them on the Payment/Start endpoint reference page.Note that the Barion Sandbox, especially when used with a test card, will always skip the 2-factor authentication as required by PSD2, effectively granting the test customer a TRA exemption.
Your live Barion shop, however, must be ready to request TRA exemptions on your customers’ behalf for frictionless payments.
Read up on 3DS2, the technology Barion uses to comply with SCA, to help configure your shop’s Barion Smart Gateway so that TRA exemptions are maximized.
{ "PosKey": "placeholder", "PaymentType": "Immediate", "PaymentRequestId": "placeholder", "GuestCheckOut": true, "FundingSources": [ "ALL" ], "Currency": "EUR", "RedirectUrl": "placeholder", "CallbackUrl": "placeholder", "Locale": "ab-AB", "Transactions": [ { "POSTransactionId": "placeholder", "Payee": "placeholder", "Total": "placeholder", "Comment": "placeholder", "Items": [ { "Name": "placeholder", "Description": "placeholder", "Quantity": 1, "Unit": "placeholder", "UnitPrice": 1000, "ItemTotal": 1000, "SKU": "placeholder" } ] } ] }The sample call includes all the required parameters for a basic immediate online payment. For an explanation of what each one configures and customization options, see the /{API_version}/Payment/Start endpoint reference.
Extract and store the following parameters in the response to the request:
PaymentIdGatewayURL- the Barion-generated
TransactionIdfor each transaction in the “Transactions” array
If something goes wrong, and you get an error response, here’s a troubleshooting guide.
Present the customer with the checkout page: Redirect them to
GatewayURLparameter in the response, that is, the Barion Smart Gateway pre-populated with details of the payment.Presenting the Barion Smart Gateway in an iframe isn’t allowed.
Monitor the
CallbackURLyou passed to thePayment/Startcall.When the status of the payment changes, the Barion server sends a callback to the URL. When the callback arrives, query the
Payment/Stateendpoint, passing it thePaymentIdyou’ve stored.Read more about the Barion callback mechanism here.
Notify the customer of the state of their payment.
Typically, this is done on the
RedirectURLpage that you passed in the initial request, which is where the customer is redirected after completing the payment.
Related links
- /Payment/Start endpoint reference
- /Payment/{PaymentId}/paymentstate endpoint reference